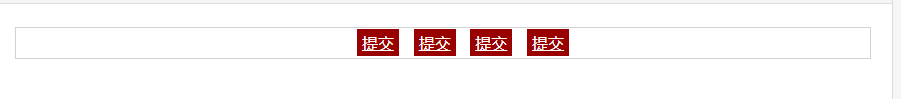
html button 居中排列

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.foot{width: 100%; height: 30px; border: 1px solid #d2d2d2; text-align: center;}
.foot ul{display: inline; margin-left: -10px;}
.foot ul li{display: inline-block; margin-left: 10px; line-height: 30px;}
.foot ul li a{background-color: #900; color: #fff;line-height: 20px;padding: 3px 5px;}
</style>
</head>
<body>
<div class="foot">
<ul>
<li><a href="" class="button">提交</a></li>
<li><a href="" class="button">提交</a></li>
<li><a href="" class="button">提交</a></li>
<li><a href="" class="button">提交</a></li>
</ul>
</div>
</div>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号