【HarmonyOS】初识低代码平台开发元服务
【关键字】
HarmonyOS、低代码平台、元服务开发、拖拽式开发
【写在前面】
今天要分享的是HarmonyOS中的低代码开发相关的内容,低代码开发是DevEco Studio提供的一种UI界面可视化的构建方式,通过图形化的自由拖拽+数据的参数化配置,可以快速的构建UI界面,在DevEco Studio的官方使用指南中已经有详细的说明文档可供我们参考,文档如下:
【实现轮播图】
创建项目的过程这里就不再赘述了,详情可以参考上文中的指导文档。
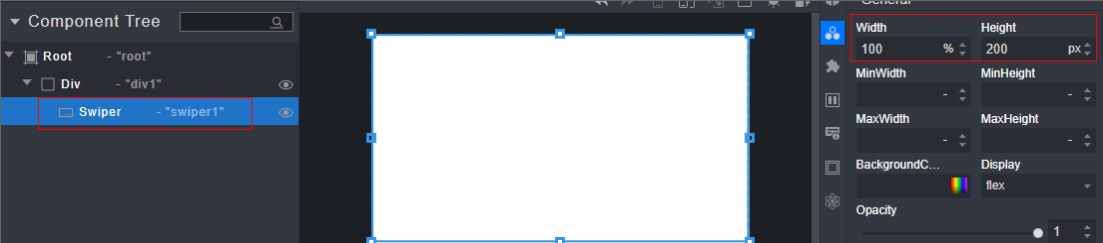
首先,打开index.visual文件,然后从左侧组件面板中拖拽一个Swiper组件,然后为其设置宽高,如下图所示:
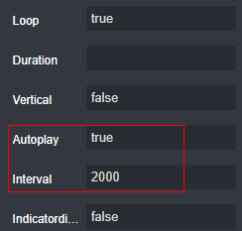
同时设置Swiper组件的每张图片的轮播时长2000毫秒以及开启自动轮播功能,如下图所示:
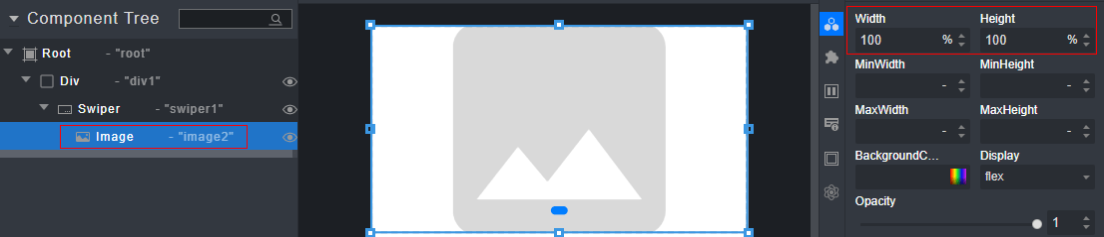
然后再拖拽一个Image组件到Swiper组件中,并且给Image组件设置宽高为填充父组件,如下图所示:
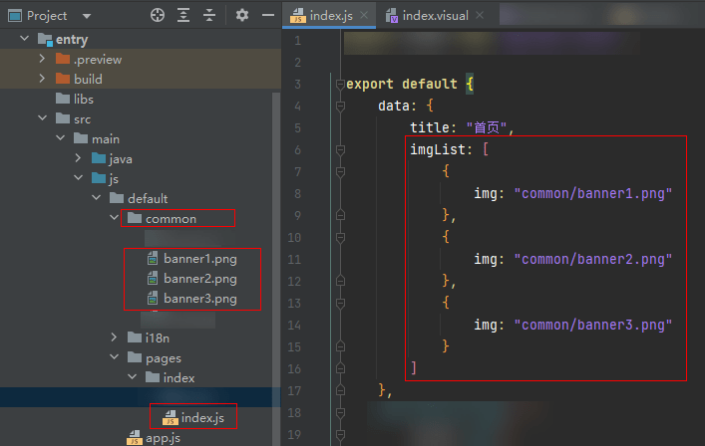
然后开始准备数据,在entry/src/main/js/default/common目录下,放置3张图片,同时在entry/src/main/js/default/pages/index/index.js文件中,定义图片资源的数据,如下图所示:
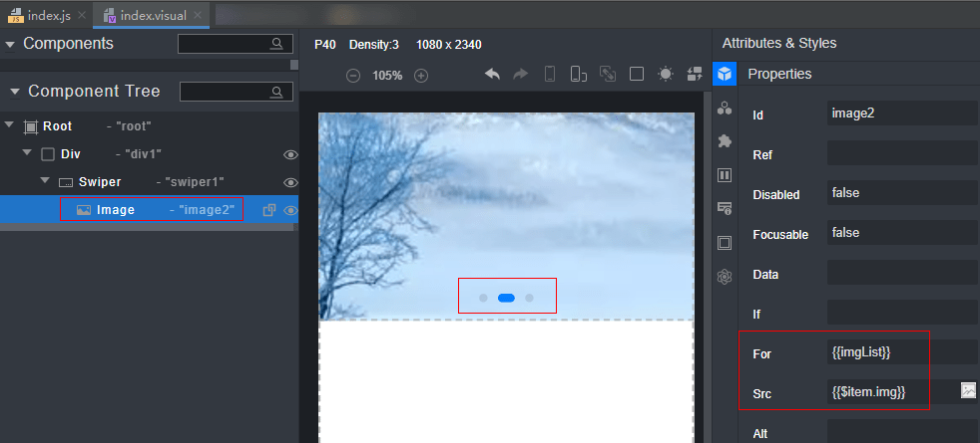
接着回到index.visual中,选择Image组件,为其填充数据,由于是多张图片,所以这里我们在属性面板中选择For这个选项,为其设置值为imgList,此时会循环生成3张图片,然后为每张图片设置具体值,注意:通过For生成的List数组会默认为其每条数据生成一个item对象,所以,这里每张图片设置值时我们选择item.img属性值即可,如下所示:
OK,通过上述几个步骤我们就已经完成了这个轮播图的低代码开发了。
【效果展示】
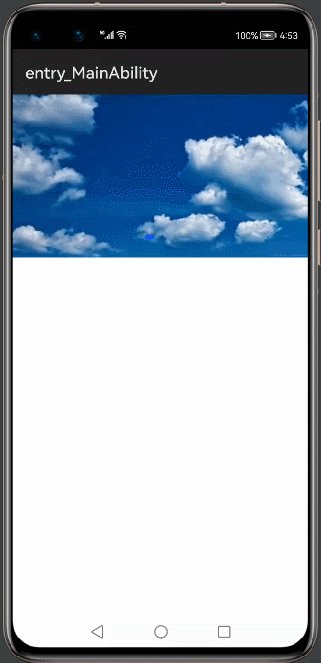
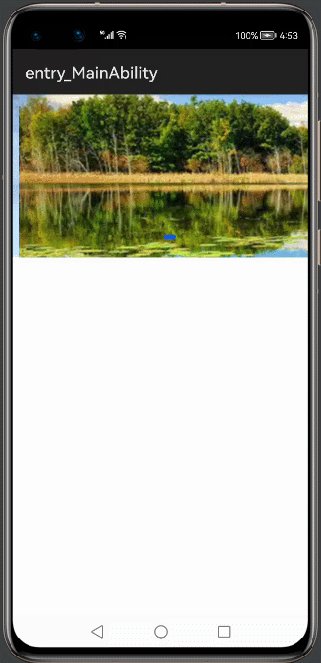
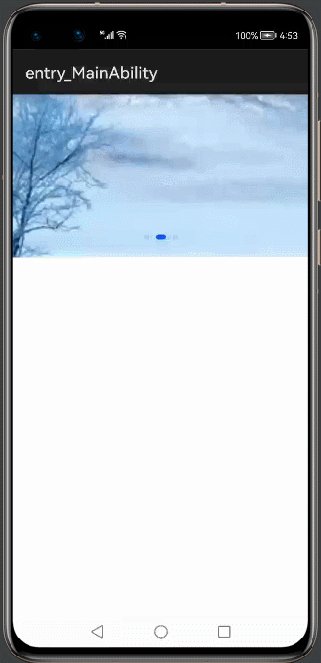
最后,我们将项目运行起来,看下最终的实现效果,如下图所示:
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh








 浙公网安备 33010602011771号
浙公网安备 33010602011771号