【HarmonyOS】低代码元服务开发中的地图实现
在元服务开发过程中,大家可能需要在应用中使用地图,如果使用SDK集成的方式,地图SDK包体积大小很大,集成后元服务大小可能会超过10M,这就超出了HAP包的大小限制。那么是否有其他途径可以在元服务中使用地图呢?笔者最近在学习AGC新推出的低代码开发元服务的文档时发现,他的景区模板(模板简介-基于模板开发元服务-低代码平台开发元服务-AppGallery Connect帮助中心 | 华为开发者联盟 (huawei.com))集成了地图但是并没有通过SDK的方式导入的地图,使用的是WebView+本地html+腾讯Javascript API GL的方式实现的地图,下面给大家讲述一下具体实现的流程。
【腾讯地图Javascript API GL】
首先我们在在腾讯地图官网找到Javascript API GL的文档JavaScript API | 腾讯位置服务 (qq.com)。
1、我们需要注册帐号并且在控制台创建应用和key,然后就可以运行demo查看是否可以正常加载地图了。
2、这边我们将示例中的代码,拷贝到新建的文件demo.html中,将demo.html文件放置于HarmonyOS工程的资源目录下(entry/src/main/resources/rawfile/)。将上面申请的key替换示例代码中<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>这边的key
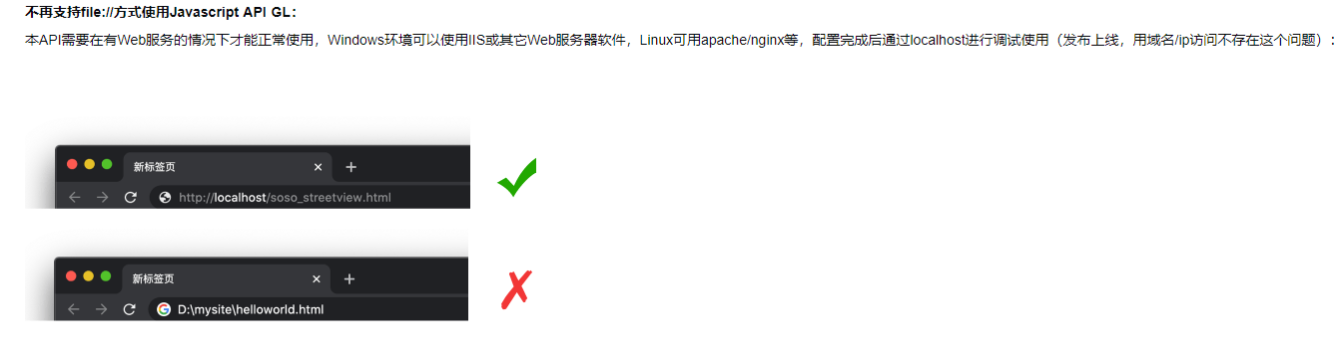
3、需要注意的是腾讯地图已经不再支持file://的方式使用Javascript API GL,所以我们在Android中通过WebView加载这个本地的html文件是无法使用这个JS API的
那是不是HarmonyOS中我们也束手无策了呢?
很惊喜的是:出于安全考虑,HarmonyOS中WebView虽然不支持直接通过File协议加载资源文件或本地文件。但是可以通过加载https或者http地址的方式,加载本地的html文件,如下:
webView.load("https://example.com/rawfile/example.html");
这正好解决了我们的问题。
【WebView加载本地Html】
加载地图之前我们需要完成工程的权限设置,应用使用的是Web地图所以需要申请网络权限如下:
然后我们需要实现的是WebView加载本地Html,在官网我们可以找到加载资源文件和本地文件的方法(WebView-常用组件开发指导-Java UI框架-UI-基于Java开发-开发-HarmonyOS应用开发)
这边使用的是通过processResourceRequest方法访问文件,具体代码如下:
最后我们通过load的方式加载本地的demo.html文件
【运行效果】
最后我们就可以看到运行的效果了
如果需要跟地图进行进一步的开发或者交互我们可以使用webView.addJsCallback的方式,这个在上面的WebView使用说明中同样也有。至此我们通过WebView和腾讯地图Javascript API GL的方式完成简单地图的加载。
【参考文章】
模板简介-基于模板开发元服务-低代码平台开发元服务-AppGallery Connect帮助中心 | 华为开发者联盟 (huawei.com)
WebView-常用组件开发指导-Java UI框架-UI-基于Java开发-开发-HarmonyOS应用开发
JavaScript API | 腾讯位置服务 (qq.com)
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-05-25 【软通动力】HarmonyOS三方件开发指南(6)-ActiveOhos_sqlite组件
2021-05-25 Web页面如何进行可视化埋点(一)
2020-05-25 Android | 超简单集成HMS ML Kit实现最大脸微笑抓拍