【快应用】如何实现地图位置点实时刷新
【关键词】
map、markers-callout
【问题背景】
快应用map组件中,地图上点的文本弹框不能跟随点的位置变化。
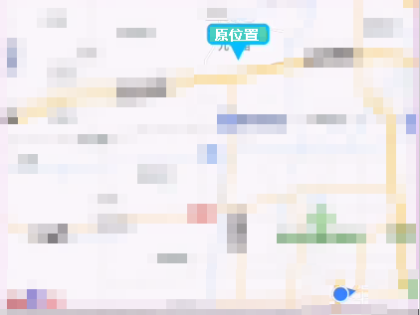
如下图所示,地图上点的位置坐标已发生变化,但是文本弹框还显示在原位置,并没有显示在新位置。
【问题分析】
需要对地图上点的文本弹框做显示设置(把markers-callout子属性的display设置为always),并对坐标位置变化做回调弹出文本显示处理。
【解决方法】
具体步骤如下:
1、将markers第一个点的值赋给一个临时变量。
2、对临时变量进行需要的修改。
3、将修改后的临时变量重新赋值给markers。
4、通过数据绑定实现文本弹框跟随显示。
解决代码如下:
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh




 浙公网安备 33010602011771号
浙公网安备 33010602011771号