【HarmonyOS】【JS】小白的鸿蒙学习之路2--小小的图片啊,动呀动起来
【关键字】
image组件、动画
【介绍】
今天和大家分享下,我在官网上学习的一篇Codelab。这篇帖子通过一个代码示例,实现image组件的平移、缩放、旋转和透明度变化效果。话不多说,我们一起学起来吧!
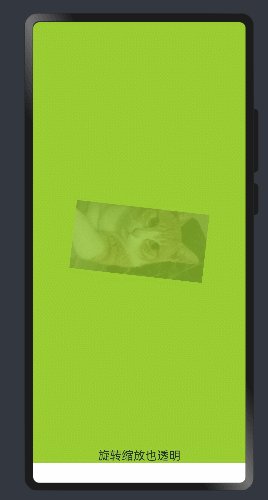
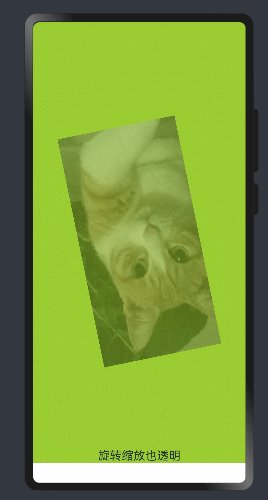
【成果展示】
【开发步骤】
1.新建工程的JS,如下图所示
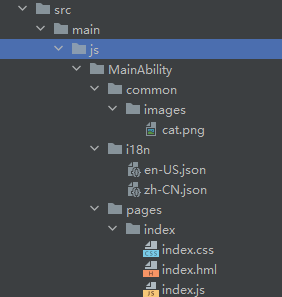
2.工程的JS目录如下图所示
1)在工程目录中:i18n下存放多语言的json文件;
-
en-US.json:此文件定义了在英文模式下页面显示的变量内容。
-
zh-CN.json:此文件定义了在中文模式下页面显示的变量内容。
2)common.images下存放工程中使用的图片资源文件;
3)pages文件夹下存放多个页面,每个页面由hml、css和js文件组成。
-
index.hml:此文件定义了index页面的布局、index页面中用到的组件,以及这些组件的层级关系。
-
index.css:此文件定义了index页面的样式。
-
index.js:此文件定义了index页面的业务逻辑,比如数据绑定、事件处理等。
3.打开index.hml文件,删除默认代码,添加image组件和text组件,并添加对应的class,用于设置组件的显示效果,代码如下:
4、上面所有的组件都定义了class属性,它对应的样式都定义在index.css中。这部分定义了整个页面中各个组件的样式。在index.css中先添加如下代码:
【经验总结】
一个小拓展,同时实现缩放、旋转和透明度变化效果
CSS:
效果展示:
【相关参考】
JS API动画样式参考:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-common-animation-0000001281201102
JS UI框架学习:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-overview-0000001333721061
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2021-05-19 真机调试设备不够?华为AGConnect云调试帮你忙
2020-05-19 集成机器学习服务上架华为应用市场指南