【HarmonyOS】轻量级智能穿戴应用如何在页面中实现数据传递与全局变量的使用
【关键词】
轻量级智能穿戴、LiteWearable、数据传递、全局变量
【问题描述】
开发轻量级智能穿戴LiteWearable应用,在app.js中定义全局变量,在页面中通过this.$app.$def.xxx获取时,报错TypeError: Cannot read property '$def' of undefined
【问题分析】
经确认,LiteWearable暂不支持$def,只要是轻量级设备类型应用开发,均不支持$def,所以无法与其他手机等设备类型一样,在app.js中定义与获取全局变量
【问题解决与示例代码】
方式一:若您需要在多个页面获取全局变量,可将变量进行数据存储或文件存储,参考文档如下:
方式二:若您只需要在少数几个页面中进行数据传递,您可在页面路由跳转时,通过router.replace将参数传递到目标页面,轻量级智能穿戴应用开发与其他设备类型不同,不能使用router.getParams方式获取参数,传递和获取参数方式参考如下步骤
以index页面跳转chartPage页面,加载chart组件为例:
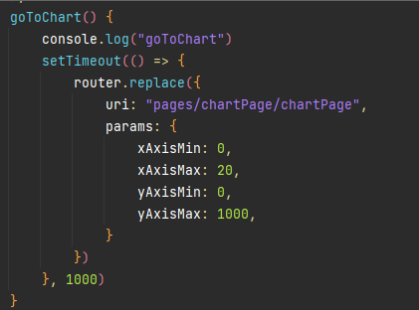
步骤1:index页面给组件绑定点击事件goToChart方法,跳转chartPage页面,并将chart组件中需要的参数传递过去
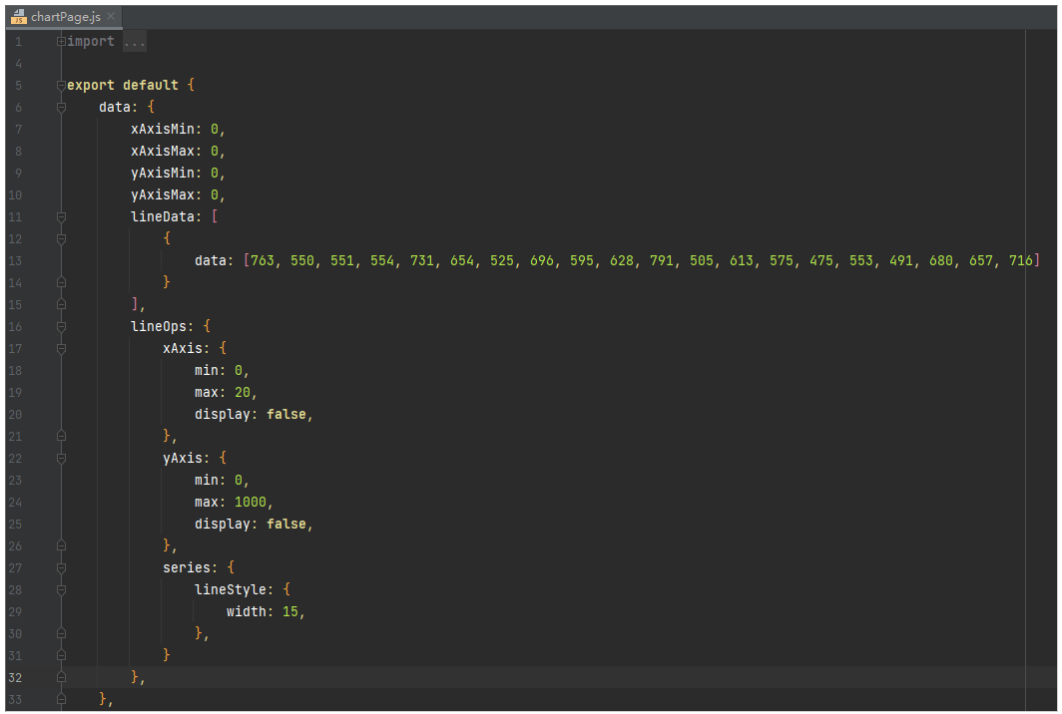
步骤2:chartPage.js文件中定义相同名称的变量:xAxisMin、xAxisMax、yAxisMin、yAxisMax,定义初始值,定义与页面传参时相同名称变量,会将传入参数值自动赋值到chartPage中定义参数;
定义chart组件显示的参数lineOps,定义为初始值即可
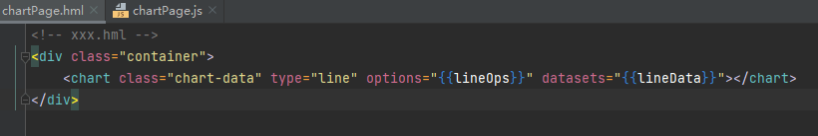
chartPage.html
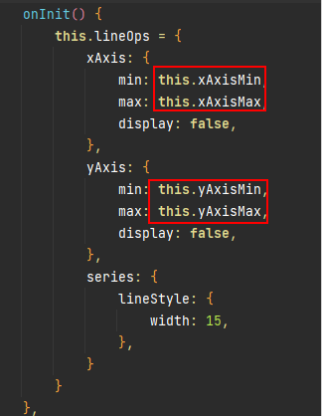
步骤3:chartPage.js中onInit方法中直接使用xAxisMin、xAxisMax、yAxisMin、yAxisMax变量,重新赋值lineOps,刷新图表,这样就实现index页面传参到chartPage,并刷新图表数据了。
【相关文档】
- 轻量级智能穿戴页面路由:
- 轻量级智能穿戴数据存储与文件存储:
- 轻量级智能穿戴chart组件:
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2022-05-09 游戏版号恢复发放后,还有一个好消息……
2022-05-09 助力 OpenHarmony 生态蓬勃发展 千元开发板免费试用
2022-05-09 华为联机对战服务玩家快速匹配后,不同玩家收到的同一房间内玩家列表不同
2022-05-09 华为联机对战 SDK 适配微信开发环境
2020-05-09 一文搞懂文本识别、银行卡识别、通用卡证识别、身份证识别