【快应用】一个for循环,教你实现批量包名检测功能
【关键词】
包名检测,for循环
【问题背景】
快应用中调用pkg.hasInstalled检测应用是否已安装时,填入一个包名时,是可以正确返回结果,当输入的包名参数是一个数组时就只返回第一个包名的检测结果,之后的就不再返回结果了。这种情形该如何处理?
【问题分析】
这是因为该接口的package参数为string类型,当填写为数组时,会把整个数组判断为一个包名去检测,导致返回的都是false,所以看起来只有一个结果。
【解决方案】
可以用for循环去遍历数组,来去对包名一个一个检测,这样就可以对每个包名实现检测的。
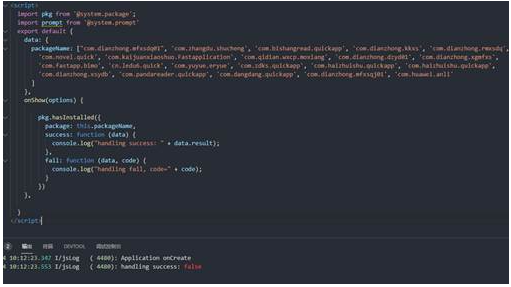
代码:
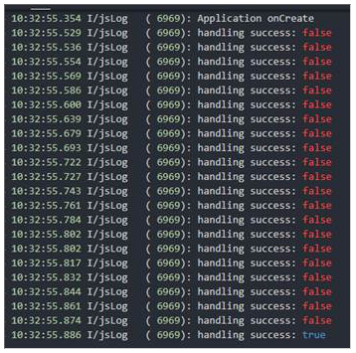
截图:
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh





 浙公网安备 33010602011771号
浙公网安备 33010602011771号