【HarmonyOS】【JS】Tabs如何设置区分TabBar和TabContent的分割线不显示
【关键字】
Tabs,分割线
【问题描述】
使用JS开发HarmonyOS应用时,使用Tabs组件,默认自带TabBar和TabContent的蓝色分割线,由于蓝色分割线样式不可设置,若不想要此蓝色分割线,如何去除蓝色分割线?
【问题分析】
1、若JS使用Tabs,蓝色分割线为组件自带样式,暂不支持属性支持显示与隐藏,通过css或者其他方式都无法去除;
2、不能去除蓝色分割线,可以考虑让其不显示;分割线内部实现是放置在tab-bar元素内,可通过给tab-bar元素设置高度 & tab-bar中每个页签也设置同样高度,让页签元素的高度刚好为tab-bar元素高度,蓝色分割线不显示。
【问题解决方案】
以此文档中示例代码为例:
将.tab_bar和.tab_item设置相同高度,tab-bar html代码如下图所示:
css如下图所示:
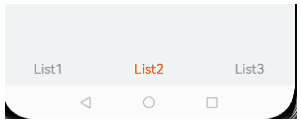
效果如下图所示,蓝色分割线不显示:

【补充说明】
- ArkTS本身支持设置分割线是否显示及支持设置分割线样式,详细描述与用法可见Divider描述:https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-container-tabs.md
- 若不想通过tab-bar高度设置蓝色分割线不显示,可不使用Tabs组件,通过其他组件实现类似Tabs效果。
【Tabs相关文档】
- HarmonyOS 3.0 Release 基于JS API参考:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-tabs-0000001281480666 - HarmonyOS 3.0 Release 基于JS 开发指南:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-component-tabs-0000001333800649 - HarmonyOS 3.0 Release ArkTS API参考:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-container-tabs-0000001281001258 - HarmonyOS 3.1 Beta ArkTS API参考:
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-container-tabs-0000001478181433-V3 - OpenHarmony Tabs gitee介绍:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-container-tabs.md (其中包含Divider详细介绍)




