【快应用】list-item组件的正确隐藏
【关键词】
list组件 if/show
【问题背景】
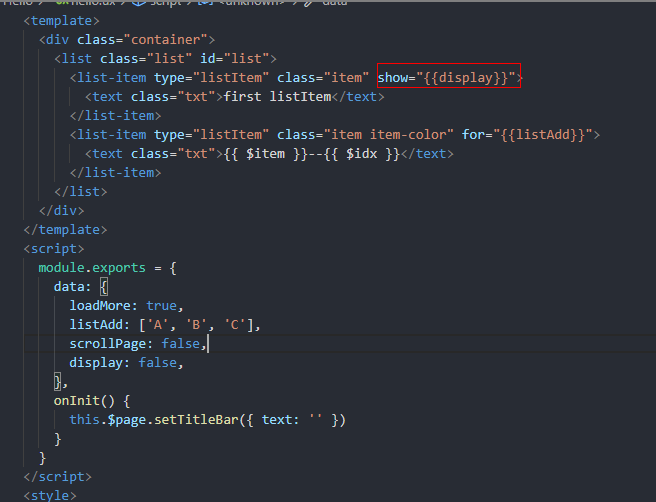
list组件中给list-item使用show属性后,再设置为false后,会有一个空白位置留出,感觉位置好像还是被占据着,这种情形我们该如何处理?
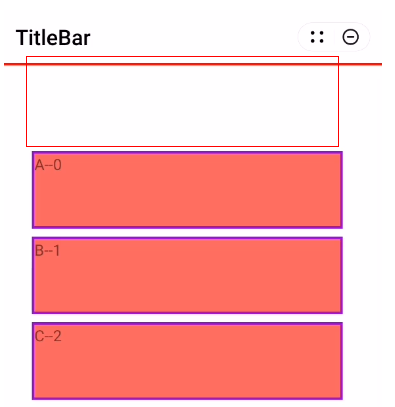
如下图所示:
【问题原因】
引擎list组件的实现就是这样的,show为false时只是将控件设置为隐藏,dom树中并未删除,所以在list-item中仍会留着所占有的空间。建议使用if来进行规避。
解决方案
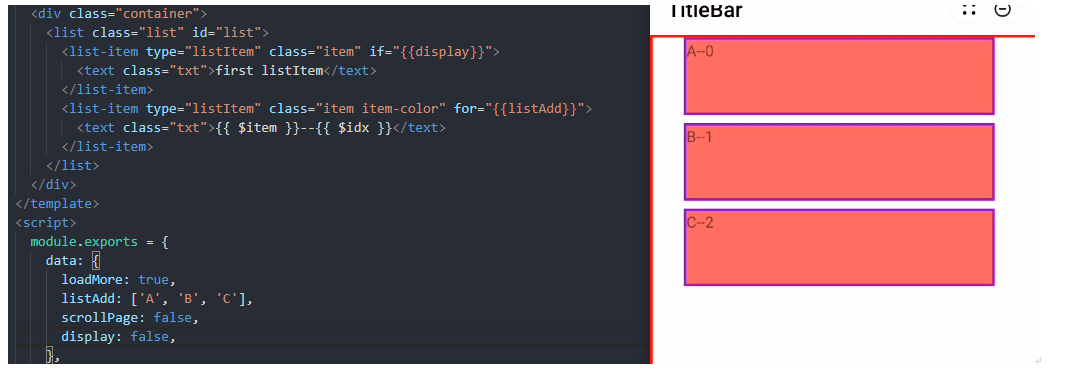
将原来的show改为if。
截图:
完整ux代码:
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh