【ArkTS】向右看齐--解决Scroll子组件无法默认右对齐的问题
【关键字】
Scroll、Scroller、scrollEdge、文本右对齐
【问题描述】
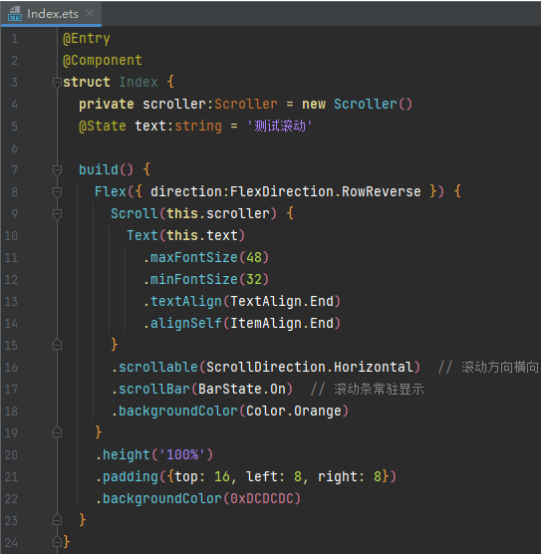
在学习Scroll组件的使用时,本地使用的API版本是api 9,布局是这样的:使用row包裹Scroll,然后Scroll包裹Text,想要默认让文本显示的时候都是右对齐的,写的代码如下:
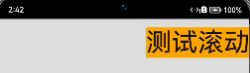
实现效果如下:
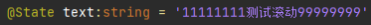
看着效果还可以,但是,当文本一旦超出显示,此时就会遇到问题了,就会变成默认左对齐了,简单测试一下,文本内容多填充一些:
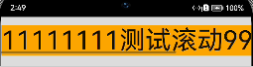
显示效果如下:
总结:文本超出显示时,会出现默认左对齐的现象。
那么这个问题该如何处理呢,有没有什么方法可以实现默认右对齐呢?
【解决方案】
既然文本超出显示时会默认左对齐,那么有一个思路是这样的:在控件加载出来的极短的时间内,让它自动滚动到最右边就可以实现这个效果了。
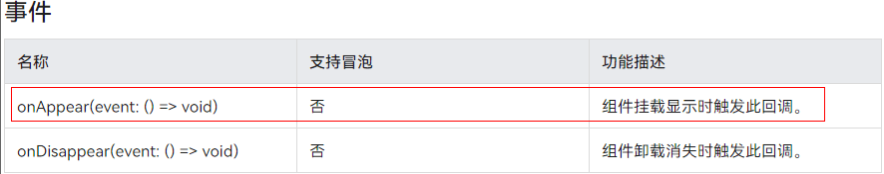
首先,我们需要借助onAppear()这个事件方法,在组件加载显示时会触发这个回调,如下图:
参考文档如下:
然后,我们再借助setTimeout()实现一个500毫秒的延时操作。
最后,再借助于Scroller的scrollEdge()方法实现滚动到底部的操作。
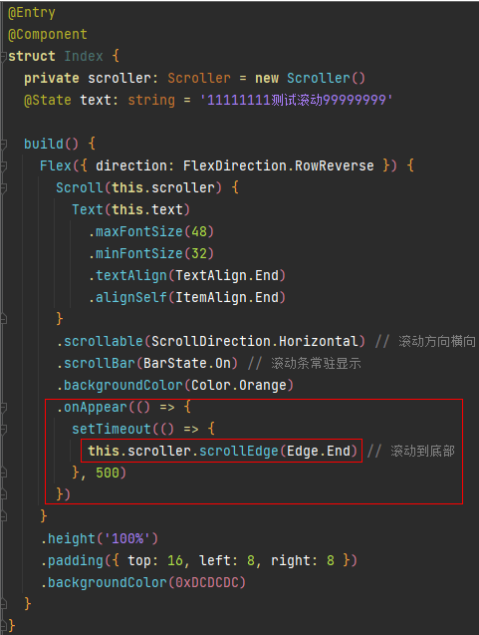
实现的代码如下:
实现的效果如下:
通过以上这个方法,就可以顺利解决右对齐的问题啦。OK,今天就到这里了,下期再会!
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh










 浙公网安备 33010602011771号
浙公网安备 33010602011771号