【妙用WebView】鸿蒙元服务中如何使用Java Script的API创建地图
【关键字】
webview 地图 高德 腾讯地图 百度地图
【问题背景】
开发元服务过程中需要用到地图能力:卡片中显示我的快递位置和我的位置信息;PageAbility中可以打开自定义地图,查询POI点,做路径规划、路径推荐等;查看了高德、百度、华为、腾信地图的后发现,各大厂商对鸿蒙系统的支持能力参差不齐,都没有提供鸿蒙可用的SDK;于是考虑使用JS API的方式。最初思路被局限在通过鸿蒙的JS 集成地图的JS API,但是最终被各种报错折磨到放弃。
无意中发现WebView这个好东西,他不仅仅是一个view组件,还是可以让我们调用JS的各种方法;
【准备工作】
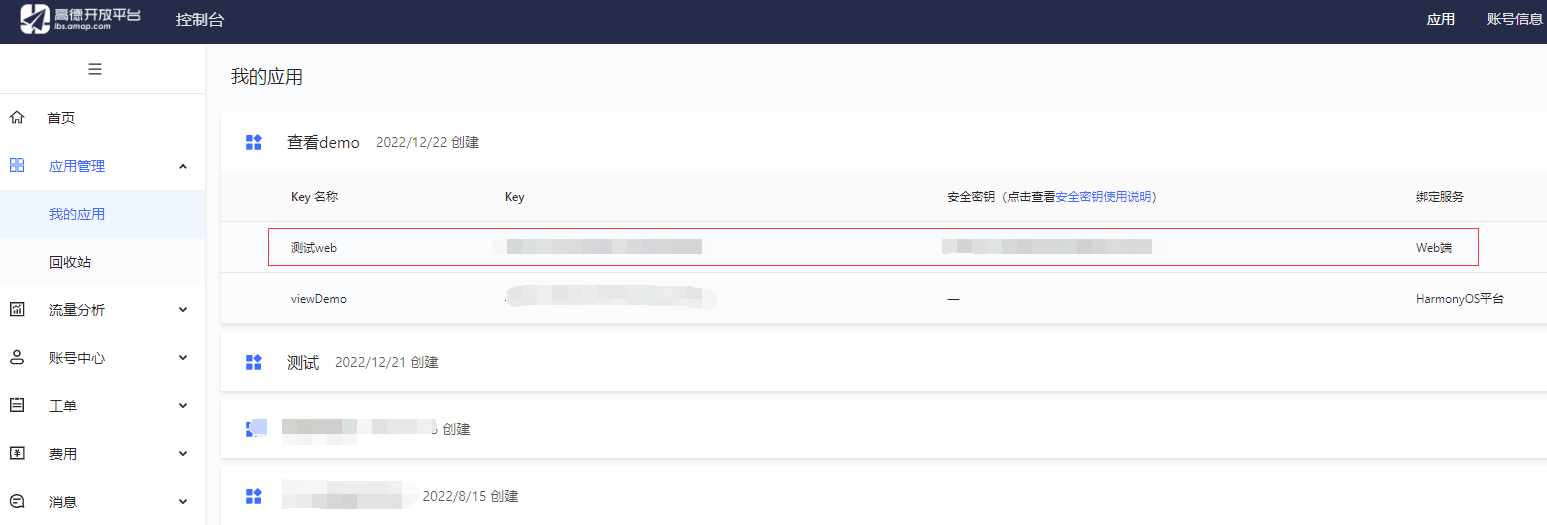
参照地图厂商的JS API开发指导,申请地图key(这里以高德为例);
【实现过程】
下面就看下如果通过WebView实现地图能力:
-
参照WebView组件初始化指导,千万不要跳过,认真看完指导
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-webview-0000001092715158
关键步骤一:配置应用的网络权限(没有网你还想调JS API)。
打开“entry > src > main > config.json”,并添加如下配置。
-
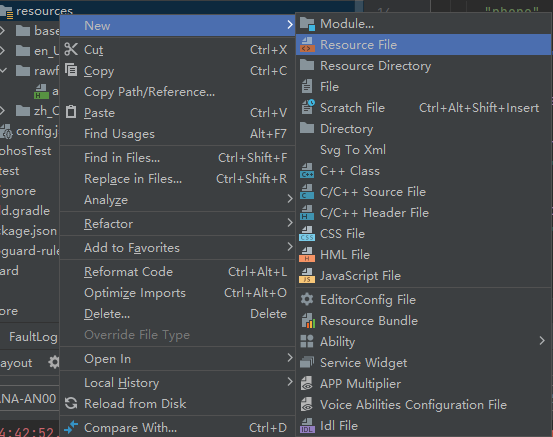
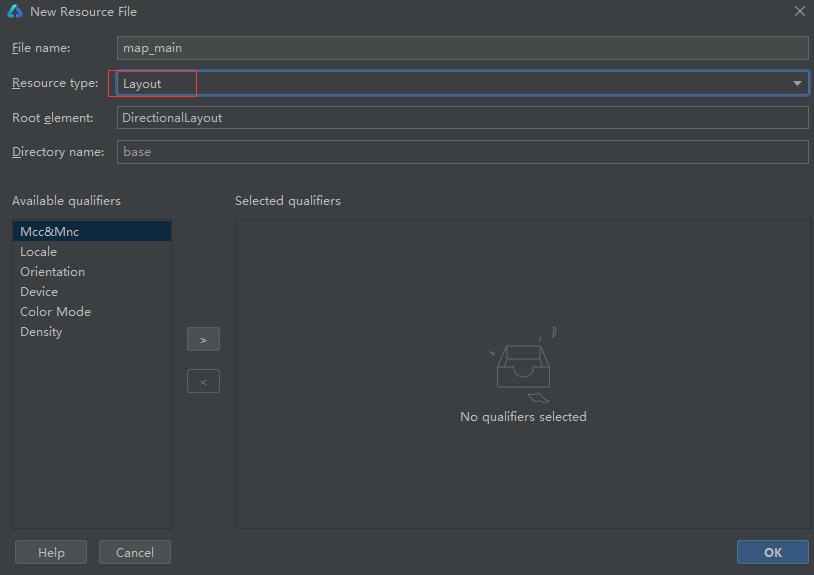
新建资源文件:
资源类型选择:Layout
布局文件内容中定义地图组件:
-
我这边主体页面都是用的JS类Web开发范式开发的,所以需要从JS页面跳转到JAVA页面;使用了一下startAbility跳转到mapAbility。
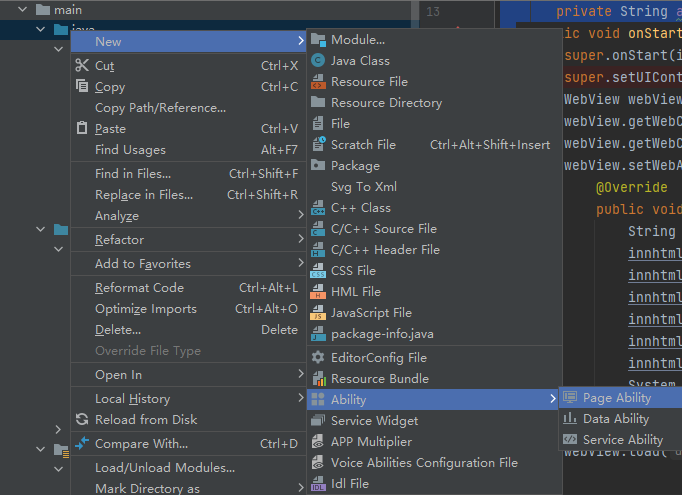
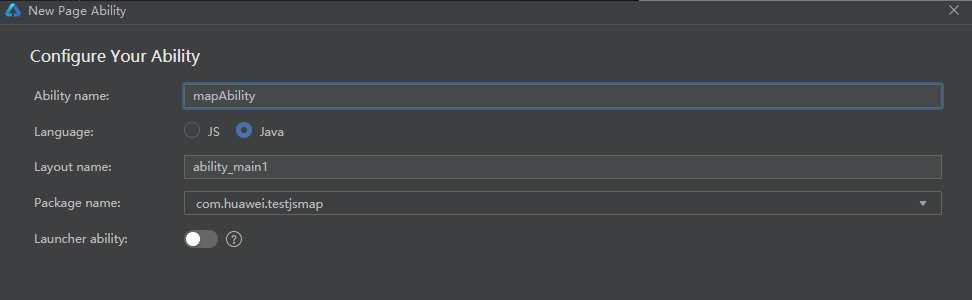
新建mapAbility
-
关键步骤二:Webview调用JS API
1)允许Webview执行Java Script:webView.getWebConfig().setJavaScriptPermit(true);
2)加载一个空页面: webView.load("about:blank"); 不要问为什么,问就是没有页面执行个锤子的script。
3)加载组件:String innhtml="document.getElementsByTagName('html')[0].innerHTML='"+mapbody+"';";
4)通过document.body.appendChild加载script;直接用innerHTML赋值会导致script加载失败;
完整代码如下:
看到这里已经无需多言了,剩下的要在地图上实现哪些业务就看地图JS API能支持哪些能力了。
最后安利一个鸿蒙webview的调试方法
调试开关打开:MainAbility的onstart方法中执行
调试工具使用:大家可以自己去百度下webview调试工具,其使用方法一致的。
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh








 浙公网安备 33010602011771号
浙公网安备 33010602011771号