【ArkTS】一文带你了解Swiper组件的方方面面
【关键字】
ArkTS、Swiper组件、SwiperController、轮播图
【Swiper是什么】
Swiper是一个容器类组件,它提供了切换页面显示的能力,Swiper内部包含的每一个子组件都表示一个页面,简单来说就是如果Swiper中包含了3个子组件,那么Swiper中就有3个页面。
下面来介绍一些Swiper组件的常用属性:
-
index:默认显示显示第几页,默认值为 0。
-
autoPlay:是否自动播放,默认值为 false
-
interval:设置自动播放时,播放的时间间隔,单位毫秒,默认是 3000。
-
indicator:是否显示导航点指示器,默认显示。
-
loop:是否开启循环显示,也就是说当翻页到最后一页再往下翻页是否会回到第一页,默认开启。
然后再来说一下SwiperController,SwiperController是Swiper的页面控制器,Swiper组件可以绑定一个SwiperController,通过它来实现控制翻页,并且提供了两个方法:
-
showNext:显示下一页。
-
showPrevious:显示上一页。
关于Swiper组件的更多介绍及API的使用,欢迎参考官方文档:
【Swiper实战】
接下来我们就通过代码来快速实现一个自动轮播图,我们先通过Swiper来实现,直接调用系统提供的API简单快捷。
首先,我们需要准备3张图片,然后把它们复制到entry/src/main/resources/base/media这个目录下,如下图所示:
然后我们使用如下的方式来访问图片资源:$r
关于资源文件的访问,大家可以参考官方文档中的说明:
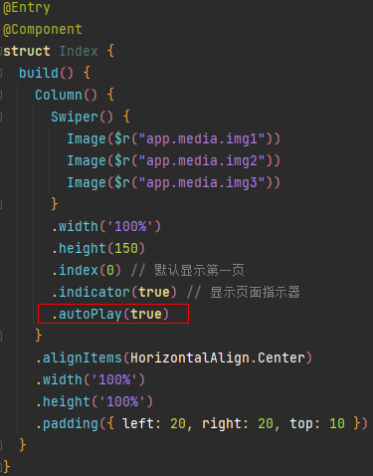
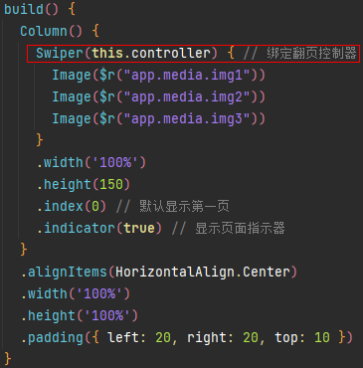
然后我们在index.ets文件中来编写代码,如下代码所示:
代码很简单,就是使用Swiper组件内部包裹了3个Image组件,然后调用了显示页面指示器indicator()和自动轮播autoPlay()这两个api。
【SwiperController实战】
接下来我们换一种方式,通过SwiperController这个控制器并且不使用autoPlay()自动轮播函数,借助于定时器来实现轮播图的效果。
首先,我们需要定义一个SwiperController类型的变量:
然后在Swiper的构造函数中绑定上面定义的controller对象:
从上面的代码中可以看到这里我们没有调用autoPlay(true)函数。
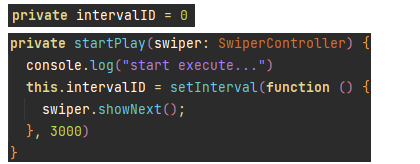
然后再定义一个函数,通过定时器setInterval()在函数内部借助swiper.showNext()来实现翻页效果,然后我们设置定时器每隔3000毫秒执行一次:
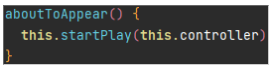
在aboutToAppear()函数中调用上面的启动轮播的函数:
在aboutToDisappear()函数中关闭定时器:
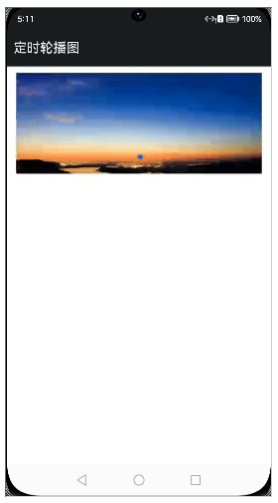
下面来看一下我们实现的效果,如下图所示:
【轮播图响应事件】
最后再来说一下Swiper组件的事件,事件描述如下:
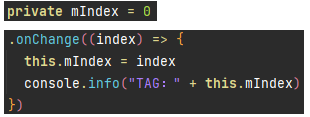
onChange:页面切换时会回调当前方法,显示当前第几页。
有时候我们会遇到这样的需求:点击不同的轮播图需要跳转到不同的页面,此时,我们就可以先借助onChange()函数来获取到当前页面的索引:
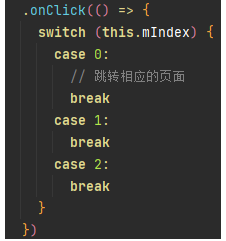
然后再在onClick()函数中根据页面索引跳转到不同的页面:
附:完整代码如下:
最后实现的效果如下:
OK,相信通过上面的代码说明,大家都已经能够很熟练的掌握Swiper组件的用法啦,今天的内容就到这里了,下期再会!
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2022-03-28 如何比较两个 APK 包签名是否一致
2022-03-28 查看使用 Android API 接口创建的 AppLinking 链接的分析数据