【Serverless】看完这篇,帮你用认证服务快速实现Twitter统一登录
【关键字】
Java、认证服务、Twitter统一登录
【介绍】
AGC Auth SDK在传统登录方式基础上新增了Twitter的统一登录方式,开发者可以在应用中集成Twitter认证方式SDK,让您的用户可以使用自己的Twitter帐号进行AppGallery Connect身份验证。下面将快速集成Twitter统一登录SDK实现Twitter认证登录。
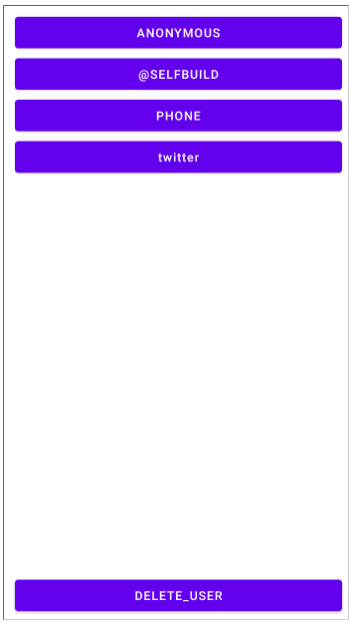
【成果展示】
【开发步骤】
集成准备
-
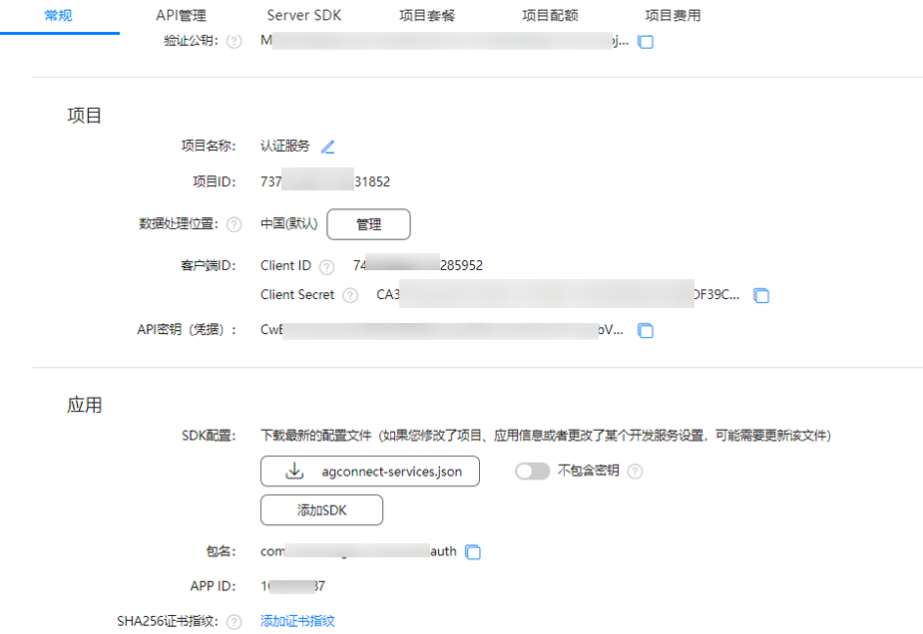
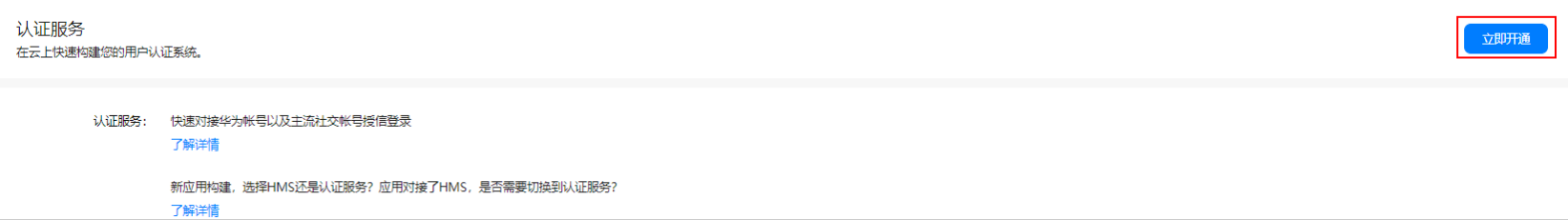
在AGC创建工程并开通认证服务。
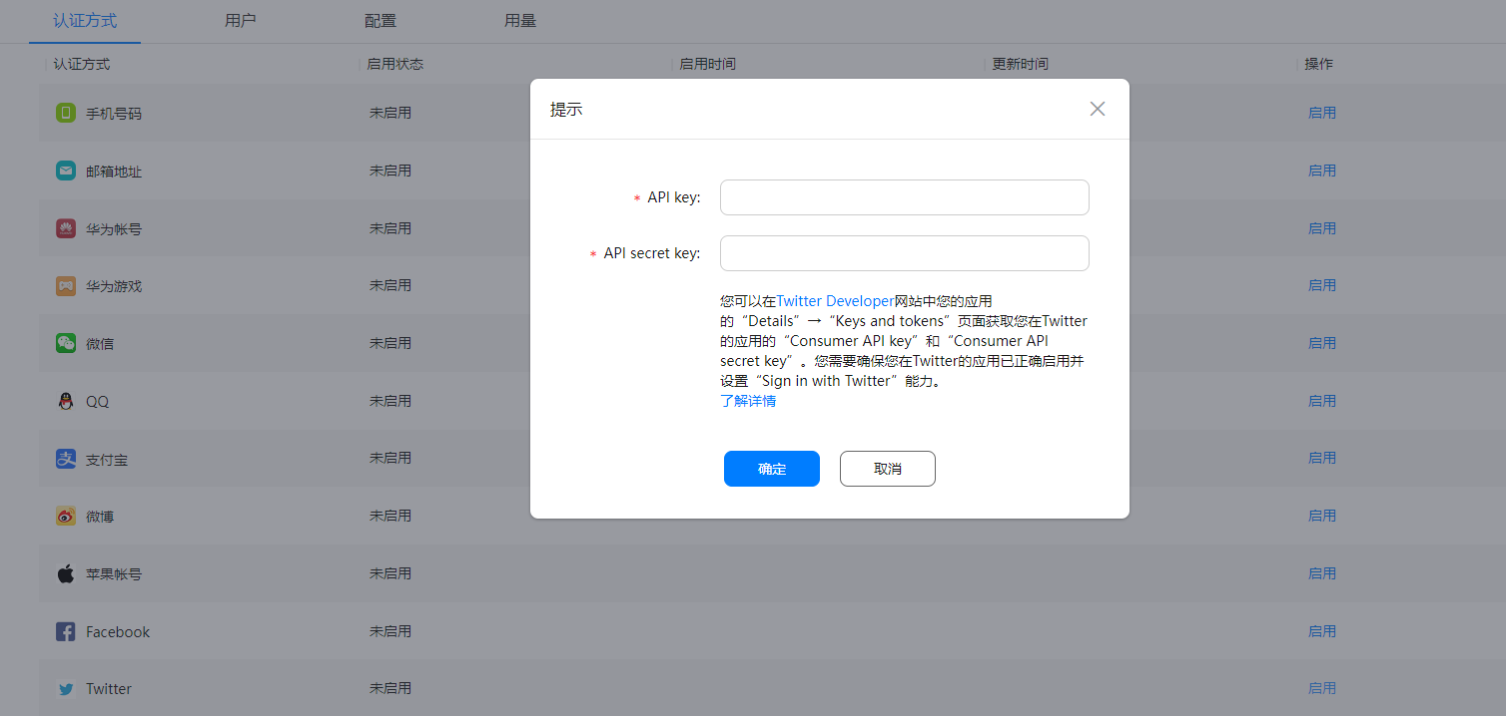
- 开启twitter登录的认证方式,并填写准备好的appid和appsecret(Twitter三方认证方式仅在海外站点支持,当您选择数据处理位置为德国、新加坡或俄罗斯时可以使用此认证方式)。
-
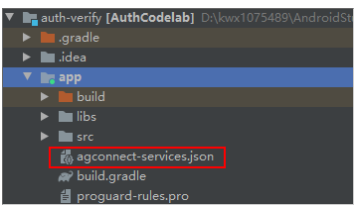
在Android Studio中创建一个工程,将agconnect-services.json文件拷贝到项目的app目录下。
-
在项目级build.gradle中配置AGC插件地址。
-
在settings.gradle文件中配置华为maven地址。
-
在应用级build.gradle中添加编译依赖和集成SDK
-
同步工程配置
布局设计
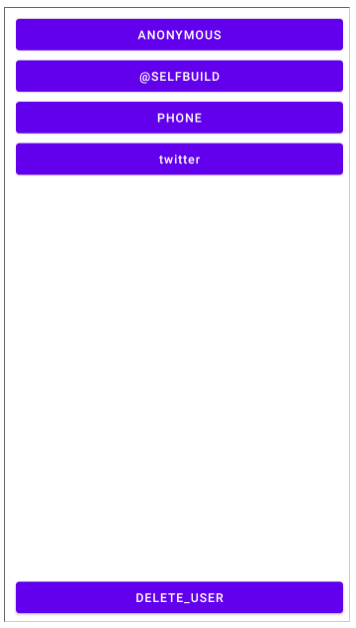
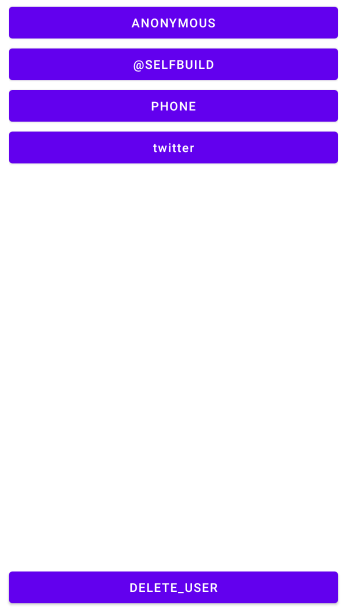
参考如下设置布局,具备Twitter登录和删除用户的功能。
效果展示
功能实现
-
在AndroidManifest.xml中配置登录Twitter所需的参数。
配置Twitter认证所需的appid和appsecret
-
添加生命周期回调
-
调用AGConnectAuth.signIn,登录Twitter帐号
-
登出账号
功能测试
在Android Studio运行项目,在测试手机中安装APK
点击“twitter”按钮,使用工程中事先配置好的appid与appsecret登陆成功。
【相关参考】
Twitter认证参考文档:https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-auth-android-twitter-0000001053492677
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh