立在鸿蒙高速入口的广告牌,如何高效叠加更丰富的元服务体验
绚丽的诱惑
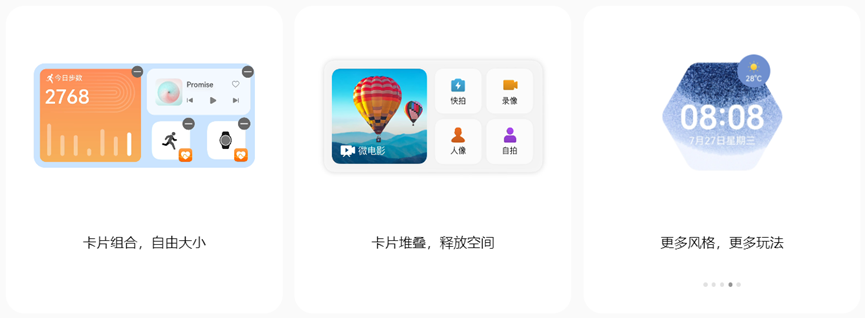
HarmonyOS提供了能随你而变的万能卡片特性,大家都在转玩自定义鸿蒙万能卡片(简称“万能卡片”)的同时,万能卡片跳转后的元服务体验才是真正的源动力。万能卡片好似树立在鸿蒙高速入口的广告牌,将鸿蒙元服务(简称“元服务”)重要信息前置到卡片上,指引用户通过这个广告牌直达元服务,减少体验层级。
万能卡片或拉起页面、或发送请求、或刷新内容,实现各种丰富的元服务交互。无需手机打开HarmonyOS应用,就能让用户体验常用的HarmonyOS应用功能。


错综的心结
万能卡片是元服务功能的简要缩影,相对复杂的功能还是要在元服务内承载。大部分开发者已经开发了自己的APP、快应用、H5,鸿蒙生态兴起,但是重新开发元服务会带来开发工作量浪费、维护成本增加等心结。
万能卡片跳转快应用,即可轻松解开你的心结,在鸿蒙高速上一往无前。
奇思破题
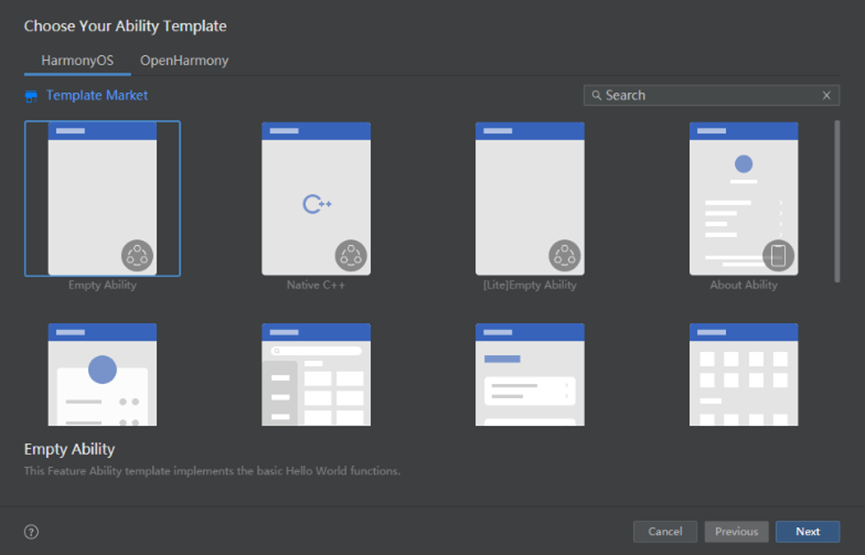
1.在DevEco Studio 3.1创建HarmonyOS工程,点击File > New > Create Project,选择Empty Ability模板。

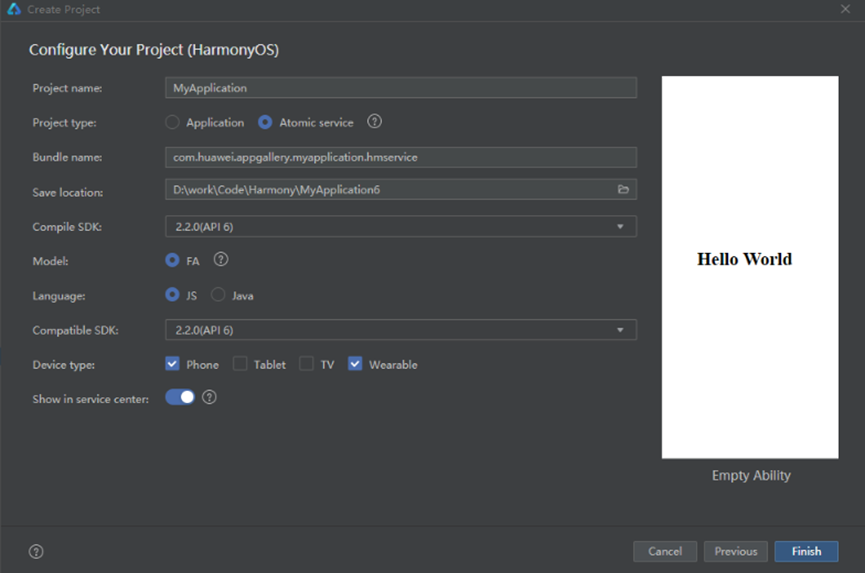
2.配置工程参数。

关键配置如下:
- Project type:选择Atomic service
- SDK版本:建议选择API 6
- Device type:去勾选TV
- Show in service center:开启
点击Finish,等待DevEco Studio完成项目初始化。
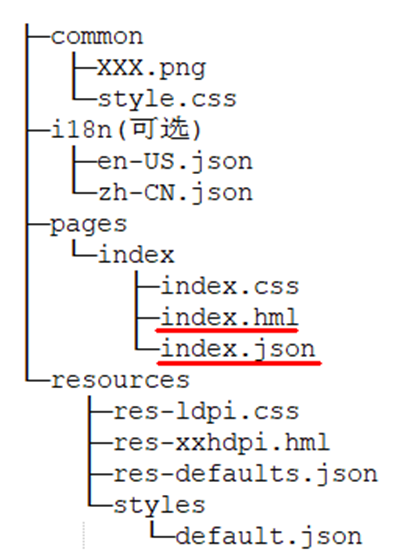
待项目初始化完成后,在entry/src/js/widget路径下查看卡片的JS文件组织。

3.在index.hml文件中开发组件布局,实现卡片页面的模板布局结构。
4.在image图片上绑定了一个点击事件routerEvent。
index.hml文件的片段代码示例如下:
5.在json中实现routerEvent事件。
index.json文件的片段代码示例如下:
actions中定义事件routerEvent,action动作为router跳转,跳转地址为bundleName为com.huawei.appgallery.myapplication.hmservice的com.huawei.appgallery.myapplication.MainAbility(具体可在config.json文件中查看)。
此外还支持message事件,该事件不跳转页面,仅触发MainAbility的onTriggerFormEvent方法。
6.在MainAbility文件中实现卡片->元服务->快应用的跳转。
因为卡片只能跳转到元服务,所以想从卡片跳转到快应用就只能通过卡片->元服务->快应用的思路实现,在MainAbility文件的生命周期方法onStart中通过Intent实现三方跳转。
MainAbility文件的片段代码示例如下:
7.设置元服务的状态为沉浸式,提升跳转体验。
为了达到最完美的效果,需要配置元服务的状态为沉浸式,在config.json文件中找到module下的abilities中找到MainAbility。
跟forms同级别添加代码。
MainAbility文件的片段代码示例如下:
在万能卡片上巧妙的高效叠加快应用已有的成熟丰富体验,岂不美哉!鸿蒙生态兴起,不远处元服务和万能卡片的蓝海正在熠熠发光。
欲更多了解元服务,请戳短视频。
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2022-02-21 如何在 Flutter 中集成华为云函数服务