【快应用】switch组件开关的动态控制
现象描述
当我们在打开或关闭switch开关时,有时需要弹出对话框让用户确认是否打开或关闭,避免误操作。
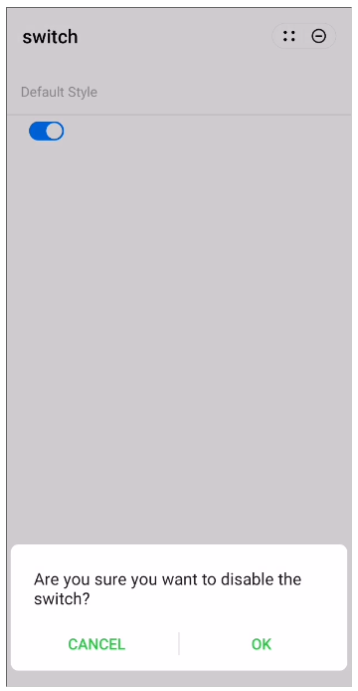
例如switch开关默认处于打开状态,在用户关闭开关时,弹出对话框供用户确认。如果用户点击取消,则开关重新置于打开状态;如果用户点击确认,则开关关闭。
实现方法
switch组件的change事件可以用于响应用户打开或关闭开关的操作,通过改变switch组件的checked属性可以实现对开关的控制。
示例代码:
实现效果:
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2021-02-09 对模拟器虚假设备识别能力提升15%!每日清理大师App集成系统完整性检测
2021-02-09 教你实现华为快应用深色主题适配