【快应用】父组件中如何设置子组件样式
问题背景:
子组件被引用时,如果在父组件的布局效果不理想,需要去修改子组件对应的样式,是比较麻烦的,现在快应用在1100版本之后推出了externalClasses属性,可以将外部样式直接传给自定义组件,便于开发者调试。
使用方式:
1、子组件中声明传递的样式externalClasses: ['childstyle']和class=”childstyle”。
2、父组件里调用childstyle=”parentstyle。”
相关代码:
child.ux:
parent.ux:
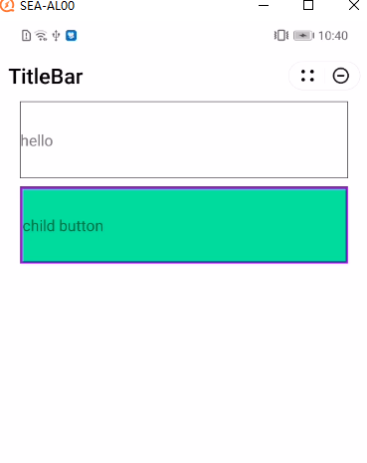
运行截图:
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-11-18 官方总结鸿蒙应用开发常见问题与实现方法典型案例
2020-11-18 如何利用华为推送实现高效转化?7个技巧让你玩转电商营销