【AGC】远程配置如何传入自定义属性
背景:
现在AGC远程配置端侧服务提供的SDK支持传入自定义属性获取和更新云端配置数据了。下面将通过一个demo集成远程配置SDK来实现这一功能。
集成准备
1.在AGC创建工程并开通远程配置服务。
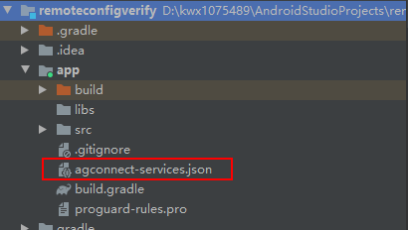
2.在Android Studio中创建一个工程,将agconnect-services.json文件拷贝到项目的app目录下。
3.在项目级build.gradle中配置Maven仓地址和AGC插件地址。
4.在应用级build.gradle中添加编译依赖和集成SDK。
5.同步工程配置
布局设计
参考如下设置布局,添加一个“CustomAttributes”按钮和result文本框。
功能实现
在项目的MainActivity.java文件中导入头文件并定义相关界面元素。
通过setCustomAttributes(Map<String, String> map)方法设置需要传入的的自定义属性map1,并且通过getCustomAttributes()方法来获取云端的自定义属性map2并展示在界面。
功能测试
在Android Studio上运行项目安装APK包,点击“CustomAttributes”按钮,设置自定义属性,并且从云端获取传入的自定义属性,展示在界面上。
结论
经过测试,通过setCustomAttributes(Map<String, String> map)和getCustomAttributes()方法,可以正常在端侧传入自定义属性,获取云端配置数据。
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh