【快应用】监听页面触顶及数据刷新案例
问题背景:
快应用页面滑动时,滑动到页面某个地方时,想回到页面的最顶端去刷新页面数据,我们该如何实现?
解决方法:
我们可以通过快应用提供的页面方法this.$page.scrollTo去滑动到指定位置,只要指定方法中的top参数为0即可回到最顶端,至于如何监听页面触顶,快应用中又提供了onReachTop生命周期,我们可以调用该接口来监听,并在里面实现数据的刷新。
示例代码:
Tips:示例中是在触顶时触发onReachTop周期后对数组进行了首尾对调来实现数据的刷新的效果,实际开发中开发者可以在该生命周期里面做一些内容更新的操作的。
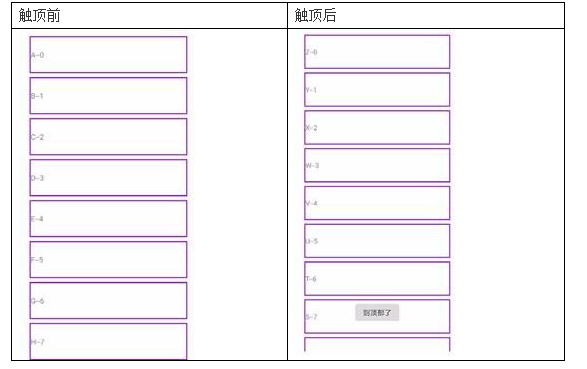
截图:
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh