一文教你如何使用Scan Kit快速生成带有logo的个性化二维码
前言
今天我们来实现一个小功能,通过使用扫码SDK来生成一个带有logo的个性化的二维码,话不多说,直接开始吧!
1、添加依赖
1.1、配置HMS Core SDK的Maven仓地址
打开项目工程根目录下的build.gradle文件,在其中添加Maven仓的依赖,这项配置根据Gradle插件版本的不同配置的代码也有所不同,大家根据自己Android Studio中Gradle插件的版本自行选择,可以参考下面官方的依赖配置文档:
我项目中使用的是Gradle6.5的版本,因此配置代码如下:
1.2、添加编译依赖
打开应用级的build.gradle文件,即app module下的build.gradle文件,在dependencies闭包中添加以下依赖:
1.3、添加agc插件配置
这一步也是在app module下的build.gradle文件中,在文件头部声明下一行添加如下配置:
OK,通过以上步骤我们就完成了Scan Kit的引入工作,接下来,让我们一起通过代码实战来生成一个个性化的二维码吧!
2、代码实战
需求:通过扫码SDK生成一个中间logo是圆形带边框的个性化的二维码,根据这个需求我们可以通过以下几个步骤来完成。
2.1、自定义圆形带边框的ImageView
第一步:我们来实现一个自定义的ImageView,在这个ImageView内部通过裁剪和绘制让它实现圆形带边框的效果,代码如下:
2.2、创建页面布局文件
这里创建一个activity_qrcode_create.xml文件,内部就一个ImageView控件,代码如下:
3、创建生成二维码页面Activity
这里创建一个QRCodeCreateActivity.java文件,在这里面我们需要做以下几件事情:
①、我们先准备一张图片,我这里是准备了一张372x372的PNG格式的图片,图片名称是icon_logo.PNG,我们把它先放在res/drawable-xxhdpi这个目录下;
②、我们通过以下代码使用BitmapFactory解析得到icon_logo的Bitmap对象:
BitmapFactory.decodeResource(this.getResources(), R.drawable.icon_logo);
③、通过上面自定义的CircleImageView调用setImageBitmap()方法将②中解析到的Bitmap对象设置进去:
CircleImageView circleImageView = new CircleImageView(this);
circleImageView.setBorderWidth(20, getResources().getColor(R.color.colorPrimary));
circleImageView.setImageBitmap(BitmapFactory.decodeResource(this.getResources(), R.drawable.icon_logo));
④、通过CircleImageView的Drawable对象得到它的Bitmap对象:
Bitmap logo = ((BitmapDrawable) circleImageView.getDrawable()).getBitmap();
⑤、调用HmsBuildBitmapOption.creator()对象的setQRLogoBitmap将④中的logo这个Bitmap对象设置进去:
HmsBuildBitmapOption options = new HmsBuildBitmapOption.Creator()
.setQRLogoBitmap(logo)
.create();
整个页面的完整代码如下所示:
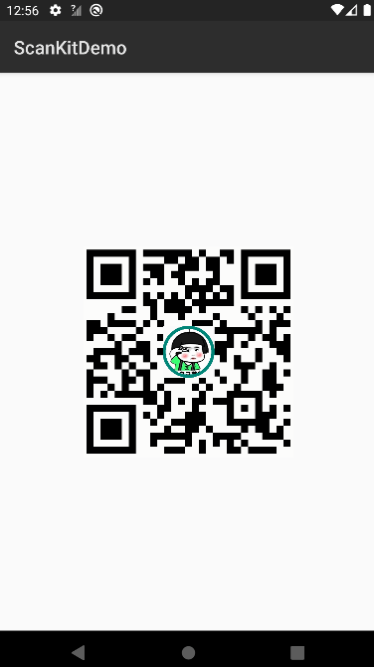
最后来看一下实现的效果吧,如下图所示:
OK,以上就是今天我们通过使用Scan Kit来实现个性化二维码的全部内容啦!
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh




 浙公网安备 33010602011771号
浙公网安备 33010602011771号