【FAQ】【ArkUI】ETS 怎么创建实体类和引用
【问题描述】
ETS如何创建实体类和引用实体类
【问题答案】
创建一个Student.ts文件,包含name和id属性,代码如下
在page文件夹创建一个TestPage的界面,初始化该实体类和并输出该实体类的成员变量
1.1导入该实体类
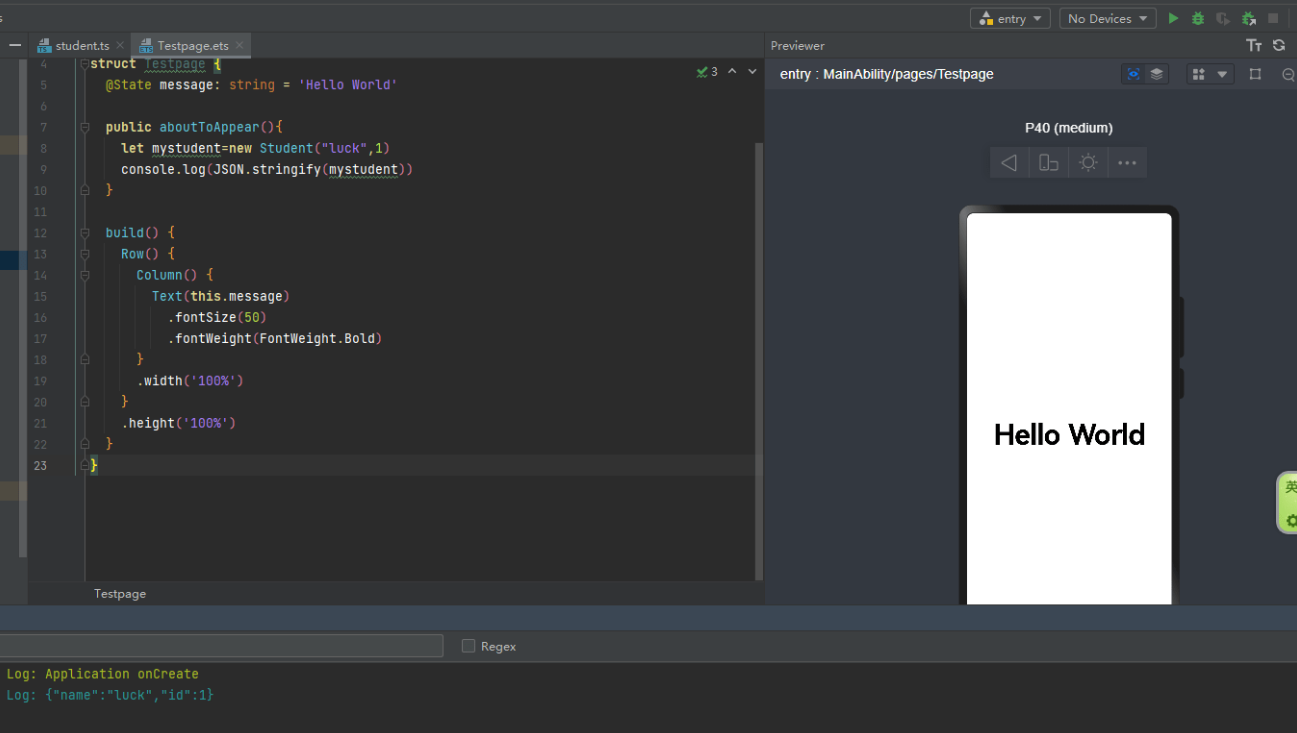
1.2实例化该实体类,代码如下
全部代码如下
运行效果如下
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh




 浙公网安备 33010602011771号
浙公网安备 33010602011771号