【JAVA UI】HarmonyOS 如何使用TinyPinyin类库
参考资料
前言:TinyPinYin是一个适用于Java和Android、HarmonyOS的快速,低内存的汉字转拼音库。码云地址TinyPinYin,其使用方法已在API讲解中有详细介绍,本文的主要目的主要是对容易造成疑问的地方进行补充说明
代码实现
1、集成类库
在项目级bulid.gradle添加如下代码
在应用级添加如下代码
2、api讲解
汉字转化拼音
判断是否字符
多音字
添加分隔符
3、xml布局绘画
在xml界面绘画两个“text组件”,其中一个用于现在“汉字转化为拼音”,另外一个Text组件用于实现点击“汉字转化为拼音”的Text组件按钮,转化为拼音的结果用于显示结果,代码如下
4、java代码实现
java实现代码如下
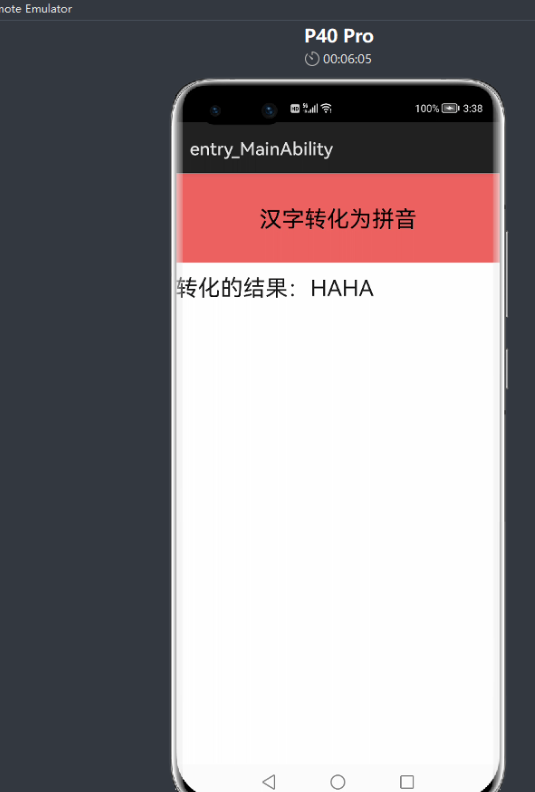
运行效果
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh




 浙公网安备 33010602011771号
浙公网安备 33010602011771号