【AGC】如何快速部署Serverless抽奖模板
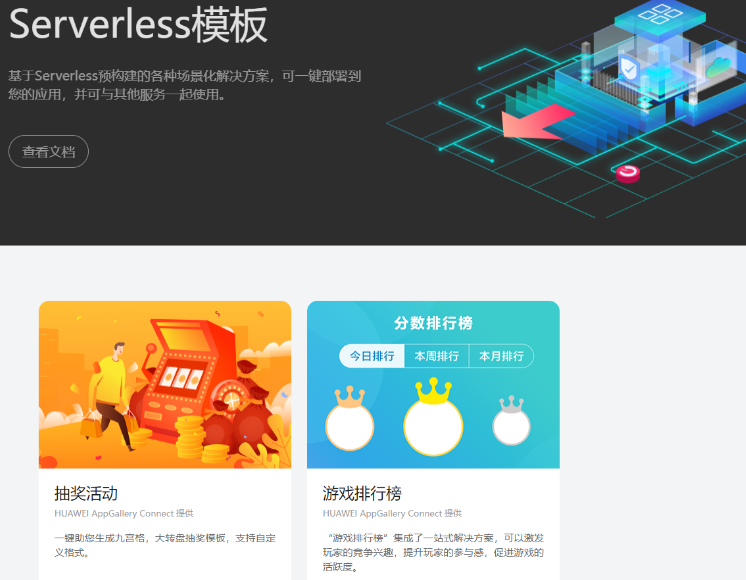
最近,AppGallery Connect推出了一个新的板块,叫Serverless模板。Serverless模板提供了快速部署Serverless功能的能力,以当前提供的抽奖模板为例,我们只需要做一些简单的配置就可以完成一个抽奖页面的部署。抽奖系统中的奖品中奖概率等都可以进行设置。后端使用到的逻辑数据库等都不需要自己租服务器去部署,都部署在了AppGallery Connect提供的云函数,云数据库等Serverless服务中
下面我就来向大家展示如何快速的通过Serverless模板部署抽奖活动。
部署步骤
-
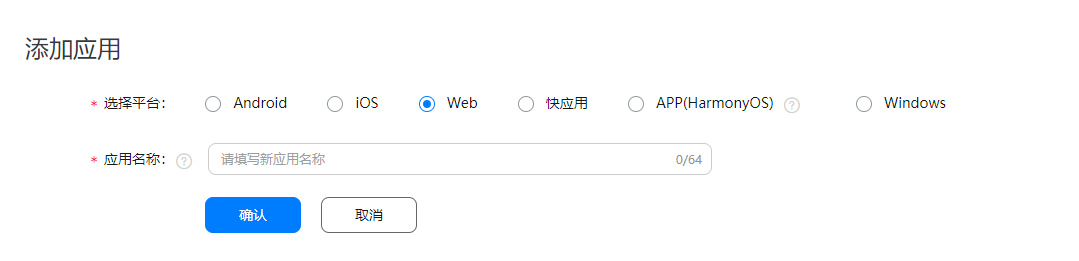
首先进入AppGallery Connect管理台,创建一个Web应用
-
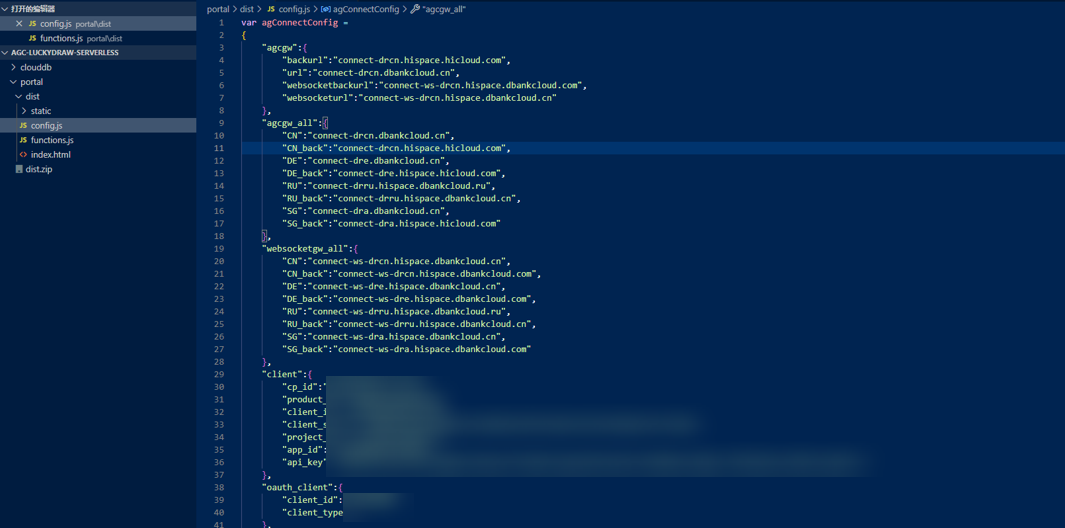
下载资料中提供的示例工程包,并将web应用的相关配置json信息放入工程包中的config.js文件中
-
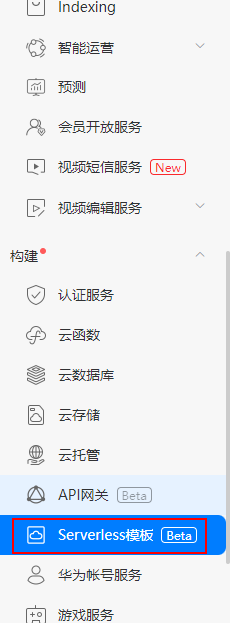
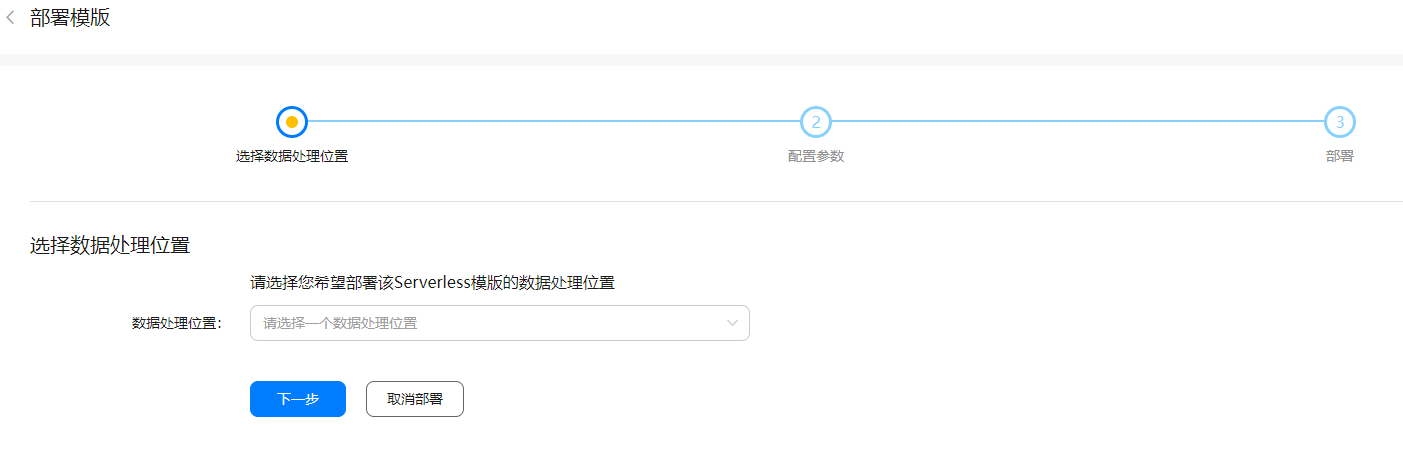
进入“我的项目”,在构建下找到serverless模板并开始部署抽奖模板
-
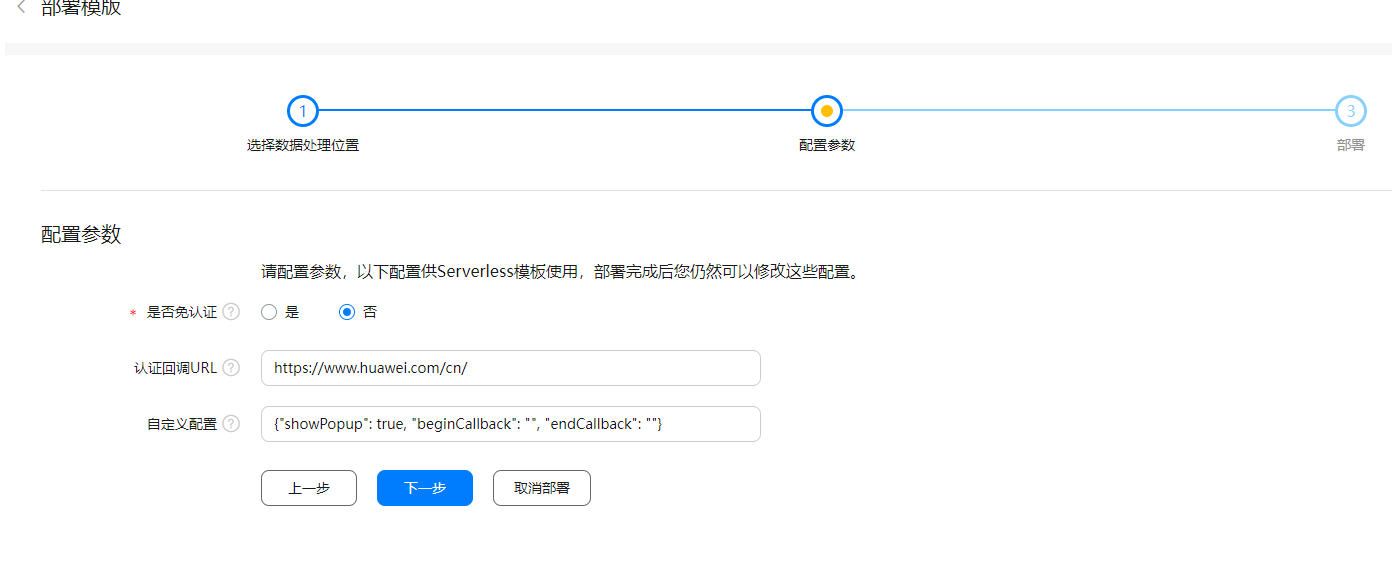
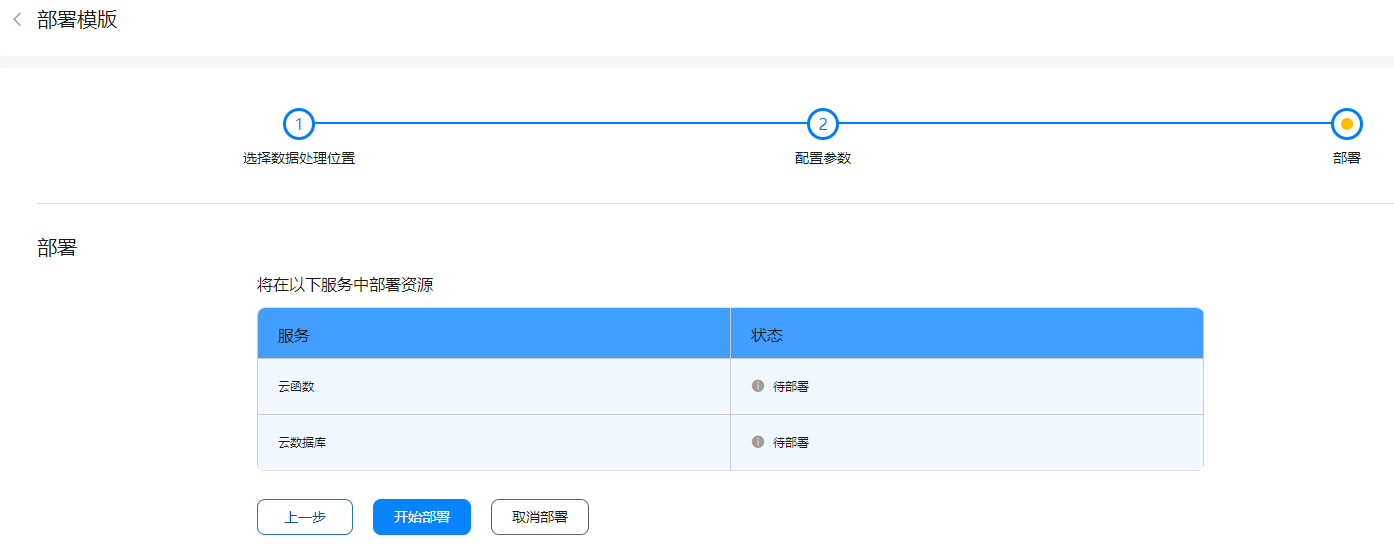
配置模板相关数据
-
部署完成后会在已经部署的模板中显示状态
-
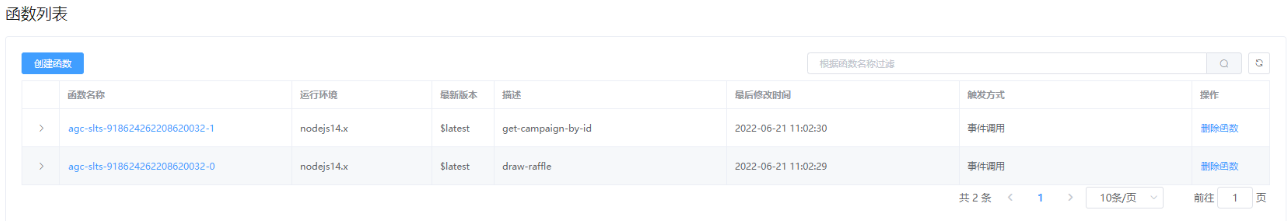
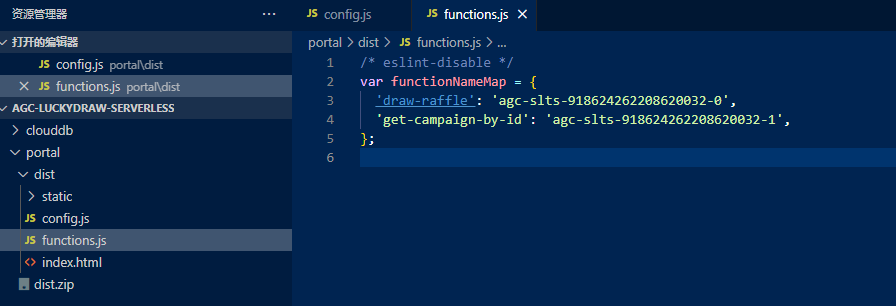
进入云函数,找到模板自动创建的两个函数,将函数名填入示例软件包中的functions.js
-
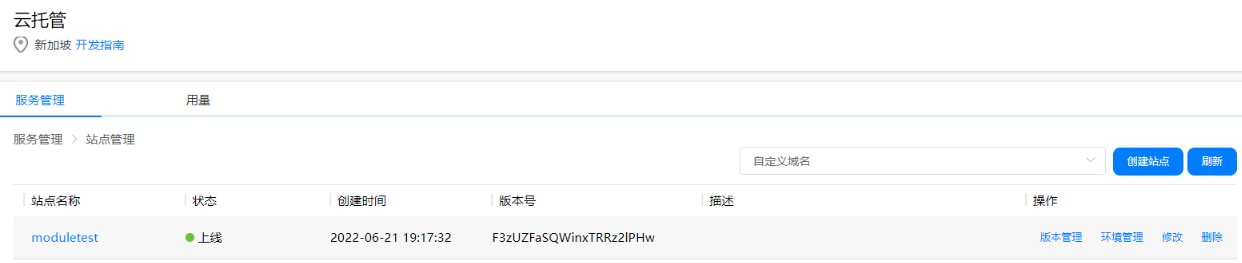
文件修改好后,将示例软件包>portal>dist文件夹打包成zip文件,进入云托管,将此zip文件托管到云托管中
-
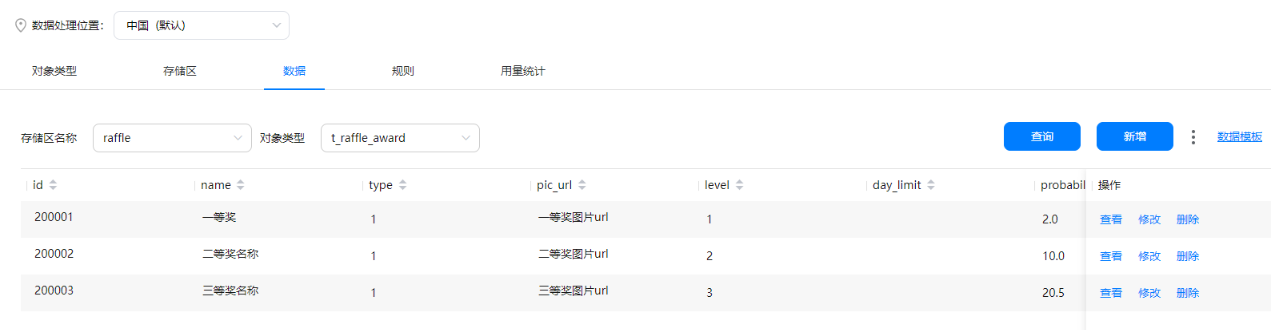
网站托管完毕后我们需要对云数据库进行数据插入,最主要是活动的数据以及奖品数据,即t_raffle_compaign和t_raffle_award两个表
-
数据预置好后就可以访问托管的网址并开始抽奖了,在访问托管的网址时我们还需要在网址后拼接相关参数,即活动id和用户id,如https://moduletest.dra.agchosting.link/#/ninegrid?campaignId=100001&userId=3,活动id为我们预置在云数据库中的数据
-
效果展示
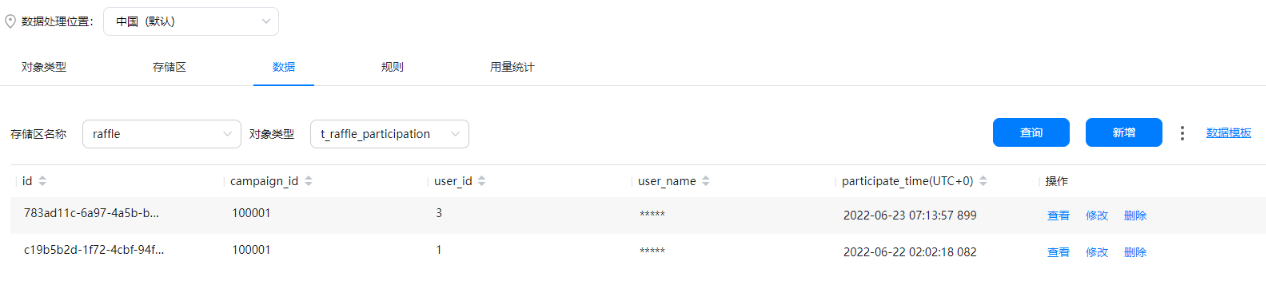
中奖信息会自动写入到中奖信息的表中
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh