【快应用】实现自定义导航栏组件
1. 简介
导航栏组件,主要用于头部导航。
导航栏(Nav_bar)组件结构大致分为两部分,一部分是图标,另一部分是文本,子组件实现,父组件引用。
效果图如下:
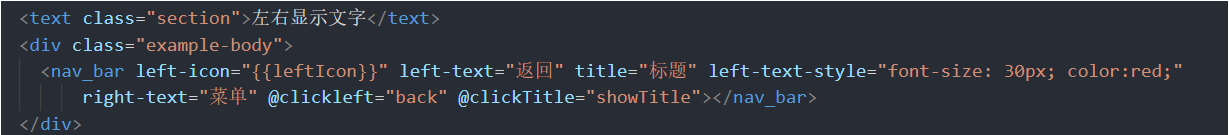
基本布局代码如下:
2.开发指引
2.1自定义子组件
1.定义布局样式。
导航栏组件布局包括三个部分:左侧图标内容部分、标题内容部分、右侧图标内容部分。
左侧图标内容部分、右侧图标内容部分通过image+text+slot组件实现
标题内容部分由text+slot组件实现。
代码如下:
2.2子组件设计
支持的属性如下:
|
属性名 |
类型 |
默认值 |
说明 |
|
title |
String |
null |
标题文字 |
|
height |
String |
null |
导航栏高度 |
|
backgroundcolor |
String |
null |
导航栏背景色 |
|
leftText |
String |
null |
左侧按钮文本 |
|
rightText |
String |
null |
右侧按钮文本 |
|
leftIcon |
String |
null |
左侧按钮图标 |
|
rightIcon |
String |
null |
右侧按钮图标 |
支持的事件:
|
事件名称 |
说明 |
返回值 |
|
clickLeft |
无 |
点击当前点击状态 |
|
clickRight |
无 |
点击当前点击状态 |
|
clickTitle |
无 |
点击当前点击状态 |
2.3父子组件通信
2.3.1父组件给子组件传递数据
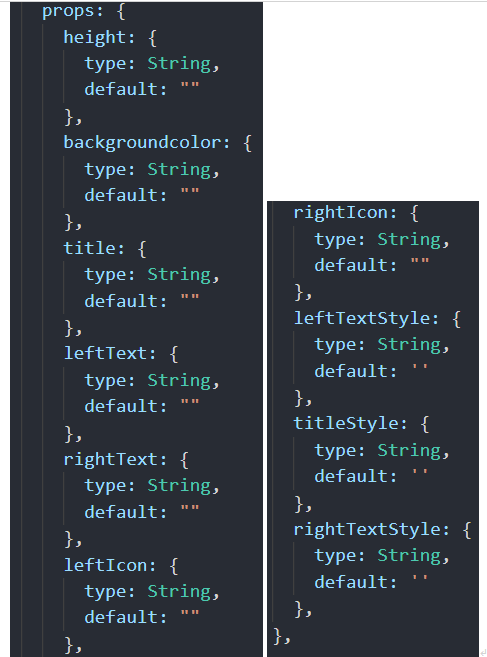
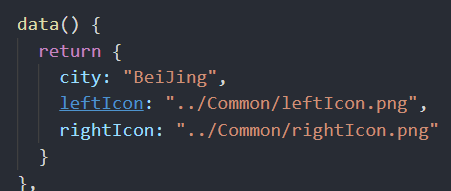
子组件通过在props定义参数,接收来自父组件的传值数据,如height、title等。如下图所示:
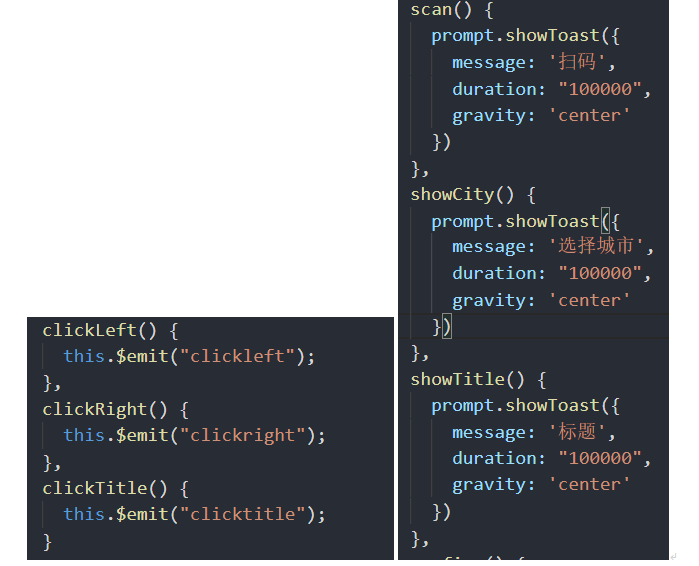
2.3.2子组件通过this.$emit方法触发父组件的自定义事件
3.总结
实现导航栏组件,您可以从中学会如下知识点:
l 熟悉快应用子组件的设计和属性定义;
l 熟悉父子组件通信;
l 熟悉slot组件的运用;
想欲了解更多详情,请参见:
华为快应用官网:
最后附上完整的实现代码:
导航栏组件nav_bar.ux
主页面hello.ux
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-08-10 如何解决应用安装失败错误码-13的问题
2021-08-10 华为应用市场AGC研习社直播:App个人信息安全保护审核标准解读