【ARK UI】HarmonyOS Java语言实现警报弹窗Alerter
1.集成:在项目级build.gradle中添加
在entry目录下的build.gradle中添加
2.示例代码
在entry\src\main\resources\base\layout\ability_main.xml中添加
在entry\src\main\java\com\example\alerterdemo\slice\MainAbilitySlice.java的onStart()中添加
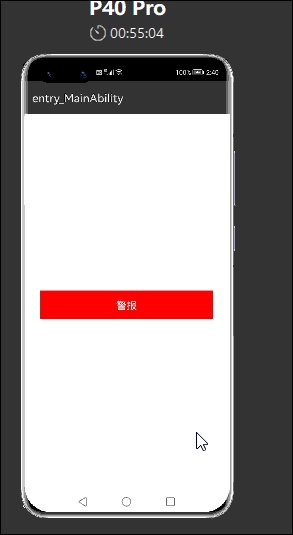
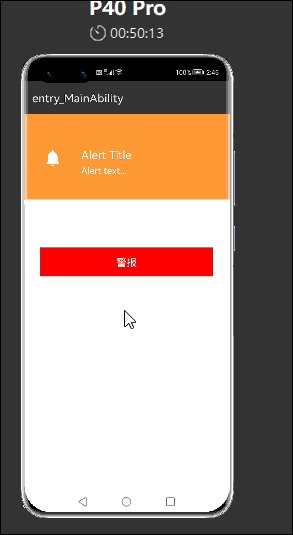
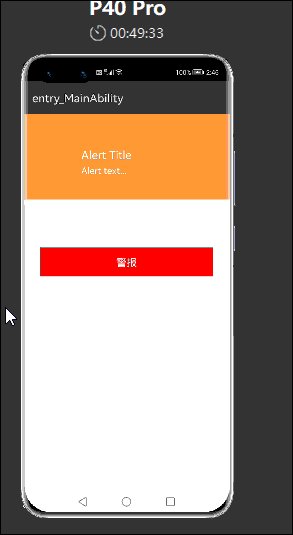
3.运行效果
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2021-08-10 如何解决应用安装失败错误码-13的问题
2021-08-10 华为应用市场AGC研习社直播:App个人信息安全保护审核标准解读