【JAVA UI】HarmonyOs怎么使用 TextBannerView控件
控件描述
现在的绝大数APP特别是类似淘宝京东等这些大型APP都有文字轮播界面,实现循环轮播多个广告词等功能;这种控件俗称“跑马灯”,而TextBannerView已经实现了可垂直跑、可水平跑的跑马灯了。
参考资料
集成步骤
项目级bulid.gradle添加如下代码
allprojects {
repositories {
mavenCentral()
}
}
应用级bulid.gradle添加如下代码
implementation 'io.openharmony.tpc.thirdlib:TextBannerView:1.0.0'
APi详解
Attributes属性(TextBannerView布局文件中调用)

方法

xml代码
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
xmlns:app="cc"
ohos:alignment="horizontal_center"
ohos:orientation="vertical">
<com.superluo.textbannerlibrary.TextBannerView
ohos:id="$+id:tv_banner"
ohos:width="match_parent"
ohos:height="38vp"
ohos:background_element="#cc8ac6"
app:setGravity="right"
app:setTextColor="#fff"
app:setTypeface="italic"/>
<Text
ohos:height="match_parent"
ohos:width="match_parent"
ohos:id="$+id:text_result"
ohos:text_size="20fp"
ohos:text_alignment="horizontal_center"
ohos:multiple_lines="true"/>
</DirectionalLayout>
java代码
ResUtil工具类
package com.harmony.alliance.myapplication;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Component;
import ohos.agp.components.element.Element;
import ohos.agp.components.element.PixelMapElement;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.components.element.VectorElement;
import ohos.agp.render.Arc;
import ohos.agp.utils.Color;
import ohos.agp.utils.Rect;
import ohos.app.Context;
import ohos.global.resource.NotExistException;
import ohos.global.resource.RawFileEntry;
import ohos.global.resource.Resource;
import ohos.global.resource.ResourceManager;
import ohos.global.resource.WrongTypeException;
import ohos.media.image.ImageSource;
import ohos.media.image.PixelMap;
import ohos.media.image.common.PixelFormat;
import ohos.media.image.common.Size;
import java.io.ByteArrayOutputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.Optional;
import java.util.OptionalInt;
/**
* Res util
*/
public class ResUtil {
/**
* get the pixel map
*
* @param context the context
* @param id the id
* @return the pixel map
*/
public static Optional<PixelMap> getPixelMap(Context context, int id) {
String path = getPathById(context, id);
if (path == null || path.length() == 0) {
return Optional.empty();
}
RawFileEntry assetManager = context.getResourceManager().getRawFileEntry(path);
ImageSource.SourceOptions options = new ImageSource.SourceOptions();
options.formatHint = "image/png";
ImageSource.DecodingOptions decodingOptions = new ImageSource.DecodingOptions();
try {
Resource asset = assetManager.openRawFile();
ImageSource source = ImageSource.create(asset, options);
return Optional.ofNullable(source.createPixelmap(decodingOptions));
} catch (IOException e) {
System.err.println("tag"+ "IOException | NotExistException | WrongTypeException e");
}
return Optional.empty();
}
/**
* get the path from id
*
* @param context the context
* @param id the id
* @return the path from id
*/
public static String getPathById(Context context, int id) {
String path = "";
if (context == null) {
return path;
}
ResourceManager manager = context.getResourceManager();
if (manager == null) {
return path;
}
try {
path = manager.getMediaPath(id);
} catch (IOException | NotExistException | WrongTypeException e) {
System.err.println("tag"+ "Exception");
}
return path;
}
}
MainAbilitySlice
package com.harmony.alliance.myapplication.slice;
import com.harmony.alliance.myapplication.ResUtil;
import com.harmony.alliance.myapplication.ResourceTable;
import com.superluo.textbannerlibrary.ITextBannerItemClickListener;
import com.superluo.textbannerlibrary.TextBannerView;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Text;
import ohos.agp.components.element.PixelMapElement;
import ohos.hiviewdfx.HiLog;
import ohos.hiviewdfx.HiLogLabel;
import ohos.media.image.PixelMap;
import java.util.ArrayList;
import java.util.List;
import static ohos.agp.utils.LayoutAlignment.LEFT;
public class MainAbilitySlice extends AbilitySlice {
private TextBannerView tvBanner;
private Text mTextResult;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
tvBanner = (TextBannerView) findComponentById(ResourceTable.Id_tv_banner);
mTextResult=findComponentById(ResourceTable.Id_text_result);
//todo 初始化数据源
List<String> list = new ArrayList<>();
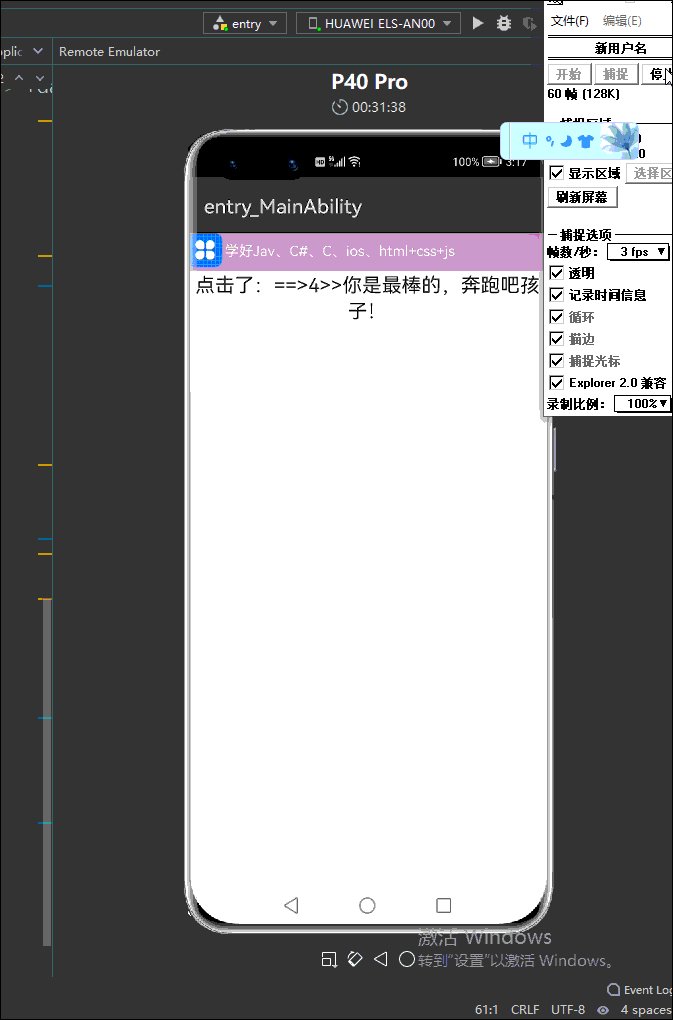
list.add("学好Jav、C#、C、ios、html+css+js");
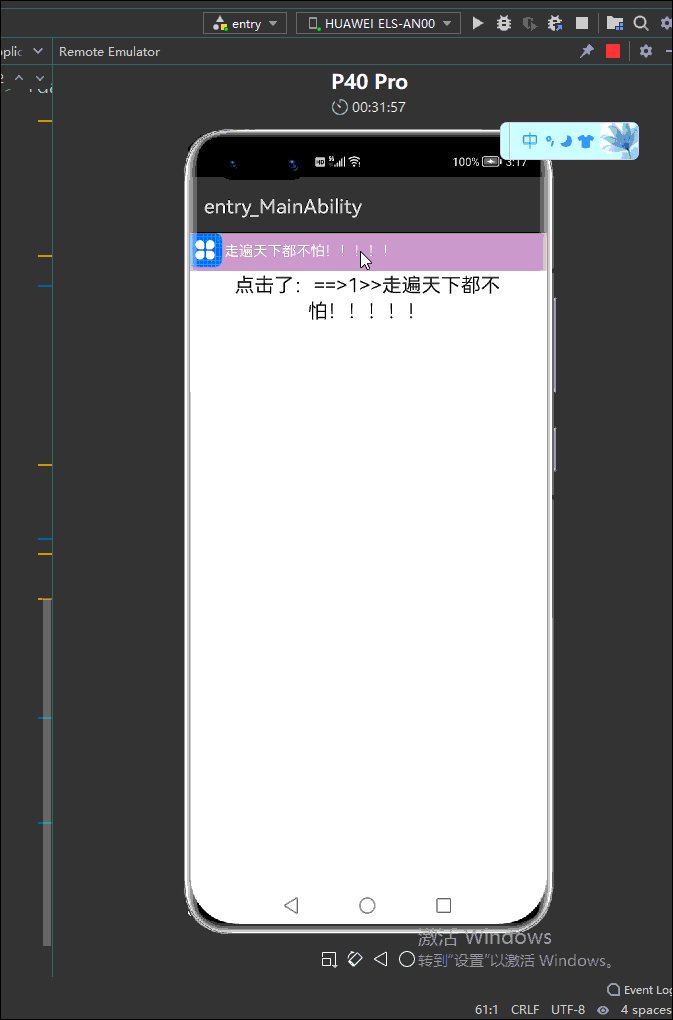
list.add("走遍天下都不怕!!!!!");
list.add("不是我吹,就怕你做不到,哈哈");
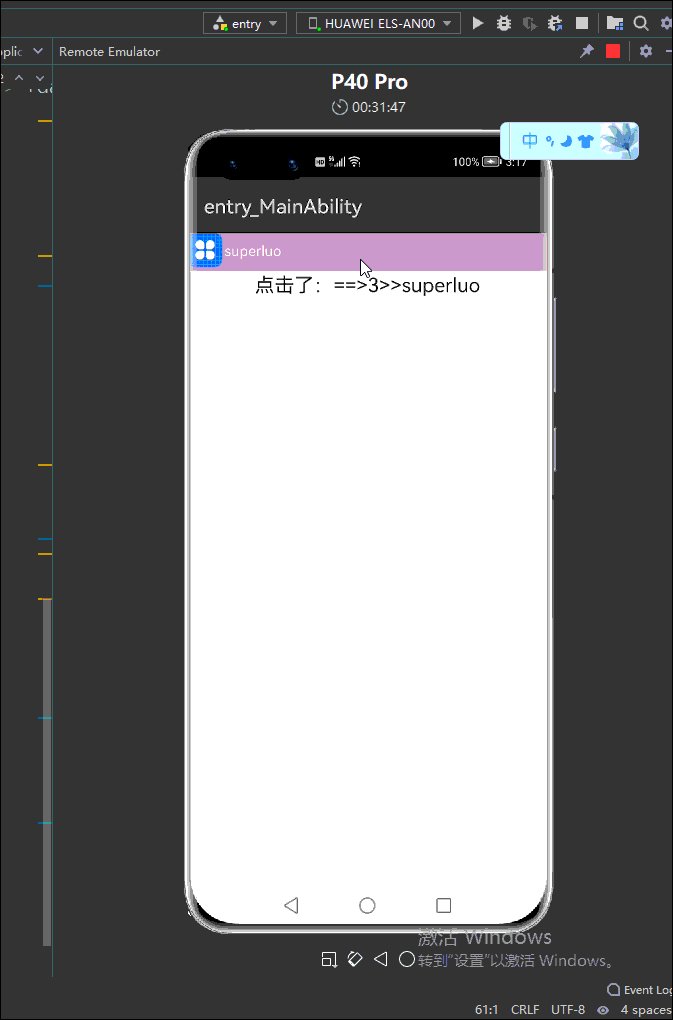
list.add("superluo");
list.add("你是最棒的,奔跑吧孩子!");
//调用setDatas(List<String>)方法后,TextBannerView自动开始轮播
//注意:此方法目前只接受List<String>类型
tvBanner.setDatas(list);
PixelMap drawableMap = ResUtil.getPixelMap(getContext(), ResourceTable.Media_icon).get();
PixelMapElement drawable = new PixelMapElement(drawableMap);
/**
* 设置数据(带图标的数据),方式二
*/
//第一个参数:数据 。第二参数:drawable. 第三参数drawable尺寸。第四参数图标位置
tvBanner.setDatasWithDrawableIcon(list,drawable,18, LEFT);
//todo 设置TextBannerView点击监听事件,返回点击的data数据, 和position位置
tvBanner.setItemOnClickListener(new ITextBannerItemClickListener() {
@Override
public void onItemClick(String data, int position) {
mTextResult.setText("点击了:==>"+String.valueOf(position)+">>"+data);
}
});
}
@Override
public void onActive() {
super.onActive();
//todo 设置开启动画
tvBanner.startViewAnimator();
}
@Override
protected void onStop() {
super.onStop();
//todo 设置关闭动画
tvBanner.stopViewAnimator();
}
}
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh

