【JAVA UI】HarmonyOS功能很强大的弹窗XPopup
参考资料
XPopup
我们也可以参考Android的XPopup的框架去比较学习
api讲解
项目集成XPopup
1.我们需要在项目级的bulid.gradle 添加如下代码
repositories {
mavenCentral()
}
2.我们在entry的目录下bulid.gradle 添加如下代码
implementation 'io.openharmony.tpc.thirdlib:XPopup:1.1.4'
普通的弹框
该方法是显示普通的弹框,详细api方法和注释见代码
popupView = new XPopup.Builder(getContext())
// 设置是否显示导航栏,默认是显示的。如果你希望弹窗隐藏导航栏,就设置为true
.hasNavigationBar(false)
/*
* 是否在弹窗消失后就立即释放资源,杜绝内存泄漏,仅仅适用于弹窗只用一次的场景,默认为false。
* 如果你的弹窗对象需是复用的,千万不要开启这个设置
*/
.isDestroyOnDismiss(true)
.hasBlurBg(true)//是否设置背景为高斯模糊背景。默认为false
.dismissOnTouchOutside(false)//设置点击弹窗外面是否关闭弹窗,默认为true
.autoDismiss(false)//设置当操作完毕后是否自动关闭弹窗,默认为true。比如:点击Confirm弹窗的确认按钮默认是关闭弹窗,如果为false,则不关闭
.popupAnimation(PopupAnimation.NoAnimation)// 为弹窗设置内置的动画器,默认情况下,已经为每种弹窗设置了效果最佳的动画器;如果你不喜欢,仍然可以修改。
/*
* title:标题
* content:内容
* cancelBtnText:取消按钮文本(左边按钮文本)
* confirmBtnText:确定按钮文本(右边按钮文本)
* confirmListener:确定按钮点击事件(右边按钮点击事件)
* cancelListener:取消按钮点击事件(左边按钮点击事件)
* isHideCancel:是否隐藏左侧按钮(设置单个点击按钮使用)
*/
.asConfirm("标题", "内容:床前明月光,疑是地上霜;举头望明月,低头思故乡。",
"取消", "确定",
new OnConfirmListener() {
@Override
public void onConfirm() {
popupView.dismiss();
}
}, new OnCancelListener() {
@Override
public void onCancel() {
popupView.dismiss();
}
}, false);
popupView.show();
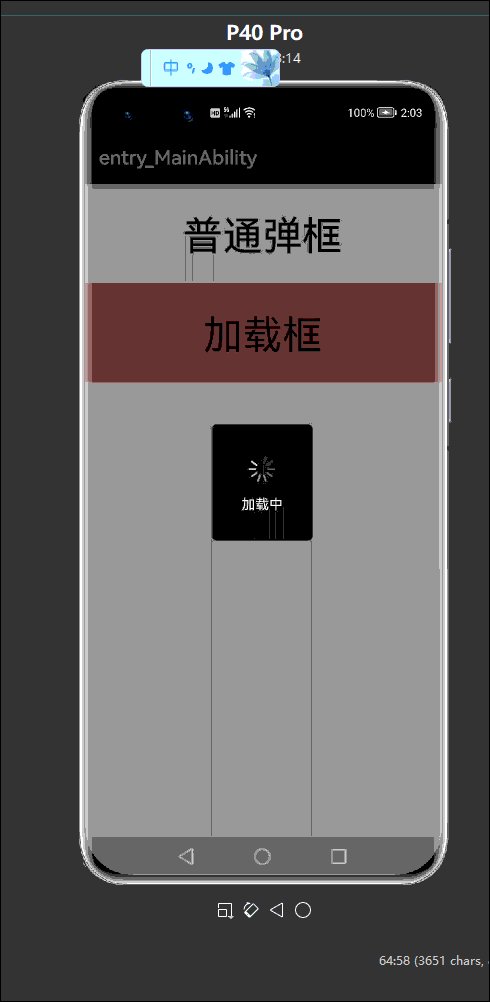
加载的弹框
该方法是显示加载的弹框,详细api方法和注释见代码
if (loadingPopup == null) {
loadingPopup = (LoadingPopupView) new XPopup.Builder(getContext())
.dismissOnBackPressed(false)//todo 点击 弹框外部 加载框消失
.asLoading("加载中")
.show();
} else {
loadingPopup.show();
}
代码实现
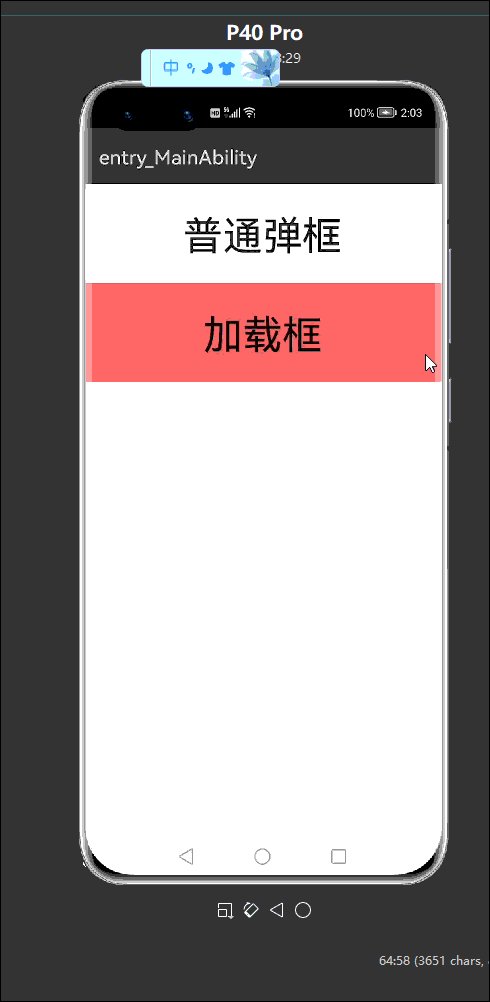
xml 布局创建
创建两个text按钮,分别是“普通的弹框”,“加载弹框”,作用分别是用于创建普通的弹框,和创建加载的弹框,代码如下
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="left"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_Normal"
ohos:height="100vp"
ohos:text_alignment="center"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="普通弹框"
ohos:text_size="40vp"
/>
<Text
ohos:id="$+id:text_load"
ohos:height="100vp"
ohos:text_alignment="center"
ohos:width="match_parent"
ohos:layout_alignment="horizontal_center"
ohos:background_element="#ed6262"
ohos:text="加载框"
ohos:text_size="40vp"
/>
</DirectionalLayout>
java 代码功能实现
代码分别实现这个功能,代码如下
package com.newdemo.myapplication.slice;
import com.lxj.xpopup.XPopup;
import com.lxj.xpopup.core.BasePopupView;
import com.lxj.xpopup.enums.PopupAnimation;
import com.lxj.xpopup.impl.LoadingPopupView;
import com.lxj.xpopup.interfaces.OnCancelListener;
import com.lxj.xpopup.interfaces.OnConfirmListener;
import com.lxj.xpopup.interfaces.XPopupCallback;
import com.newdemo.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
public class MainAbilitySlice extends AbilitySlice {
private BasePopupView popupView;
private LoadingPopupView loadingPopup;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
findComponentById(ResourceTable.Id_text_Normal).setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
popupView = new XPopup.Builder(getContext())
// 设置是否显示导航栏,默认是显示的。如果你希望弹窗隐藏导航栏,就设置为true
.hasNavigationBar(false)
/*
* 是否在弹窗消失后就立即释放资源,杜绝内存泄漏,仅仅适用于弹窗只用一次的场景,默认为false。
* 如果你的弹窗对象需是复用的,千万不要开启这个设置
*/
.isDestroyOnDismiss(true)
.hasBlurBg(true)//是否设置背景为高斯模糊背景。默认为false
.dismissOnTouchOutside(false)//设置点击弹窗外面是否关闭弹窗,默认为true
.autoDismiss(false)//设置当操作完毕后是否自动关闭弹窗,默认为true。比如:点击Confirm弹窗的确认按钮默认是关闭弹窗,如果为false,则不关闭
.popupAnimation(PopupAnimation.NoAnimation)// 为弹窗设置内置的动画器,默认情况下,已经为每种弹窗设置了效果最佳的动画器;如果你不喜欢,仍然可以修改。
/*
* title:标题
* content:内容
* cancelBtnText:取消按钮文本(左边按钮文本)
* confirmBtnText:确定按钮文本(右边按钮文本)
* confirmListener:确定按钮点击事件(右边按钮点击事件)
* cancelListener:取消按钮点击事件(左边按钮点击事件)
* isHideCancel:是否隐藏左侧按钮(设置单个点击按钮使用)
*/
.asConfirm("标题", "内容:床前明月光,疑是地上霜;举头望明月,低头思故乡。",
"取消", "确定",
new OnConfirmListener() {
@Override
public void onConfirm() {
popupView.dismiss();
}
}, new OnCancelListener() {
@Override
public void onCancel() {
popupView.dismiss();
}
}, false);
popupView.show();
}
});
findComponentById(ResourceTable.Id_text_load).setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
if (loadingPopup == null) {
loadingPopup = (LoadingPopupView) new XPopup.Builder(getContext())
.dismissOnBackPressed(false)//todo 点击 弹框外部 加载框消失
.asLoading("加载中")
.show();
} else {
loadingPopup.show();
}
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh


 浙公网安备 33010602011771号
浙公网安备 33010602011771号