【HarmonyOS】【JAVA UI】自定义通知的实现
我们怎么实现自定义通知呢?今天写一个demo作为经验分享,我们从以下五个步骤进行描述
1. 绘画基本界面
2. 自定义通知的view界面
3. 代码层实现view的实现设置Text文字,设置Image图片
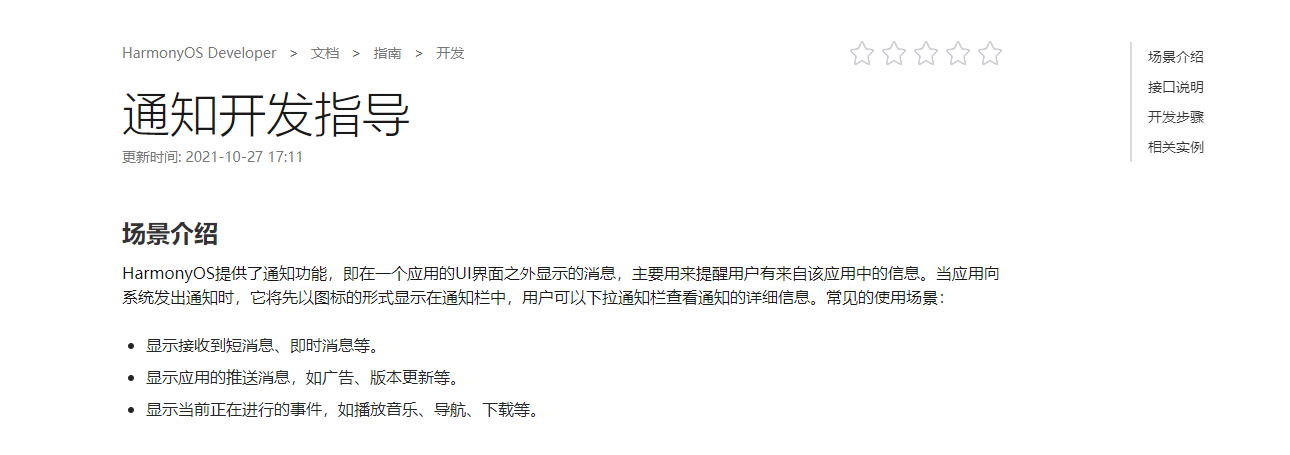
4. 运行效果
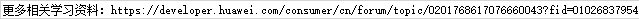
在开发中基本通知我们可以参考资料:
第一步:绘画基本界面
1.1我们在布局绘画一个Text用于触发发布通知 xml代码如下
第二步:自定义通知的view界面
自定义通知布局,新建一个xml 布局名称notification_view.xml 需要设置remote为true
代码如下
效果如下
第三步 代码层实现view的实现设置Text文字,设置Image图片
3.1 使用ComponentProvider加载布局代码如下
3.2设置文字
3.2使用setImageContent的api设置图片资源,
准备工作
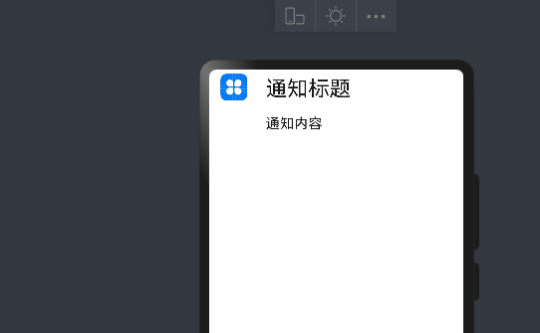
1)在resources/base/media 文件存放一个图片为myicon.png图片,结构如下
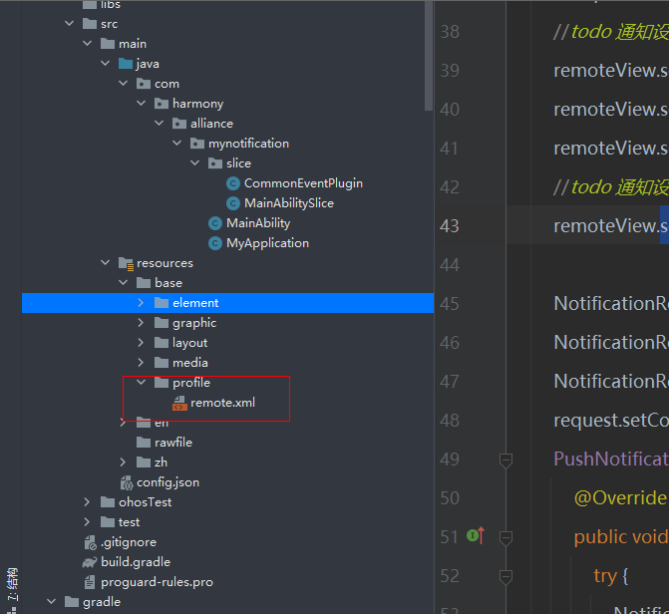
2)我们需要在resources/base/profile文件新建一个名为remote.xml文件,图片如下
3)romote.xml
4)Java代码设置图片
5)通知代码实现
6)全部代码如下
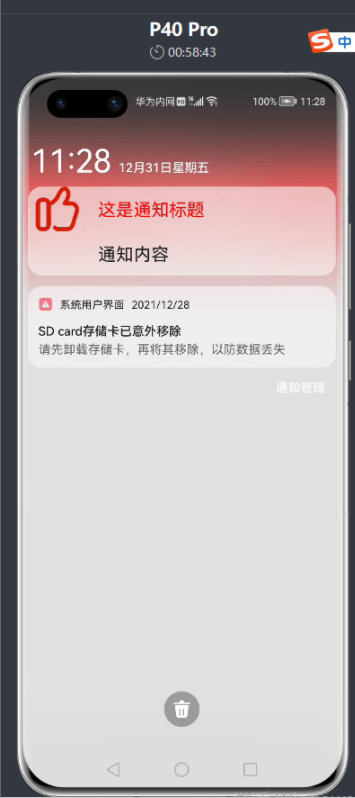
第四步:效果图如下











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2021-07-08 破译《碟中谍》经典画面,解密指纹验证+刷脸!
2021-07-08 如何测试重签名的应用功能是否正常