如何集成华为AGC远程配置-React Native
简介
AppGallery Connect远程配置服务提供了在线的配置参数管理能力,可以实现应用在线更改行为和外观,而无需用户下载应用更新。
AppGallery Connect远程配置服务提供云端服务,管理台和客户端SDK,应用集成客户端SDK后可以定期获取远程配置管理台配置下发的参数值,实现客户端行为和UI的修改。
开通服务和集成SDK
1、登录AppGallery Connect网站,点击“我的项目”。
2、在项目列表中找到您的项目,在项目下的应用列表中选择需要开通远程配置服务的应用。
3、进入“增长 > 远程配置”,如果远程配置服务未开通,请点击“立即使用”,开通远程配置服务。
4、选择常规页签下的“应用”区域,下载agconnect-services配置文件。
Android:下载agconnect-services.json文件。
iOS:下载agconnect-services.plist文件。
5、在React native开发项目中添加配置文件。
Android:将配置文件agconnect-services.json添加到React native项目的android/app目录下。
iOS:用Xcode打开React native项目的iOS模块,将配置文件agconnect-services.plist添加进项目。
6、进入项目工程目录下,使用如下命令安装远程配置服务插件。
npm i @react-native-agconnect/remoteconfig
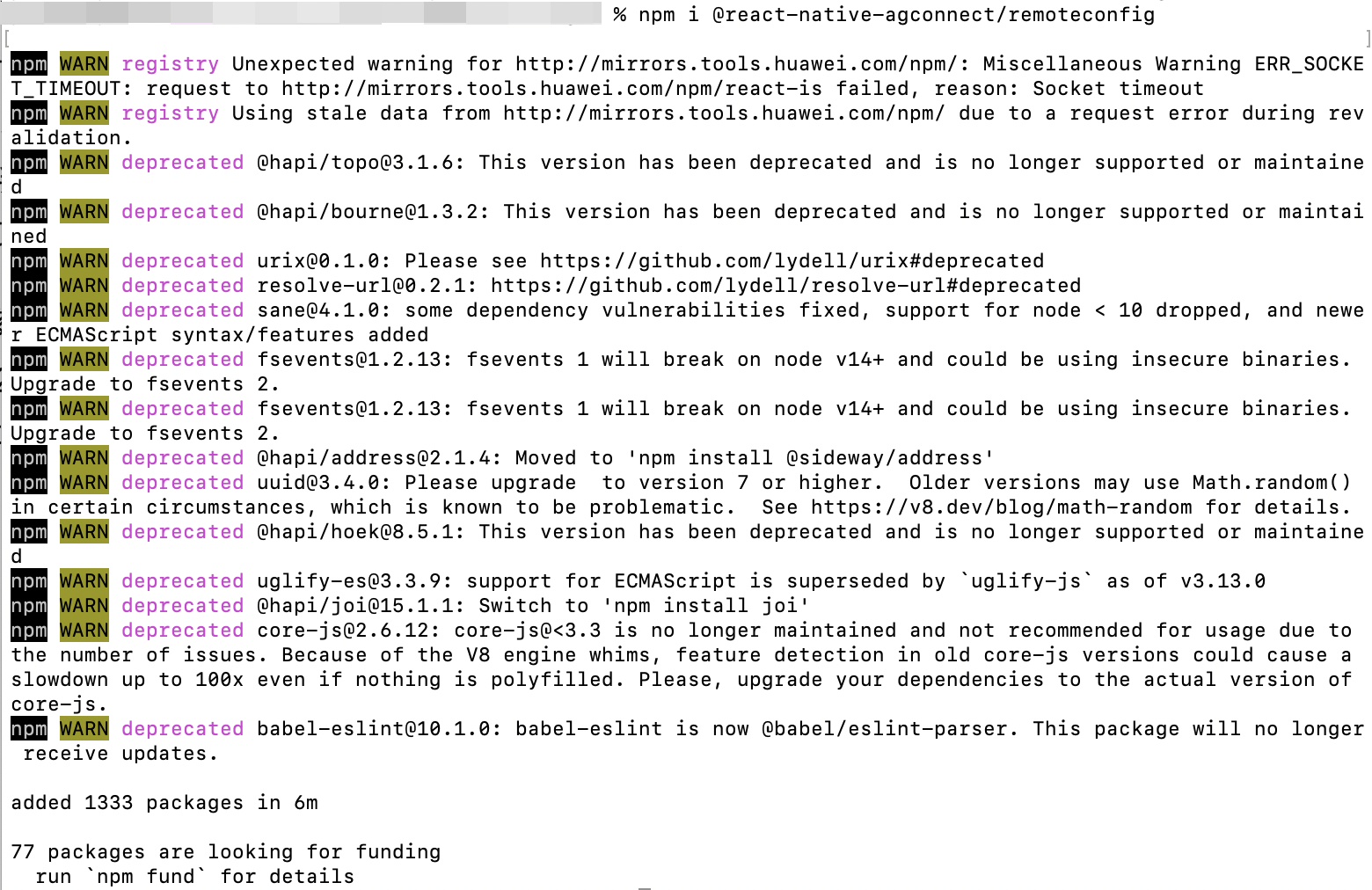
7、安装成功效果如下图。
界面设计
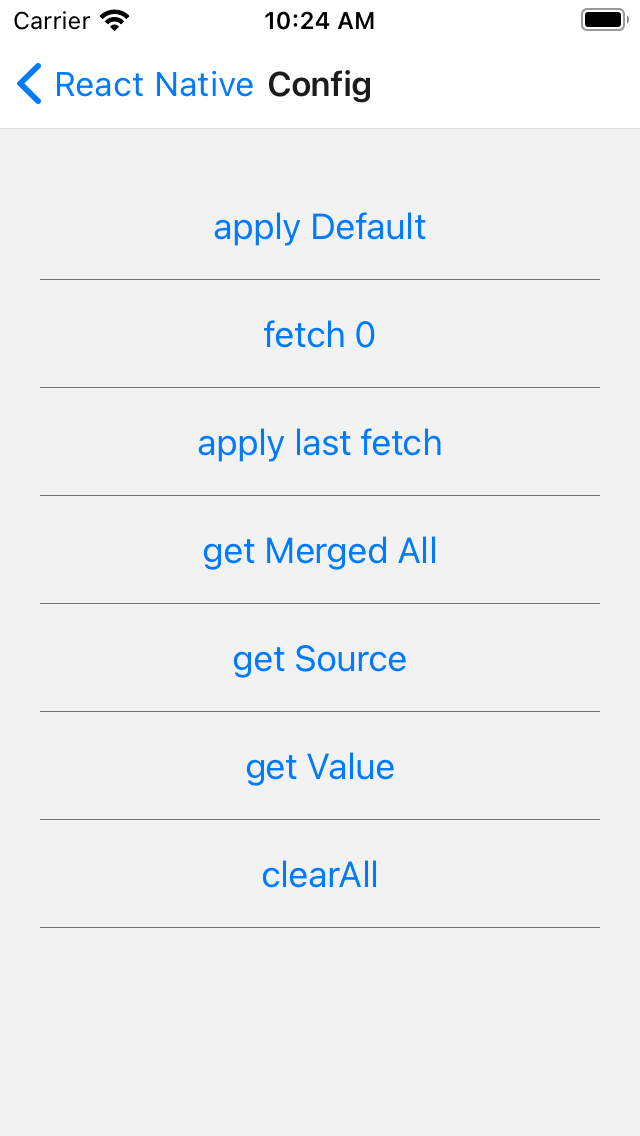
本次Codelab中您可以在React Native项目中创建一个布局页面,参照下图进行设计,新增几个功能按钮,有拉取云端数据和使数据生效等功能:
配置云端参数值
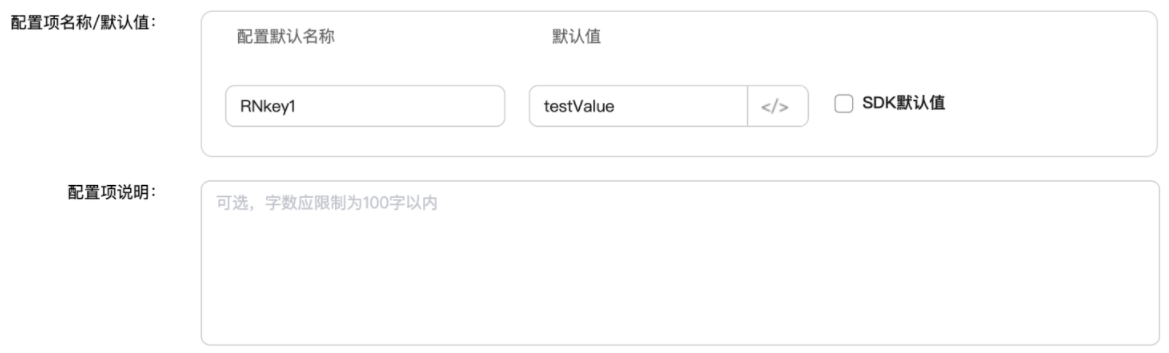
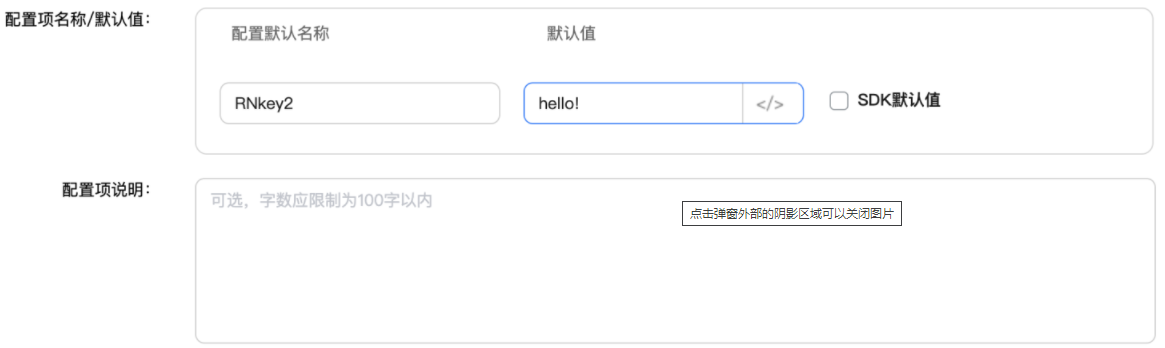
1、选择"增长 > 远程配置",此时选中"配置项管理"页签,点击"添加配置项"按钮。
2、在添加配置项页填入配置默认值名称和默认值,即通过SDK获取的远程配置的key和value。点击"保存配置项",返回远程配置页点击"发布"。
功能开发
1、您可以设置以下默认值,点击“Apply Default”按钮调用AGCRemoteConfig.applyDefault方法,使默认值生效。
2、然后通过点击“fetch 0”按钮,调用AGCRemoteConfig.fetch方法,来拉取云端数据。
3、拉取云端数据成功后,可以点击“apply last fetch”按钮,调用AGCRemoteConfig.applyLastFetched方法,使拉取的数据生效。
4、您可以通过点击“get Merged All”按钮,调用AGCRemoteConfig.getMergedAll获取全部键值对。也可以点击“get Value”按钮,调用AGCRemoteConfig.getValue获取指定key的value。
5、通过AGCRemoteConfig.getSource可以获取数据来源,判断获取的参数值是本地的还是远程的。
6、点击“clearAll”按钮,清空缓存数据。
打包测试
1、重新编译后,使用Android Studio或者Xcode打开对应工程,点击运行按钮,在手机或模拟器上运行应用。您也可以打开终端,执行以下命令来运行应用。
yarn android
yarn ios
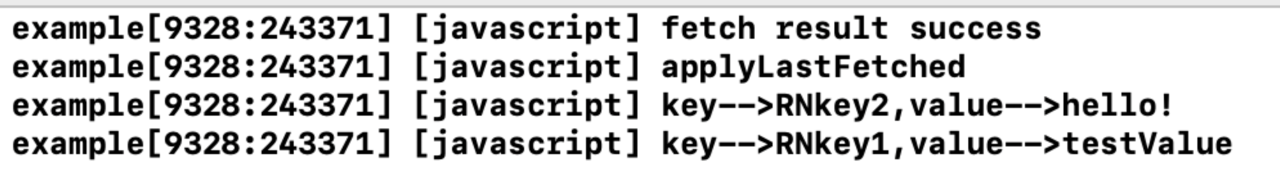
2、依次点击“fetch 0”,“apply last fetch”,“get Merged All”,可以看到控制台输出最新的云侧配置项数据。
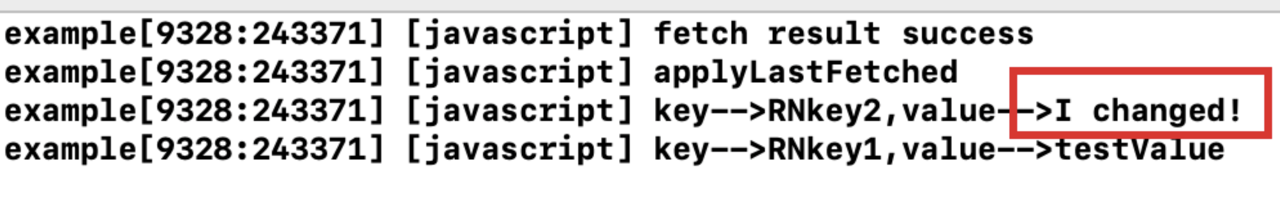
3、修改云侧配置的值,重新拉取云侧数据并使其生效。可以看到控制台输出最新修改的云侧配置项数据。
恭喜您
祝贺您,您已经成功地构建了您的第一个集成AGC远程配置服务的应用程序,并学到了如何在AGC控制台设置云端配置值。您也可以在AGC上添加不同类型的远程配置数据,然后在APP上查看。
参考文档
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh












 浙公网安备 33010602011771号
浙公网安备 33010602011771号