如何用list组件实现tabbar标题栏
需求描述
当我们不想用tabbar组件实现标题栏时,还有什么其他选择么?
需求分析
答案是list组件,通过list组件设置样式flex-direction: row;可以满足横向展示标题的效果,同时,增加点击标题时的样式切换可以满足动态展示的效果。
假设定义一个数组,用来表示标题内容,该数组的元素需要同时包含标题的名字和点击的颜色,当我们点击对应标题时,可以将点击的标题颜色设置为红色,其他未被点击的标题设置为黑色。
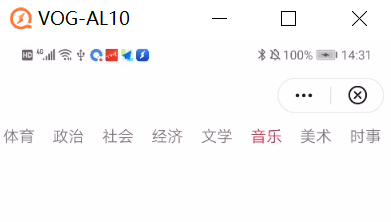
效果如下(点击“经济”和“音乐”标题):
重点代码如下:
解决方案
欲了解更多详情,请参见:
蓝牙接口介绍:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2021-06-23 IAP商品修改和数据获取,一文带你全部搞懂
2021-06-23 华为支付切换到某国家后支付报错60003