一招快速实现自定义快应用titlebar
背景
快应用中系统自带的titleBar是默认在左边的,且是无法进行自定义的,开发者在开发过程中遇到的需求是显示在顶部的正中间,而不是左边。本文旨在帮助开发者实现自定义titleBar。
实现步骤
自定义titleBar实现分为两步。
1、manifest.json文件里设为titleBar属性设置为false,隐藏系统自带的titeBar。
2、实现自定义titleBar,使用一个text组件,并使其居中显示即可。
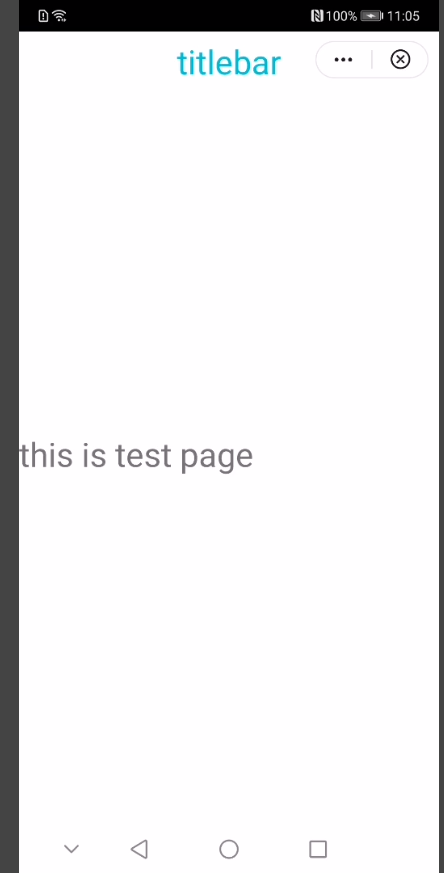
效果图:
欲了解更多详情,请参见快应用manifest文件介绍:
https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-develop-deeplink






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-06-23 IAP商品修改和数据获取,一文带你全部搞懂
2021-06-23 华为支付切换到某国家后支付报错60003