【Harmony OS】【ArkUI】ets开发 基础页面布局与数据连接
前言
本篇是以 HarmonyOS 官网的基于 TS 扩展的声明式开发范式文档,页面布局与连接为基础进行编写。尽管原篇已非常精简,但是作为初学者想要快速入门,使用 ets 方式实现出 List 布局、Grid 布局、数据连接及页面跳转功能,还是稍显晦涩。所以笔者将原文进行整合,提取出其中的要点,以便通俗易懂地呈现给读者,希望能帮助你快速了解 Harmony 的 ETS 开发,学会简单的布局与数据连接。本篇最后会贴上参考原文链接。
首先讲一下大致的思路,我们要实现一个简单的 List 页面布局、一个简单的 Grid 页面布局,点击页面右上角的按钮可以进行两个布局页面的跳转。List 布局和 Grid 布局中的每个 item 都对应着一条数据,并且也可以进行点击跳转到简单的 detail 页面。所以笔者将整个功能的实现分为了四个步骤,构建数据模型、构建列表 List 布局、构建列表 Grid 布局、页面跳转与数据传递,这与原篇大致相同。
1. 构建数据模型。
做菜首先需要备菜,数据模型是整个程序的内容,我们需要先准备好。但是因为我们是快速入门,就不需要细究细节,只要符合大概的逻辑即可。
这次我们需要准备的数据模型是食物数据模型,每个食物有食物名称、卡路里、蛋白质、脂肪、碳水和维生素C的字段。
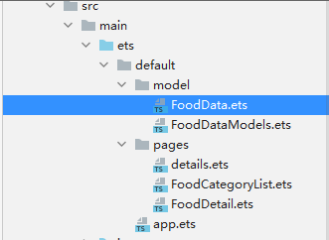
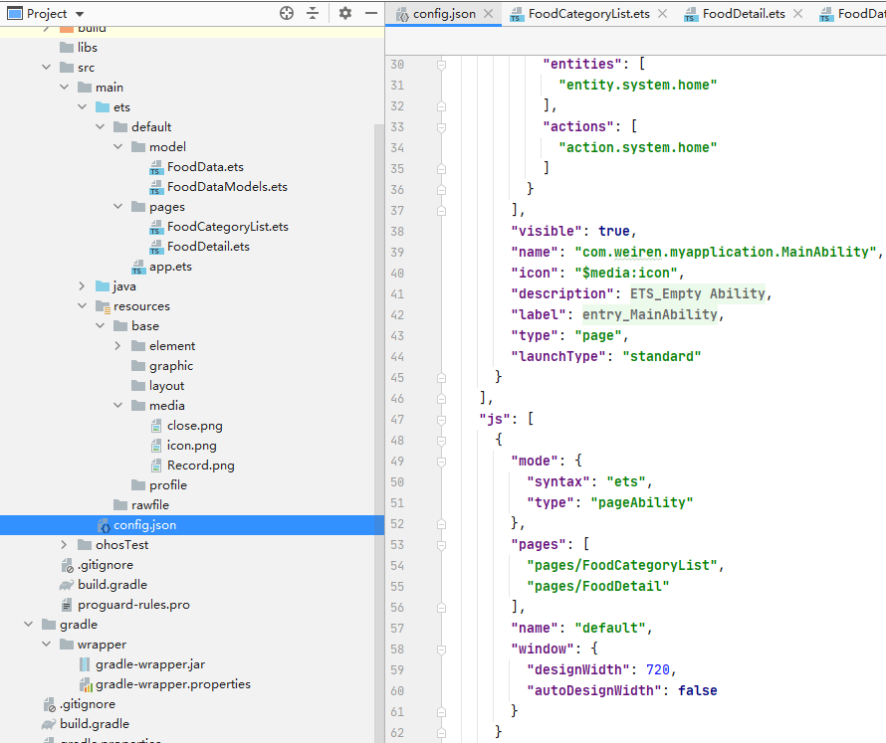
1) 新建 model 文件夹,在 model 目录下创建 FoodData.ets。

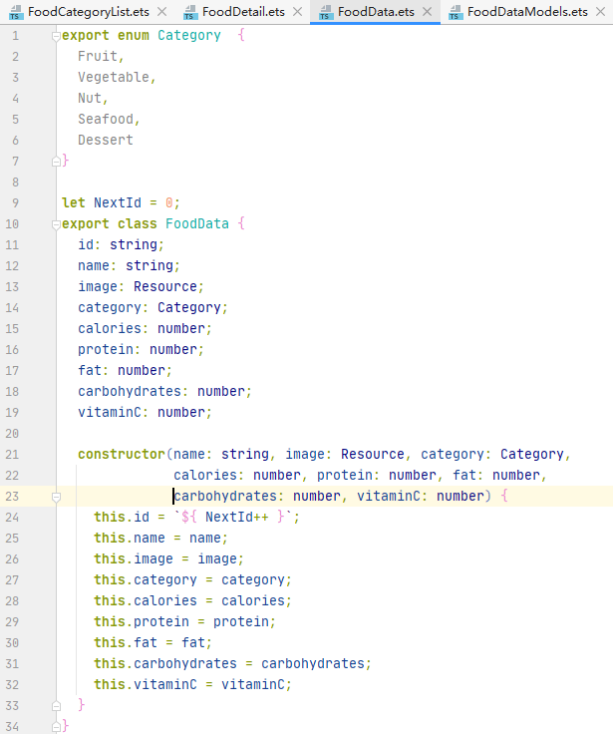
2) 定义食物数据的存储模型 FoodData 和枚举变量 Category,FoodData 类包含食物 id、名称(name)、分类(category)、图片(image)、热量(calories)、蛋白质(protein)、脂肪(fat)、碳水(carbohydrates)和维生素C(vitaminC)属性。
*eTS 语言是在ts语言的基础上的扩展,同样支持 ts 语法。

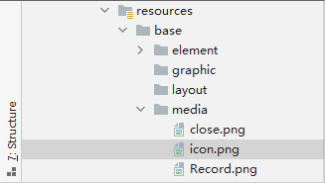
3) 存入食物图片资源。在 resources > base > media 目录下存入食物图片资源,笔者这里不究细节,就只用一个 icon.png 代替了。

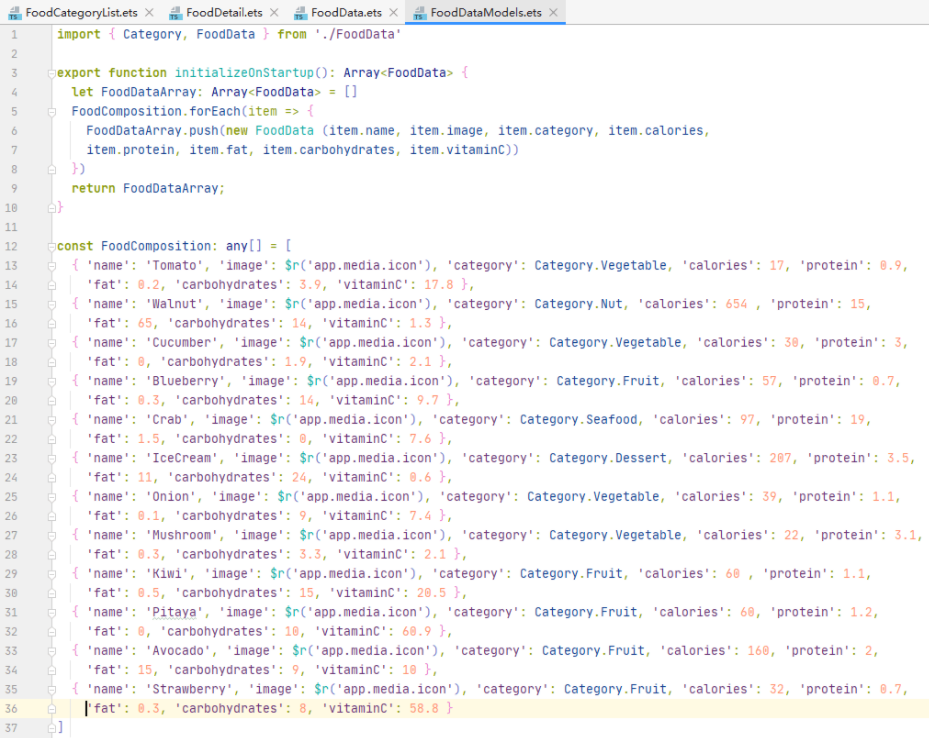
4) 创建食物资源数据。在 model 文件夹下创建 FoodDataModels.ets,在该页面中声明食物成分数组 FoodComposition。
以12个食物数据为例,实际开发中,开发者可以自定义更多的数据资源,当食物资源很多时,建议使用数据懒加载LazyForEach。以下营养数据均来自网络。
创建 initializeOnStartUp 方法来初始化 FoodData 的数组。在 FoodDataModels.ets 中使用了定义在 FoodData.ets 的 FoodData 和 Category,所以要将 FoodData.ets 的 FoodData 类 export,在FoodDataModels.ets 内 import FoodData 和 Category。

2. 构建列表 List 布局。
数据是整个程序的内容与血肉,页面布局则是整体的框架和骨骼。现在数据模型已经准备好,开始搭建整个程序的框架和构建整体的页面布局。
首先构建一个 List 列表布局,使用 List 组件和 ForEach 循环渲染。这里的 List 列表就和 Android 中的 ListView 有一点相似,大致的功能就是我们日常使用的 APP 的下拉列表。
1) 在 pages 目录新建页面 FoodCategoryList.ets,将 index.ets 改名为 FoodDetail.ets,并将其添加到 config.json 文件下的 pages 标签,位于第一序位的页面为首页。

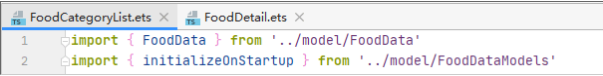
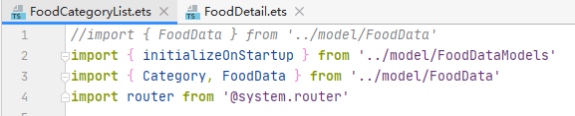
2) FoodCategoryList.ets 引入 FoodData 类和 initializeOnStartup 方法。

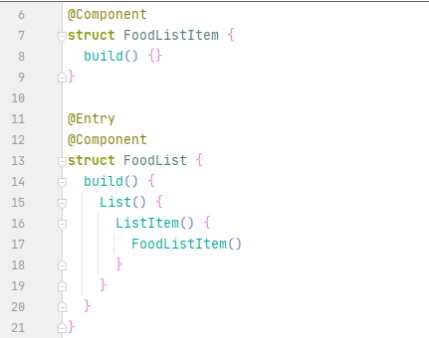
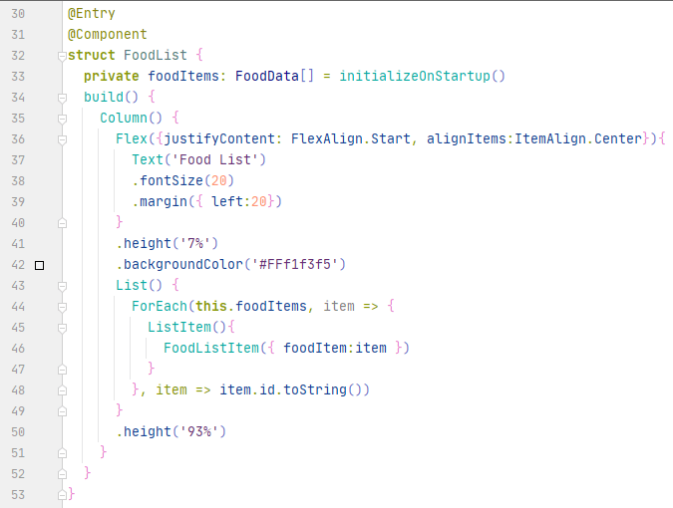
3) 新建 FoodList 组件作为页面入口组件,FoodListItem 为其子组件。List组件是列表组件,适用于重复同类数据的展示,其子组件为 ListItem,适用于展示列表中的单元。

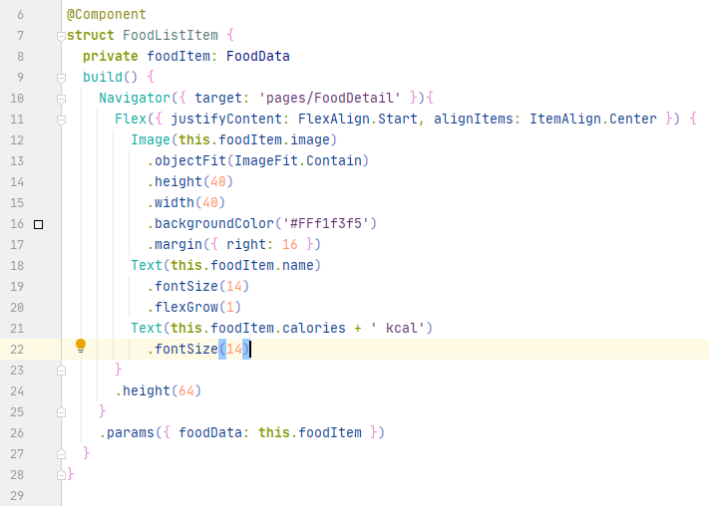
4) 给 FoodListItem 添加一些细节。添加图片和内容。

5) 给 FoodList 添加一些细节。添加标题,引入 ForEach 循环渲染每一条 item。

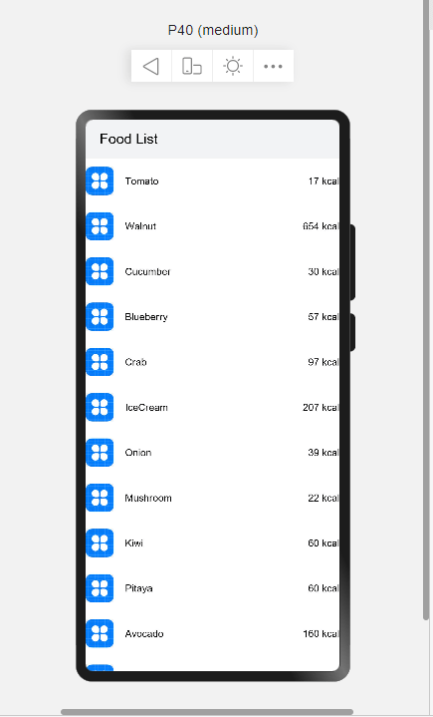
6) 打开模拟器或者预览器,即可查看实现的 List 列表的效果。

3. 构建列表 Grid 布局。
上面我们使用ets开发实现了 List 列表的功能,接下来我们使用ets来开发实现 Grid 列表。Grid 列表其实就是网格列表功能,和 Android 中的 GridView 有点类似。
页面布局上可以提供给用户两种显示方式:列表显示和网格显示,实现通过页签切换不同分类的列表和网格布局。
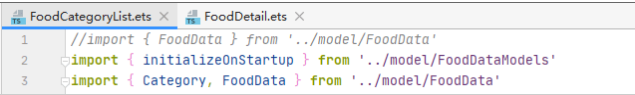
1) 将 Category 枚举类型引入 FoodCategoryList 页面,并且将原来引入 FoodData 的类注释掉。

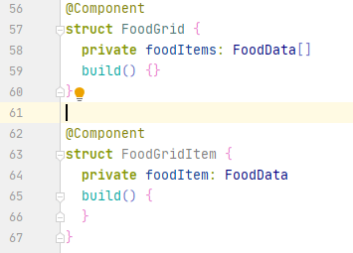
2) 新建 FoodGrid 组件作为页面入口组件,FoodGridItem 为其子组件。Grid 组件是网格组件,适用于重复同类数据的展示,其子组件为 GridItem,适用于展示列表中的单元。

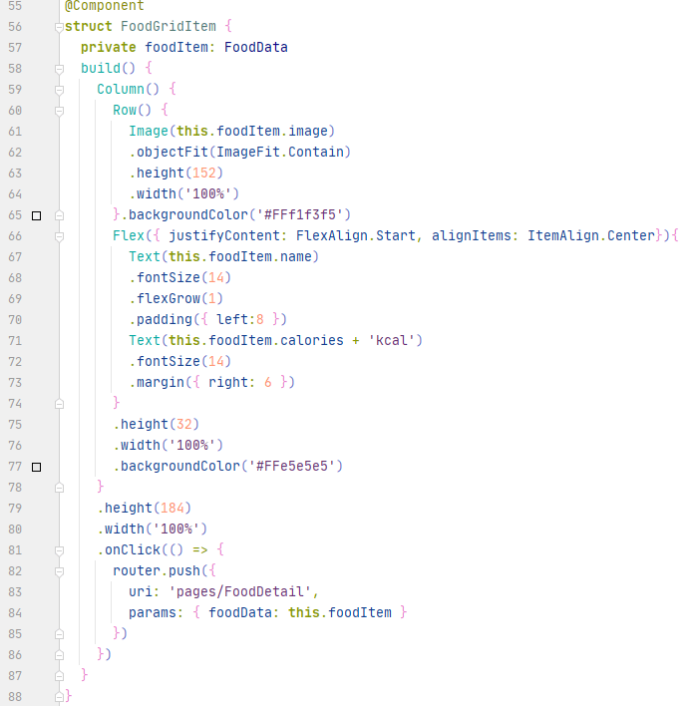
3) 给 FoodGridItem 添加一些细节。展示食物图片、名称和卡路里,实现其UI布局,为 GridItem 的子组件。每个 FoodGridItem 高度为184,行间距为8,设置 Grid 总高度为(184 + 8) * 6 - 8 = 1144。

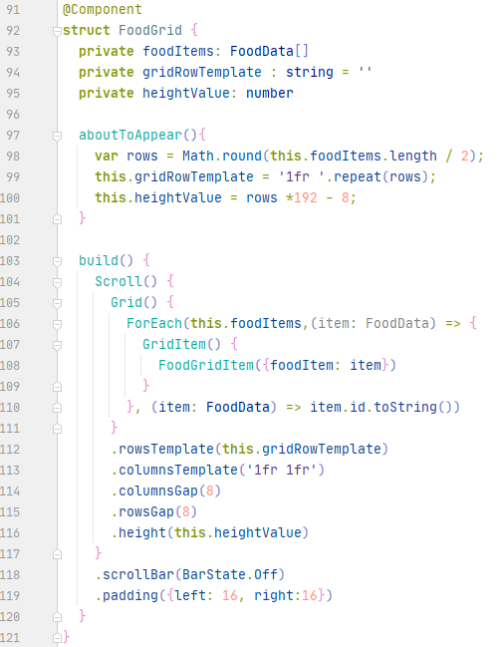
4) 给 FoodGrid 添加一些细节。实现2 * 6的网格布局(一共12个食物数据资源)。创建 Grid 组件,设置列数 columnsTemplate('1fr 1fr'),行数 rowsTemplate('1fr 1fr 1fr 1fr 1fr 1fr'),行间距和列间距 rowsGap 和 columnsGap 为8。创建 Scroll 组件,使其可以滑动。

5) 创建 FoodCategoryList 和 FoodCategory 组件,其中 FoodCategoryList 作为新的页面入口组件,在入口组件调用 initializeOnStartup 方法。将原来的 FoodList 类的 initializeOnStartup 方法和 @Entry 去除。

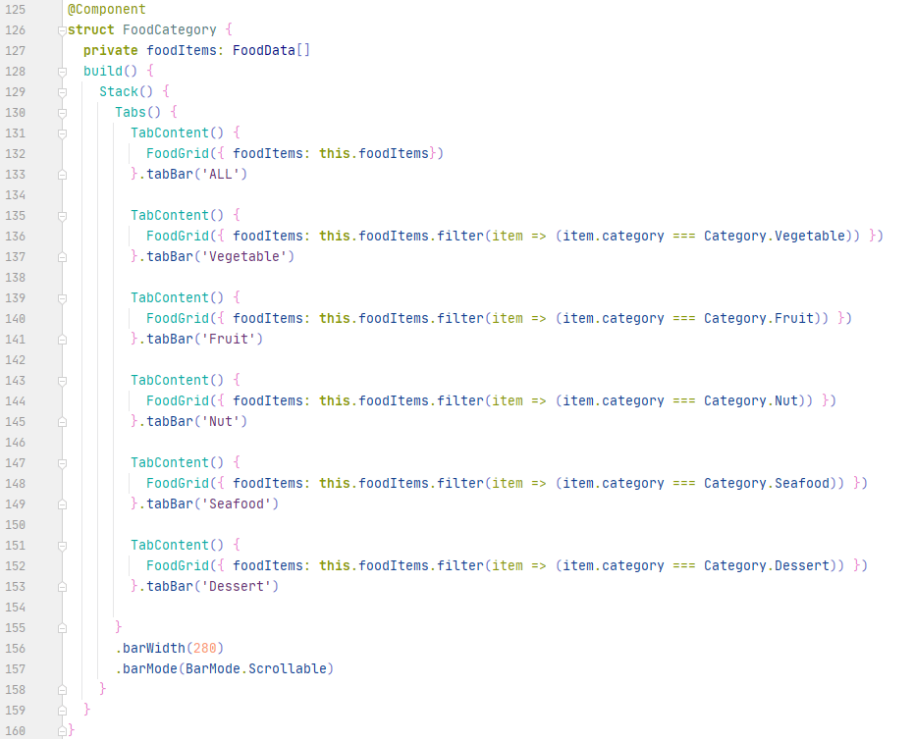
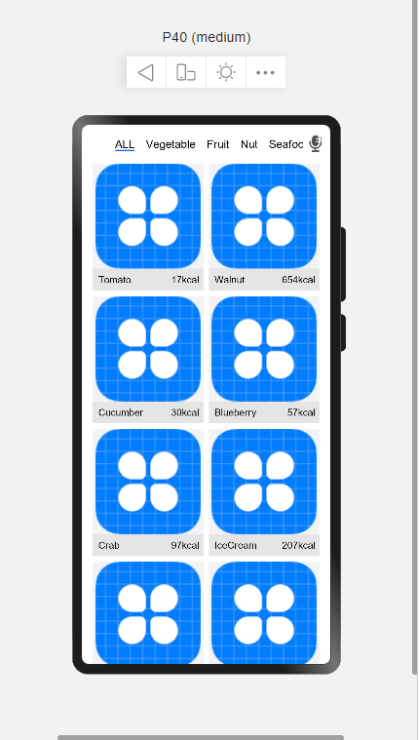
6) 给 FoodCategory 添加一些细节。创建展示蔬菜(Category.Vegetable)、水果(Category.Fruit)、坚果(Category.Nut)、海鲜(Category.SeaFood)和甜品(Category.Dessert)分类的页签。

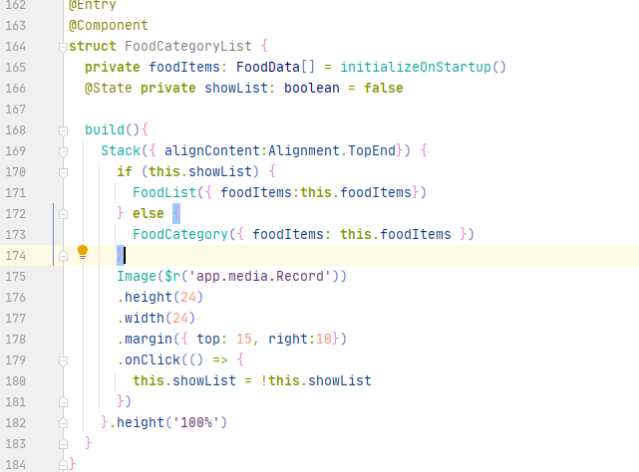
7) 给 FoodCategoryList 添加一些细节。在 FoodCategoryList 组件内创建 showList 成员变量,用于控制 List 布局和 Grid 布局的渲染切换。需要用到条件渲染语句 if...else...。在页面右上角创建切换List/Grid 布局的图标。设置 Stack 对齐方式为顶部尾部对齐 TopEnd,创建 Image 组件,设置其点击事件,即 showLis t取反。添加 @State 装饰器。点击右上角的 switch 标签后,页面没有任何变化,这是因为 showList 不是有状态数据,它的改变不会触发页面的刷新。需要为其添加 @State 装饰器,使其成为状态数据,它的改变会引起其所在组件的重新渲染。

8) 打开模拟器或者预览器,即可查看实现的 List 列表的效果。点击上面一排 tab 可以进行标签切换,展示不同标签对应的内容。点击右上角可以进行 list 和 grid 的切换。

4. 页面跳转与数据传递。
上面我们已经完成了页面布局的搭建和读取数据模型,接下来需要实现页面跳转和数据传递的功能。其实在上面两个页面布局切换就已经用到了页面跳转,这次要实现的是 list 和 grid 的 item 点击时跳转到详情界面,还有页面跳转时的数据传递功能。
页面跳转:点击食物分类列表页面的食物条目后,跳转到食物详情页;点击食物详情页的返回按钮,返回到食物列表页。
页面间数据传递:点击不同的食物条目后,FoodDetail 接受前一个页面的数据,渲染对应的食物详情页。。
1) 点击 FoodListItem 后跳转到 FoodDetail 页面。在 FoodListItem 内创建 Navigator 组件,使其子组件都具有路由功能,目标页面 target为'pages/FoodDetail'。
点击 FoodGridItem 后跳转到 FoodDetail 页面。调用页面路由 router 模块的 push 接口,将 FoodDetail 页面推到路由栈中,实现页面跳转。使用 router 路由API接口,需要先引入 router。
这我们在上面都已添加,只需要再引入 router。

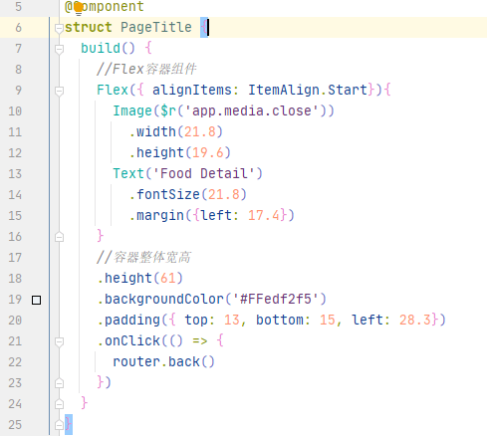
2) 在 FoodDetail 页面增加回到食物列表页面的图标。在 resources > phone > media 文件夹下存入回退图标 Back.png。新建自定义组件 PageTitle,包含后退的图标和 Food Detail 的文本,调用路由的 router.back() 接口,弹出路由栈最上面的页面,即返回上一级页面。

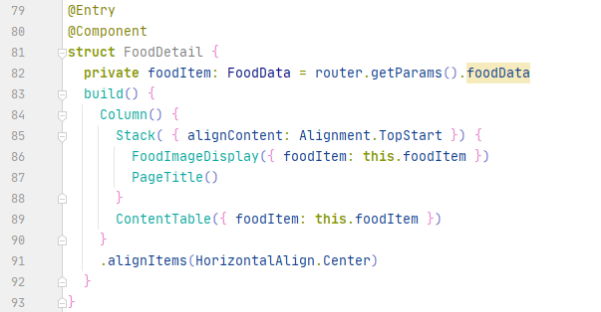
3) 在 FoodDetail 组件内创建 Stack 组件,包含子组件 FoodImageDisplay 和 PageTitle 子组件,设置其对齐方式为左上对齐 TopStart。

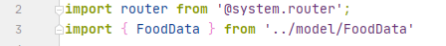
4) FoodDetail 页面 router 模块,引入 FoodData 类,在 FoodDetail 组件内添加 foodItem 成员变量。

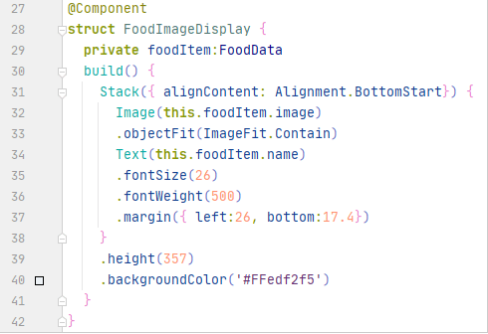
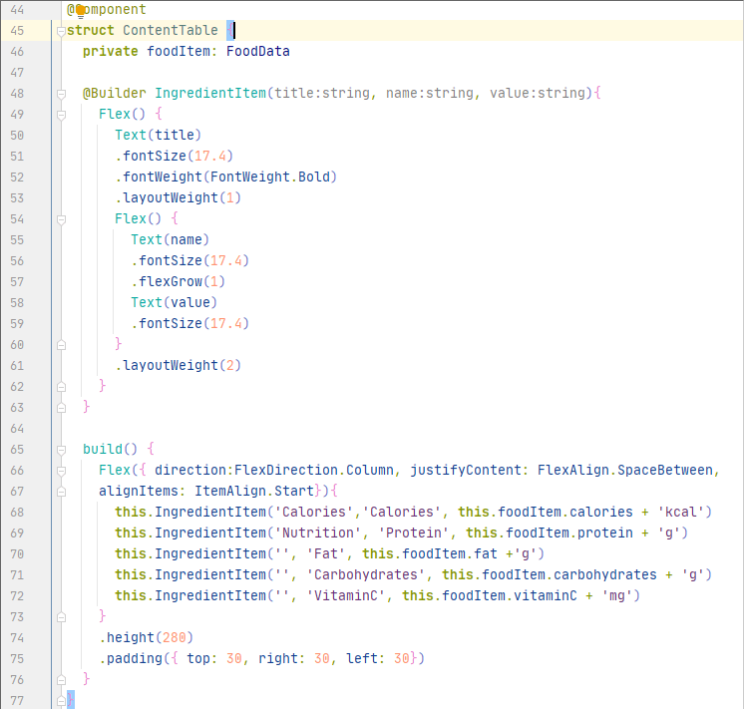
5) 重构 FoodDetail 页面的组件。创建 FoodImageDisplay 类和 ContentTable 类,用于图片和内容展示。


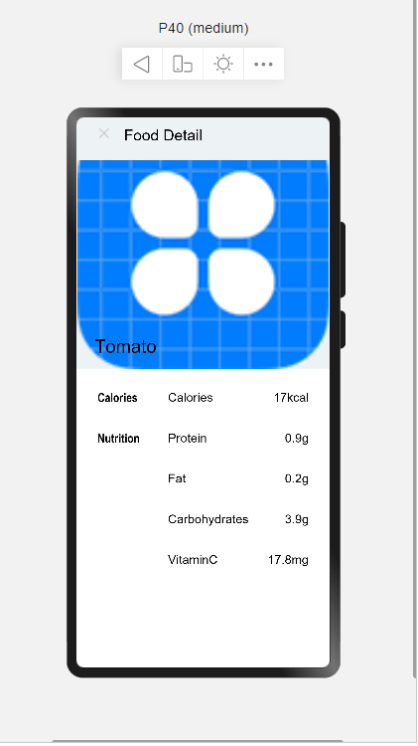
6) 打开模拟器或者预览器,即可查看实现的 List 列表的效果。

以上,本次的内容分享,谢谢!
参考原文链接:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-ts-building-data-model-0000001146785866


 浙公网安备 33010602011771号
浙公网安备 33010602011771号