【Harmony OS】【ARK UI】ETS 的 List 实现下拉刷新功能实现
在HarmonyOS开发中List下拉刷新是一种很常见的问题,今天描述怎么实现List下拉刷新的功能实现,主要分为“开发准备”,“代码实现”,“运行效果”
1. 开发准备 我们需要学习以下知识点
1.1 【Harmony OS】【ARK UI】【Demo】加载动画实现
1.2 PanGesture
1.4 显隐控制
2. 代码实现
2.1 准备数据源
定义全量数据源:用于加载每次加载部分数据
定义List显示数据源:用于List显示在界面上 代码如下
private arr: string[] = ["A", "B", "C", "D", "E", "F", "G", "H"] //todo 当前list显示数据源
private AllData: string[] = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"] //todo 全量数据2.2 使用 List 和ListItem,【Harmony OS】【ARK UI】【Demo】加载动画实现来 绘画基本界面,代码如
Column() {
List({ space: 20, initialIndex: 0 }) {
ListItem() {
Column() {
Image($r("app.media.loading"))
.objectFit(ImageFit.Contain)
.height(40)
.aspectRatio(1)
.width(40)
.margin({ bottom: 5 })
.rotate({ x: 0, y: 0, z: 1, angle: this.rotateAngle })
Text(this.loadingText)
.fontSize(14)
.fontColor("#ed6262")
.backgroundColor(Color.White)
}
.alignItems(HorizontalAlign.Center)
.padding({ top: 10, right: 0, bottom: 10, left: 0 })
.width("100%")
.padding({ top: 10, right: 0, bottom: 10, left: 0 })
.backgroundColor(Color.White)
}
ForEach(this.arr, (item) => {
ListItem() {
Text('' + item)
.width('100%')
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, item => item)
}
.listDirection(Axis.Vertical) // 排列方向
.onScrollIndex((firstIndex: number, lastIndex: number) => {
//Todo firstIndex屏幕第一个可见条目索引
//todo lastIndex屏幕最后可见索引
this.firstIndex = firstIndex;
})
}.width('100%')2.3 控制加载动画显示或者隐藏
我们可以学习显隐控制来控制加载动画显示隐藏,定义一个全局变量来进行控制动画显示隐藏,代码如下
@State IsShowLoading: boolean= true//动画显示隐藏 默认是显示状态
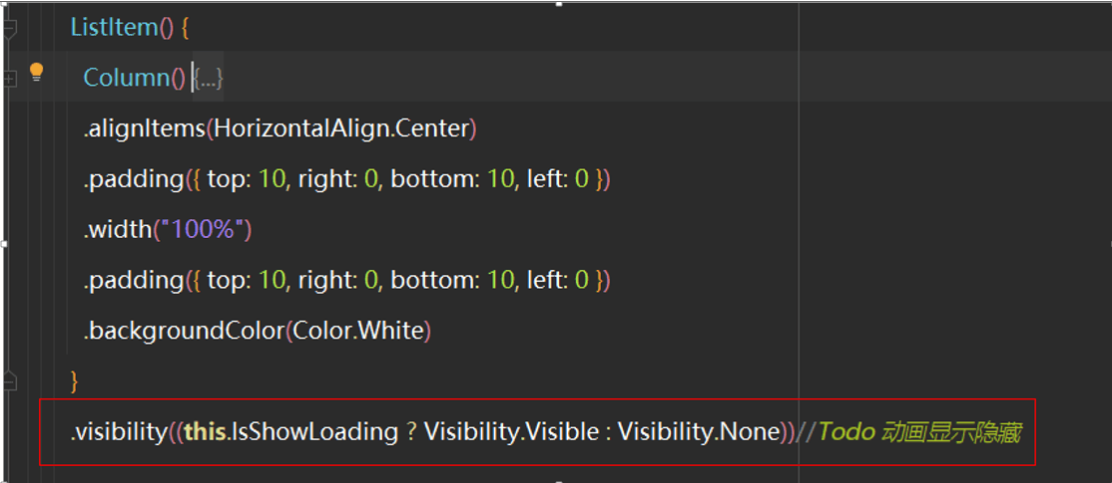
.visibility((this.IsShowLoading ? Visibility.Visible : Visibility.None))//Todo 动画显示隐藏
2.4 控件List下拉刷新动画
刷新临界值:只用当List第一条屏幕可见索引为0的时候,并且上下拉松开的时候开始加载数据
List第一条屏幕可见索引获取,我们参List的onScrollIndex的Api,并且定义一个变量进行获取到值 代码如下
.onScrollIndex((firstIndex: number, lastIndex: number) => {
//Todo firstIndex屏幕第一个可见条目索引
//todo lastIndex屏幕最后可见索引
this.firstIndex = firstIndex;
})2.5 手势判断,我们参考PanGesture文档,代码如下
.parallelGesture(
PanGesture({ distance: 150, direction: PanDirection.Down })
.onActionStart(this.ActionStart.bind(this))
.onActionUpdate(this.ActionUpdate.bind(this))
.onActionEnd(this.ActionEnd.bind(this))
.onActionCancel(this.ActionCancel.bind(this))
)
public ActionStart(event) {
clearInterval(this.rotateTimeOut)
if (this.firstIndex === 0 && this.arr.length > 0) { //判断是否刷新
this.IsShowLoading = true;
this.loadingText = "开始刷新"
}
}
private ActionUpdate() {
clearInterval(this.rotateTimeOut)//Todo 取消之前动画
this.loadingText = "正在刷新"
console.log(this.loadingText)
}
private ActionEnd() {
this.loadingText = "开始刷新数据"
console.log(this.loadingText)
//开始刷新数据
this.loadingRotate();
this.loadingData(); //加载数据
}
private ActionCancel() {
//取消动画
this.IsShowLoading = false;
this.loadingText = "刷新取消"
console.log(this.loadingText)
clearInterval(this.rotateTimeOut)
}
2.6刷新数据代码如下
//网络加载数据
private loadingData() {
console.log("loadingData=====")
var that = this;
//延迟几秒执行这个代码 取消动画
setTimeout(function () {
console.log("loadingData=====开始")
var random=Math.ceil(Math.random()*10);;
that.arr.splice(0,8)
for(var i=random;i<random+8;i++){
that.arr.push(that.AllData[i])
}
console.log("loadingData=====clearInterval")
clearInterval(this.rotateTimeOut)
console.log("loadingData===取消动画")
that.IsShowLoading = false
}, 5000)
}3.运行效果
3.1全部代码如下
@Entry
@Component
struct MyListView {
private arr: string[] = ["A", "B", "C", "D", "E", "F", "G", "H"] //todo 当前数据源
private AllData: string[] = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"]
private firstIndex: number= 0;
//-1 代表正常状态 0代表下拉刷新 1 代表上拉加载
@State loadingText: string = '正在刷新' //文本
@State IsShowLoading: boolean= true//动画显示隐藏 默认是显示状态
private rotateTimeOut: any //计时器
@State rotateAngle: number= 0;
//加载图标旋转
loadingRotate() {
this.rotateTimeOut = setInterval(() => {
this.rotateAngle = 0
animateTo({ duration: 800 }, () => {
this.rotateAngle = 360
})
}, 800)
}
public ActionStart(event) {
clearInterval(this.rotateTimeOut)
if (this.firstIndex === 0 && this.arr.length > 0) { //判断是否刷新
this.IsShowLoading = true;
this.loadingText = "开始刷新"
}
}
private ActionUpdate() {
clearInterval(this.rotateTimeOut)//Todo 取消之前动画
this.loadingText = "正在刷新"
console.log(this.loadingText)
}
private ActionEnd() {
this.loadingText = "开始刷新数据"
console.log(this.loadingText)
//开始刷新数据
this.loadingRotate();
this.loadingData(); //加载数据
}
private ActionCancel() {
//取消动画
this.IsShowLoading = false;
this.loadingText = "刷新取消"
console.log(this.loadingText)
clearInterval(this.rotateTimeOut)
}
//网络加载数据
private loadingData() {
console.log("loadingData=====")
var that = this;
//延迟几秒执行这个代码 取消动画
setTimeout(function () {
console.log("loadingData=====开始")
var random=Math.ceil(Math.random()*10);;
that.arr.splice(0,8)
for(var i=random;i<random+8;i++){
that.arr.push(that.AllData[i])
}
console.log("loadingData=====clearInterval")
clearInterval(this.rotateTimeOut)
console.log("loadingData===取消动画")
that.IsShowLoading = false
}, 5000)
}
build() {
Column() {
List({ space: 20, initialIndex: 0 }) {
ListItem() {
Column() {
Image($r("app.media.loading"))
.objectFit(ImageFit.Contain)
.height(40)
.aspectRatio(1)
.width(40)
.margin({ bottom: 5 })
.rotate({ x: 0, y: 0, z: 1, angle: this.rotateAngle })
Text(this.loadingText)
.fontSize(14)
.fontColor("#ed6262")
.backgroundColor(Color.White)
}
.alignItems(HorizontalAlign.Center)
.padding({ top: 10, right: 0, bottom: 10, left: 0 })
.width("100%")
.padding({ top: 10, right: 0, bottom: 10, left: 0 })
.backgroundColor(Color.White)
}
.visibility((this.IsShowLoading ? Visibility.Visible : Visibility.None))//Todo 动画显示隐藏
ForEach(this.arr, (item) => {
ListItem() {
Text('' + item)
.width('100%')
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
}, item => item)
}
.listDirection(Axis.Vertical) // 排列方向
.onScrollIndex((firstIndex: number, lastIndex: number) => {
//Todo firstIndex屏幕第一个可见条目索引
//todo lastIndex屏幕最后可见索引
this.firstIndex = firstIndex;
})
.parallelGesture(
PanGesture({ distance: 150, direction: PanDirection.Down })
.onActionStart(this.ActionStart.bind(this))
.onActionUpdate(this.ActionUpdate.bind(this))
.onActionEnd(this.ActionEnd.bind(this))
.onActionCancel(this.ActionCancel.bind(this))
)
}.width('100%')
}
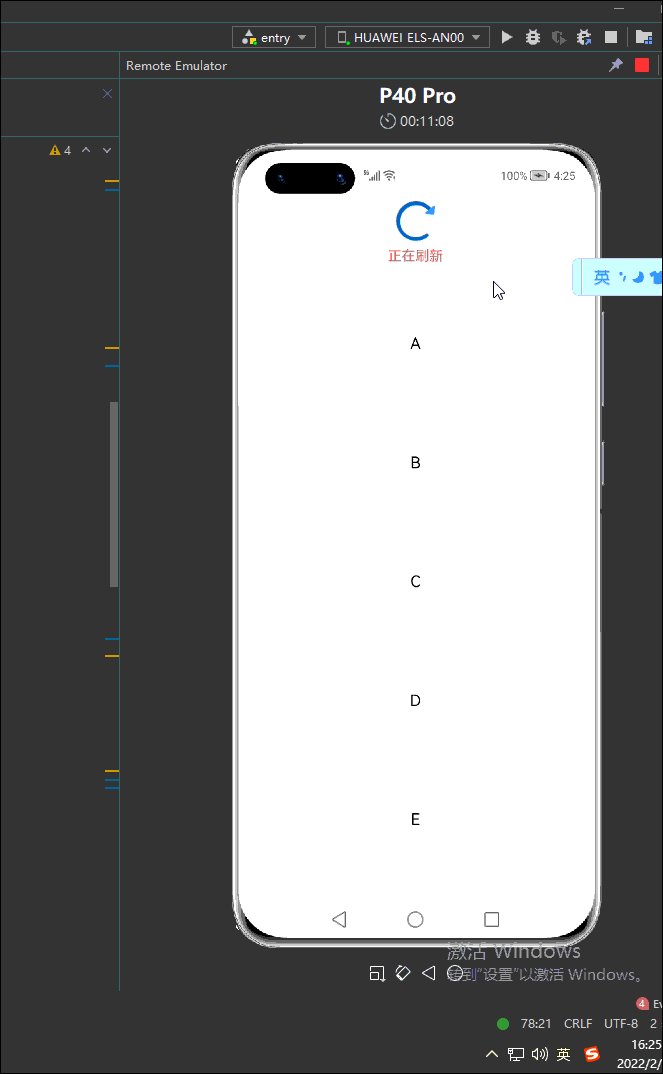
}3.2运行效果图如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-04-14 【HarmonyOS挑战赛】150份定制礼品,20张现场门票,等你来!
2021-04-14 HSD|HMS Core校园创新实战营