如何快速体验鸿蒙全新声明式UI框架ArkUI?
HDC2021将于10月22日在东莞松山湖正式开幕,大会将设立Codelab体验专区,超多好玩、有趣的Demo等你体验。想快速入门HarmonyOS?学习HarmonyOS新特性?以下几个Codelab Demo不容错过~
极简声明式UI框架ArkUI
随着用户设备类型的不断增加,手机、平板、大屏、车载、穿戴等设备对应用UI界面开发提出了更加多样化的诉求,应用开发者在开发应用界面的时候要考虑多种设备场景,从而导致工程代码量增加,甚至需要维护多个工程来适配不同设备。
HarmonyOS提供一套极简声明式UI范式开发框架ArkUI,是HarmonyOS提供的一套基于JS/TS语言的开发能力集合,旨在帮助应用开发者高效开发跨端应用UI界面,自动适配多种不同的屏幕形态,开发者无需关心框架如何实现UI绘制和渲染,只需聚焦应用开发,从而实现极简高效地开发。
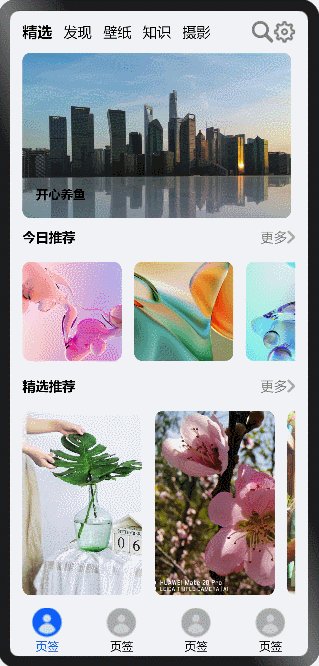
本篇Codelab为大家展示的是如何使用ArkUI开发范式快速开发一个有转场动画、页面上下滑动,双击可以放大或缩小图片,左右滑动可以切换图片功能的UI界面,效果如图1所示:

更多ArkUI详情,请前往官网Codelab:https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-EtsUI
ArkUI基础组件Slider的使用
Slider是一个滑动组件,常用的场景有音乐播放进度条、系统音量调节、屏幕亮度调节等。凡是和进度有关的场景,都可以尝试用一下这个组件。
HarmonyOS 极简声明式UI开发框架(ArkUI)提供了丰富的接口和组件,在本Codelab中,我们将通过一个简单的样例,学习Slider组件的使用,还将搭配Image组件、Slider组件、Text组件共同实现一个可调节的风车动画,完成效果如图2所示:

更多ArkUI基础组件Slider开发详情,前往官网Codelab:
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-ETS-Slider
一次开发多端部署
在多场景多终端的时代,消费者期待在不同终端上获得同样的体验和服务,操作也应该像使用同一个设备一样。这使开发者面临很大的挑战,因为不同设备形态/硬件差异大,开发者需要对多种设备开发多套代码。
一次开发,多端部署通过多终端统一编程框架、自动适配多终端硬件能力的统一抽象UI控件,以及为不同屏幕的终端提供自适应布局,开发者无需针对不同设备开发多套代码,只需一套应用工程,就可以在多种终端部署。不仅提高了开发效率,还降低了代码的维护难度。
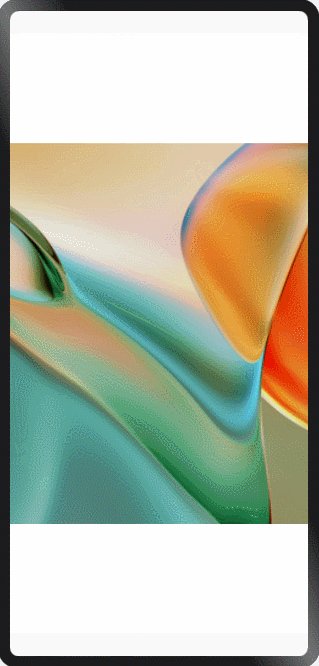
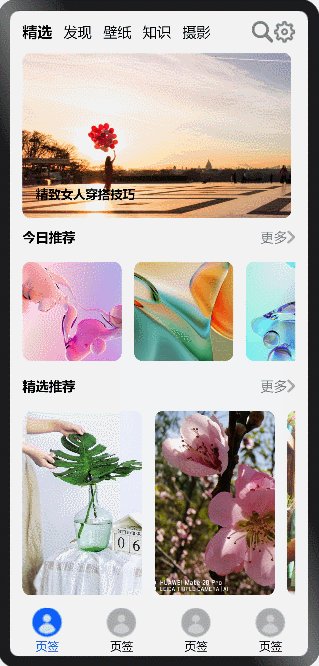
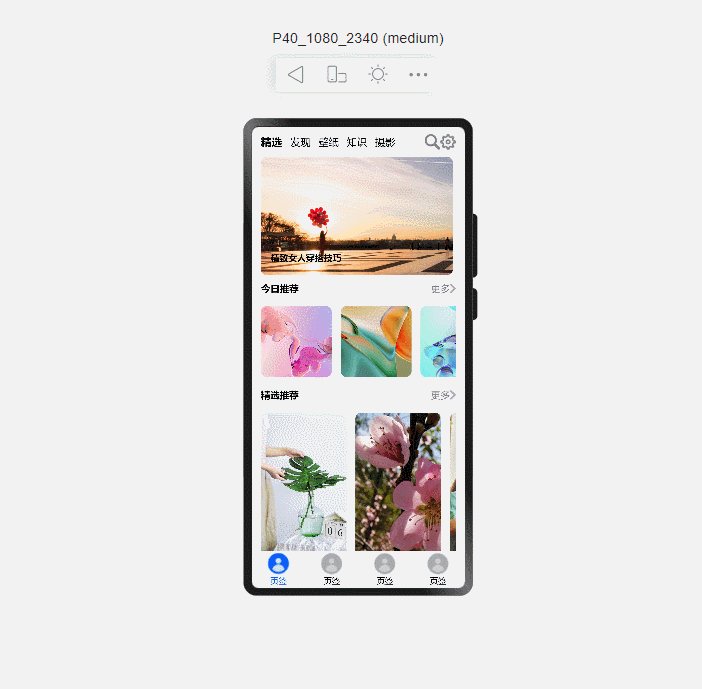
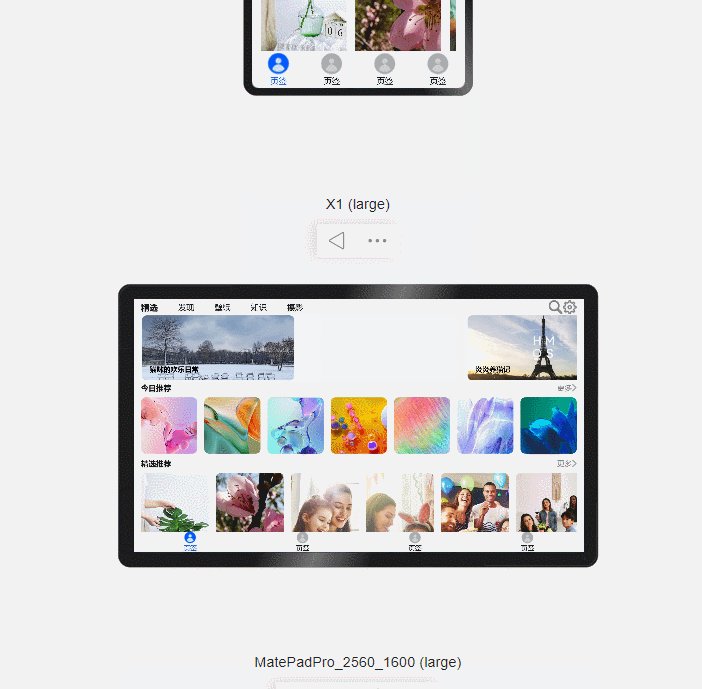
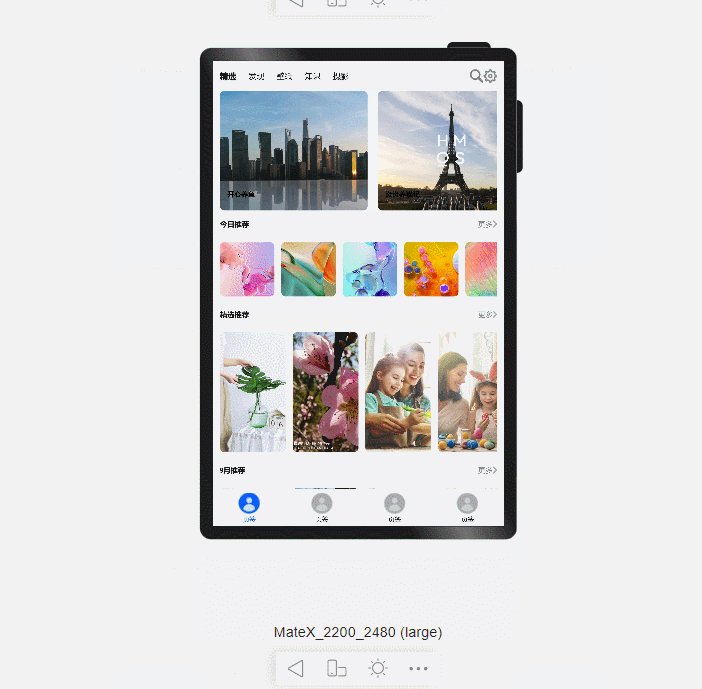
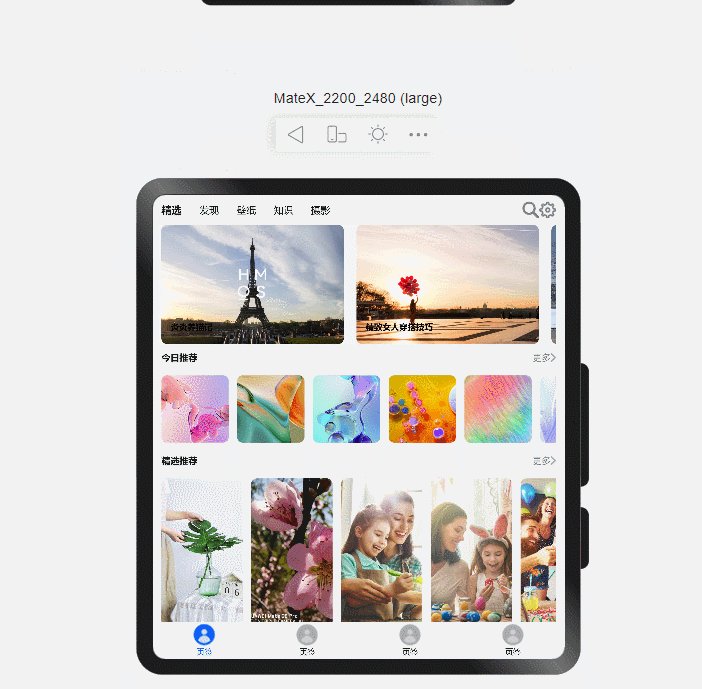
本篇Codelab使用ArkUI实现一次开发多端部署,效果预览如图3所示:

更多“一次开发,多端部署”开发详情,前往官网Codelab:
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-EtsMultiDeployment
平行视界
平行视界是一种实现在应用内双窗口显示的方案,适用于平板、折叠屏展开态等大屏幕设备。简单来说,就是将设备横屏使用,进入“平行视界”模式后,一个应用将会分为左右两屏显示,两边互不干扰。
例如:浏览网页查找资料的时候,你可以一边看搜索结果一边看点开后的具体网页,资料查找的效率大大提升……
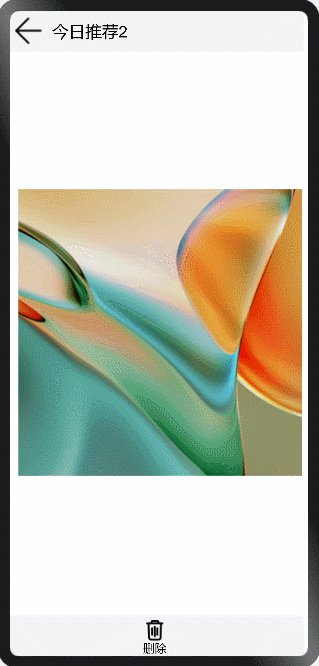
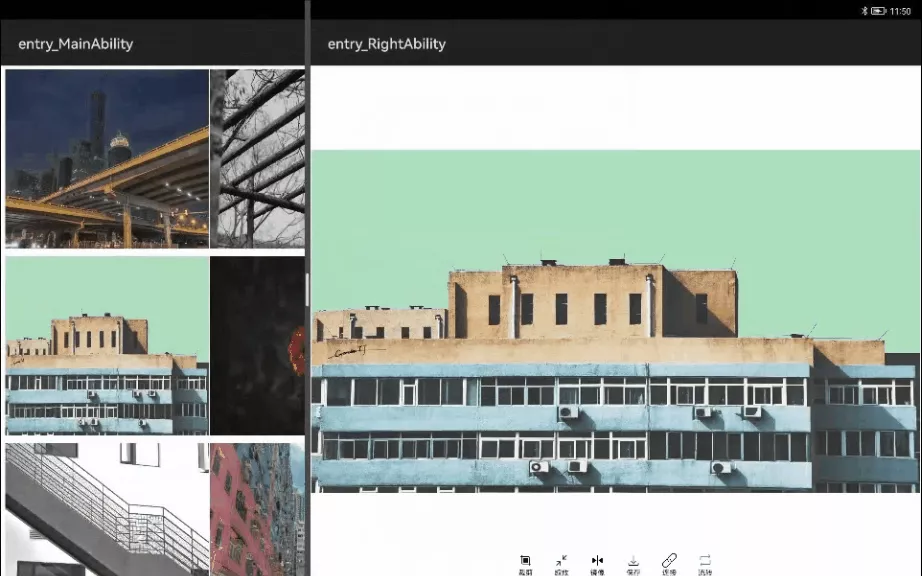
本篇Codelab主要利用平行视界实现应用内双窗口,将两个Ability左右显示在同一个应用的不同窗口。左侧页面展示图片列表,可根据屏幕宽度自适应调节图片布局;右侧页面展示选择的图片,可对图片进行裁剪、缩放、镜像、保存、流转操作。效果如图4所示:左边是图片库,右边是查看大图,两者搭配,效率加倍。

更多平行视界开发详情,前往官网Codelab:https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-ParallelHorizon
想了解更多HarmonyOS新特性Codelab?HDC2021 Codelab体验专区等你来~
更多精彩内容,请见华为开发者官方论坛→https://developer.huawei.com/consumer/cn/forum/home?ha_source=sanfang


 浙公网安备 33010602011771号
浙公网安备 33010602011771号