快应用richtext组件背景色填充问题
现象描述:
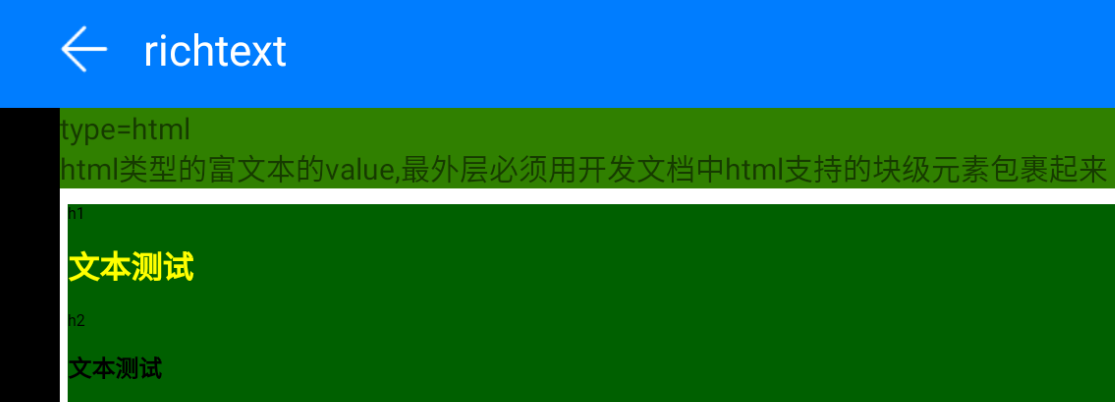
车机上是深色背景模式,使用richtext包裹网页内容时,出现白色背景边框,影响整体深色背景,问题截图如下:

问题代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<richtext type="html" class="rich-text">{{content}}</richtext><script> export default { private: { content: <body style="#006000;"> <div class="item-content" style="#006000;"> <style>h1{color: yellow;}</style> <p class="item-title">h1</p> <h1>文本测试</h1> <p class="item-title">h2</p> <h2>文本测试</h2> </div> </body> }, }</script><style>.rich-text { #cd853f; }</style> |
问题分析:
车机上在使用richtext组件包裹html内容后,在快应用里通过class设置background-color是不生效的。如果richtext包裹的内容只含网页的body部分,即使在body上设置了背景色,在展示富文本时周围也会出现一圈白色边框。需要在richtext里写完整的html,且在其html标签上设置背景色,背景色在展示时才能覆盖边框,不会出现白色的空隙。
解决方法:
在richtext里包裹一个完整的html格式的网页,html标签中设置背景色。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<richtext type="html" class="rich-text">{{content}}</richtext><script> export default { private: { content: `<!DOCTYPE html> <html lang="en" style="#006000;"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div class="item-content"> <style>h1{color: yellow;}</style> <p class="item-title">h1</p> <h1>文本测试</h1> <p class="item-title">h2</p> <h2>文本测试</h2> </div> </body> </html>` }, }</script><style>.rich-text { #cd853f;}</style> |
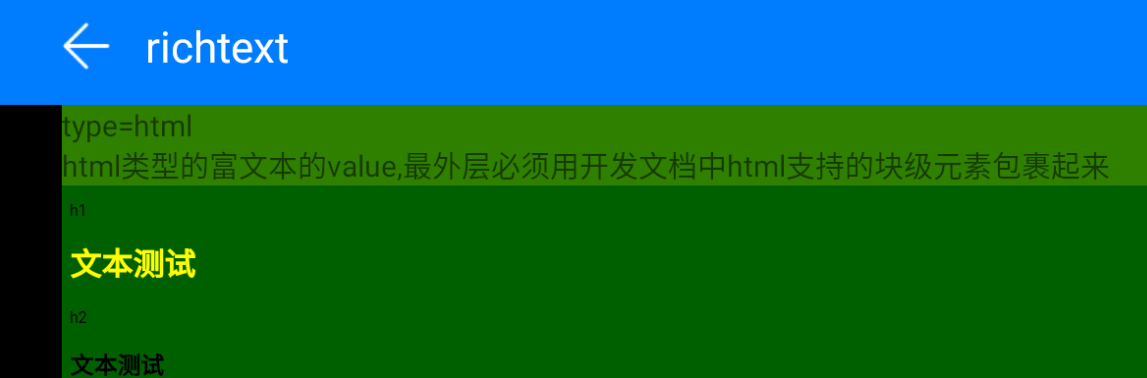
修改后效果图如下:

原链接:https://developer.huawei.com/consumer/cn/forum/topic/0204429221972080033?fid=18
原作者:Mayism
标签:
快应用



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】