css-loader + style-loader 模块化css
提案与示例
https://github.com/css-modules/css-modules
https://github.com/css-modules/webpack-demo
启用css-loader的模块化功能
css-loader的模块化功能默认是关闭的, 需要在查询字符串中使用modules=true打开:
import css from 'css-loader?modules=true!./style.css';
import css from 'css-loader?modules!./style.css'; // 简便形式, 可以不提供value
// webpack.config.js模块规则
{ test: /\.css$/, use: ['style-loader', 'css-loader?module'] },
测试
style.css:
body {
margin: 0;
}
.bg-pink {
background: pink;
}
.no-margin {
margin: 0;
}
导入后打印属性:
import './index.html';
import css from 'css-loader?modules!./style.css';
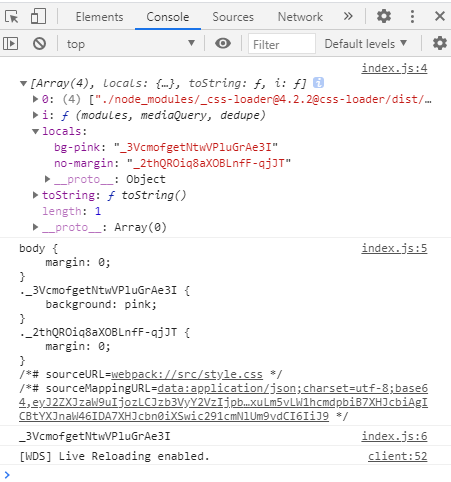
console.log(css);
console.log(css.toString());
console.log(css.locals['bg-pink']);

可以看到类名被哈希值取代, 而body这样的名称选择器则不需处理.
考虑一些特殊情况:
文件内重复类名, 它们编译后应该一致: 确实如此.
.bg-pink {
color: white;
}
.bg-pink {
background: pink;
}
不同文件又是什么情况呢? 不妨复制一份style.css命名为style2.css, 再打印:

没有任何问题! 将style.css移动到其它目录也是一样的效果. 看来哈希值是文件路径相关联的, 非常完美.
使用style-loader加载css-loader处理过的css
style-loader通过js向当前页面插入css片段, 但这些css应该被css-loader处理过(一则解决css中的url依赖, 二则模块化class name), 使用以下方式即可:
import style from 'style-loader!css-loader?modules!./style.css'; // 模块间使用感叹号!隔开, 需要注意处理顺序是相反的
// webpack.config.js模块规则
{ test: /\.css$/, use: ['style-loader', 'css-loader?modules'] }, // 需要注意处理顺序是相反的
使用方法如下:
import style from './style.css';
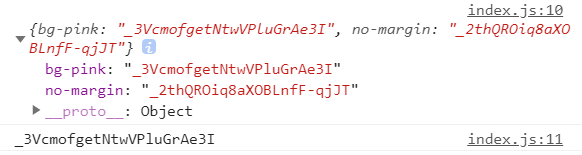
console.log(style);
console.log(style['bg-pink']);


 浙公网安备 33010602011771号
浙公网安备 33010602011771号