Unity新版UI系统UI Toolkit初探
目前Unity中应用最广泛的官方界面系统是Unity UI,也就是通常说的UGUI。这个系统功能强大,官方支持较好,并且基于GameObject的设计和Unity开发的其他方面是一致的,便于理解和使用。但是,成也GameObject败也GameObject,因为每一个界面元素都要一个GameObject挂上好几个Component,当界面上的元素越来越多,UGUI的性能就比较吃紧了。使用代码直接控制绘制的IMGUI,界面设计上面的局限性太大,不直观不方便,运行效率上也不占优势,不太可能应用在游戏内的界面中,但是在编辑器的界面中使用比较规范。
那么,在制作这种游戏内的包含大量页面元素的界面的时候,有没有更好的替代方案呢? 这就要请出本文的主角,UI Toolkit了。
什么是UI Toolkit?
UI Toolkit是Unity官方推出的新一代UI框架,旨在取代现有的UGUI。虽然从目前来距离完全替代UGUI看还有很长的一段路要走,但是其优势也是不可小觑的。目前官方推荐Editor中的UI首选使用这个UI Toolkit,而放在游戏内的UI还是首选UGUI。
不同于UGUI基于GameObject的设计,UI Toolkit使用了现在主流的文档对象模型(DOM)设计,把整个界面作为文档(Document)来看待。这种设计在应用开发和网页开发应用广泛,从Windows的WPF和WinUI,到Android应用和网页前端,类似的设计可以说已经成为了标配。而Unity这次便是参考网页的标准,设计出了这个新的UI框架。
怎么用UI Toolkit?
介绍完了这个UI框架,我们就来实际用一下,看看这东西到底怎么样。
如果你对Web前端开发有一些了解的话,应该知道网页文档中包含两类文件,一类是用来定义文档结构的HTML,一类是用来定义视觉样式的层叠样式表CSS。与之对应,UI Toolkit的界面文档包含了UXML和USS两种资源,分别对应上述的两种文件。
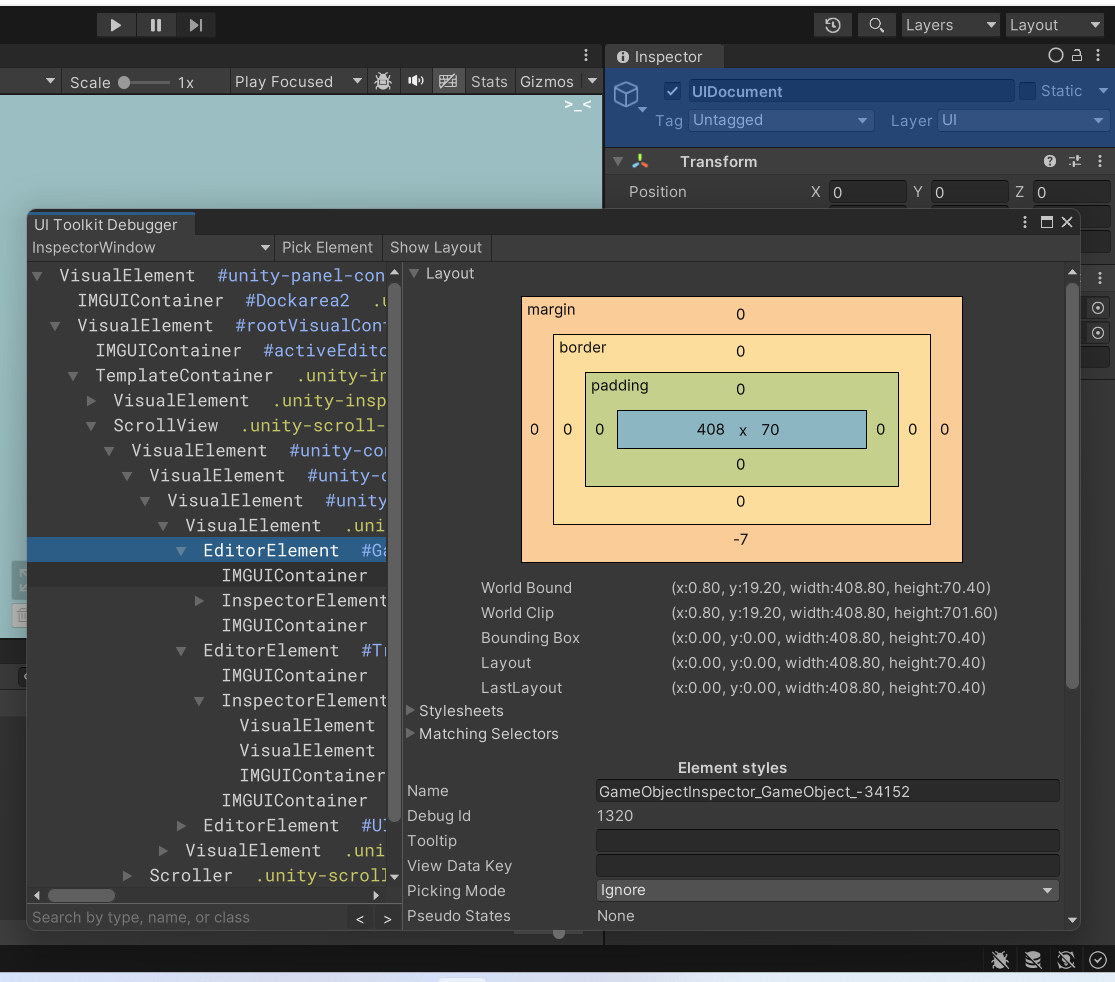
Unity准备了配套的设计器和调试器来辅助开发。设计器类似Visual Studio里面的WPF设计器,调试器则是神似浏览器的开发者工具。用这个调试器也可以查看编辑器内置的窗口的结构,可以看到现在还是过渡期,部分使用传统的IMGUI绘制的界面被放在了IMGUIContainer元素里面,嵌入到页面中。

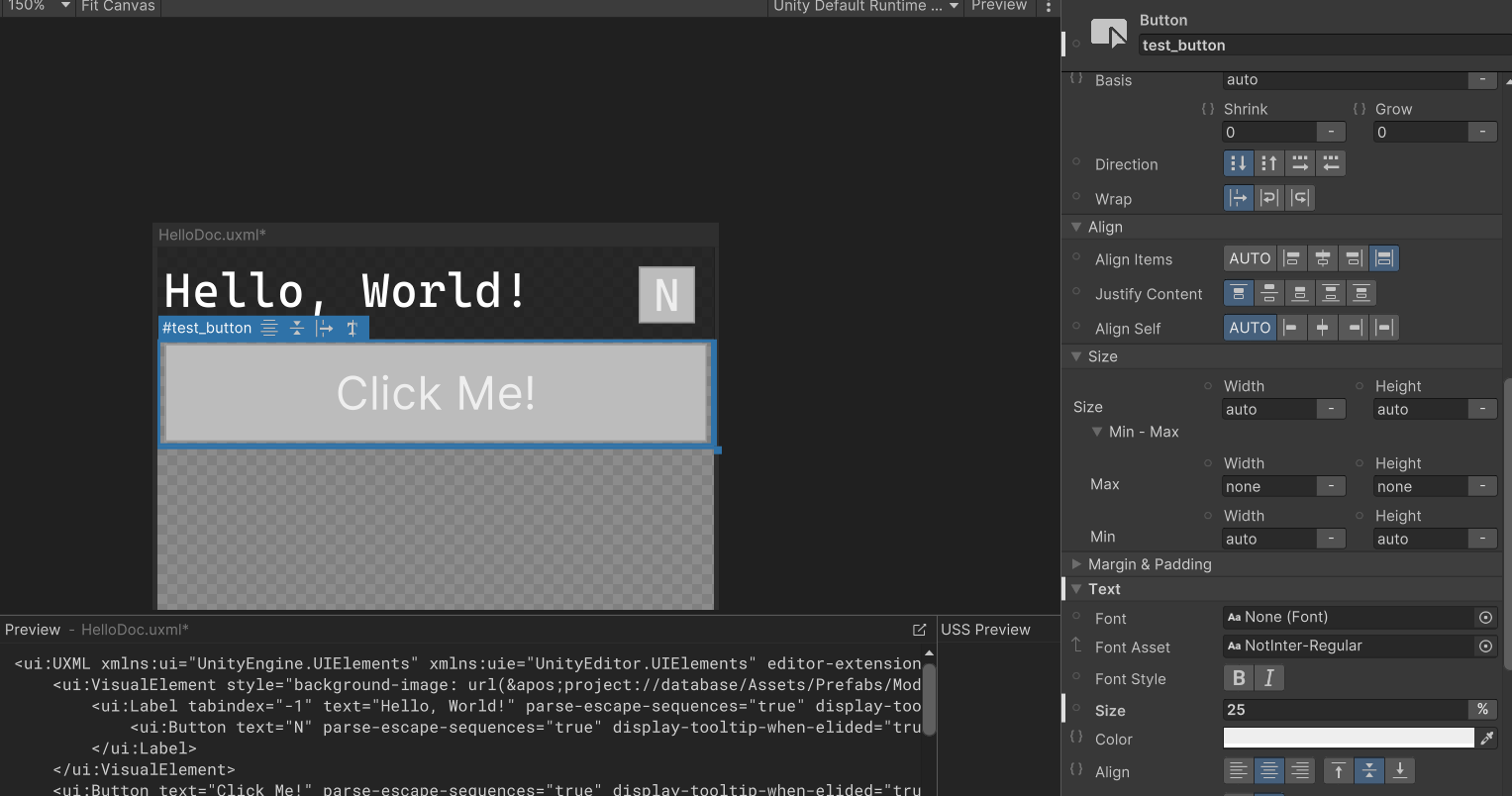
使用设计器拖几个控件到界面上,我们就得到了一个简单的界面。这里我放了一个Label和两个Button。

要给按钮注册事件,目前来看只能通过脚本来初始化,而不能像UGUI那样在Inspector里面直观地手动编辑,也不支持像HTML一样直接把事件写在元素标签里面。绑定的时候可以先使用UIDocument.rootVisualElement来获取文档的根元素,然后通过名称test_button来查询其中的某个元素,然后给它注册事件。这个过程和JavaScript操作原生DOM也是非常类似的。代码如下:
var root = GetComponent<UIDocument>().rootVisualElement;
Debug.Log($"Document root: {root.name}");
var button = root.Q<Button>("test_button");
button.RegisterCallback<MouseUpEvent>((evt) => {
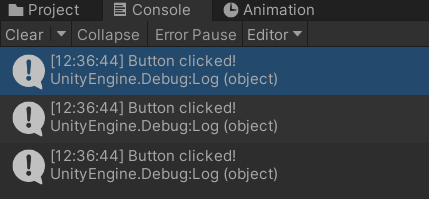
Debug.Log("Button clicked!");
});
把脚本挂在UIDocument所在的GameObject上面,运行游戏,事件就被成功注册了。

小结
稍微总结一下,UI Toolkit的整体设计还是很接近Web前端的,如果有一点网页设计的经验应该会很容易上手。本篇文章只是开了一个头,简单探索了一下UI Toolkit的整体设计和使用方法。至于数据绑定和模板等进阶功能,且待下回分解。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)