react-redux 使用后台数据初始化(渲染)界面
注:首先在redux中改变state只能通过action操作,reducers改变state
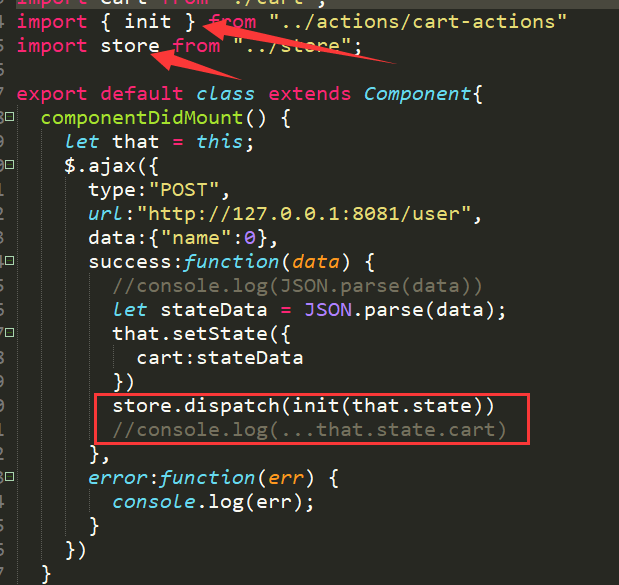
在组件中

store.js
1 2 3 4 5 6 | import { createStore } from "redux";import rootReducer from './reducers/index';let store = createStore(rootReducer);export default store; |
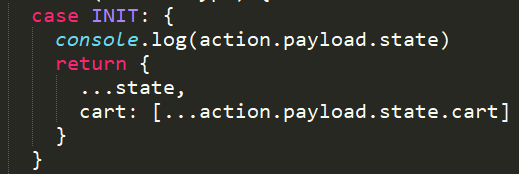
reducers.js中更新state为后台获取的数据

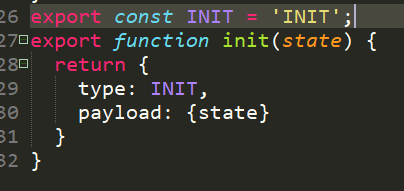
actions.js中声明操作行为

详细代码百度云:https://pan.baidu.com/s/1E8ZYh8vxXWDjMGIz0s6Uvw
提取码:ug5e




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步