使用JavaScript实现单向链表
一、实现功能
1、链表元素头部插入 this.unShift = function(data) {}
2、链表元素尾部插入 this.append= function(data) {} //返回boolean
3、链表元素按位置插入 this.insert= function(position, data) {} //返回boolean
4、链表元素头部删除 this.shift= function() {} //返回boolean
5、链表元素尾部删除 this.pop = function() {} //返回boolean
6、链表按元素删除 this.removeData = function(data) {} //返回boolean
7、链表按下标删除 this.removePos = function(position) {} //返回boolean
8、链表是否为空 this.isEmpty= function() {} //返回boolean
9、链表元素组成的字符串 this.toString= function() {} //返回 string
10、链表的长度 this.length= function() {} //返回number
11、链表查找元素 this.searchData= function(data) {} //返回obj={index:,data:}
二、节点声明
function Node(data) {
this.data = data //数据
this.next = null //指向
}
三、完整功能代码
function List() {
let length = 0
let head = null
this.append = (data) => { // 向链表末尾添加元素
let node = new Node(data)
let current
if(head === null) {
head = node
}
else {
current = head
while(current.next) {
current = current.next
}
current.next = node
}
length ++
return true
}
this.insert = (position, data) => { // 向链表指定位置添加元素
if (position >= 0 && position <= length) { //检查是否越界
let node = new Node(data),
current = head,
previous,
index = 0
if (position === 0) { //在第一个位置添加
node.next = current
head = node
}else {
while (index ++ < position) {
previous = current
current = current.next
}
//通过改变指针,将node链接在previous和current之间
node.next = current
previous.next = node
}
length ++
return true
}else {
return false
}
}
this.removeData = (data) => { // 通过数据删除链表元素
let previous,
current,
index = 0
if (head === null) {
return false
}
current = head
while(index ++ < length && current.data !== data) {
previous = current
current = current.next
}
if(index > length) {
return false
}else {
current.next = current.next
length --
return true
}
}
this.removePos = (position) => { // 通过位置删除链表元素
if( position >= -1 && position < length) {
let previous,
current = head,
index = 0
if (position === 0) {
head = current.next
}else {
while(index ++ < position) {
previous = current
current = current.next
}
previous.next = current.next
}
length --
return true
}else {
return false
}
}
this.unShift = (data) => { //向链表首插入元素
let node = new Node(data),
current = head
node.next = current
head = node
length ++
return true
}
this.shift = () => { //删除链表首元素
let current = head
if(head === null) {
return false
}
else {
head = current.next
length --
return true
}
}
this.pop = () => { // 删除链表尾元素
let current,
previous
if (head === null){
return false
}
current = head
while(current) {
previous = current
current = current.next
}
previous = null
length --
return true
}
this.isEmpty = () => {
return length === 0
}
this.length = () => {
return length
}
this.searchData = (data) => { //查找元素
let current,
index = 0,
obj = {}
if( head === null ) {
return false
}
current = head
while(index ++ < length && current.data !== data) {
current = current.next
}
obj = {
index: index,
data: current.data
}
return obj
}
this.toString = () => { //输出数据组成的字符串
let resultStr = "",
current,
index = length
if (head === null) {
return ""
}
current = head
while(index -- > 0) {
resultStr += "," + current.data
current = current.next
}
return resultStr.slice(1)
}
}
四、测试代码及结果
1、测试代码
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<script type="text/javascript" src="./singleList.js"></script>
</head>
<body>
<script type="text/javascript">
let singleList = new List()
console.log(singleList.append("1"))
console.log(singleList.toString())
console.log(singleList.append("2"))
console.log(singleList.toString())
console.log(singleList.append("3"))
console.log(singleList.toString())
console.log(singleList.unShift(0))
console.log(singleList.toString())
console.log(singleList.insert(2,"4"))
console.log(singleList.toString())
console.log(singleList.shift())
console.log(singleList.toString())
console.log(singleList.pop())
console.log(singleList.toString())
console.log(singleList.searchData("1"))
console.log(singleList.removePos(1))
console.log(singleList.toString())
console.log(singleList.removeData("1"))
console.log(singleList.toString())
console.log(singleList.isEmpty())
</script>
</body>
</html>
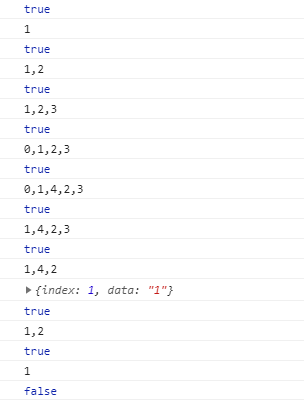
2、测试结果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号