nz-range-picker 默认展示当前月和上个月,不可选用日期为今日之后和180天之前。
第一次写随笔也不知道写什么好,就记录一下自己怎么简单使用nz-range-picker的吧,希望大佬们多多指点。
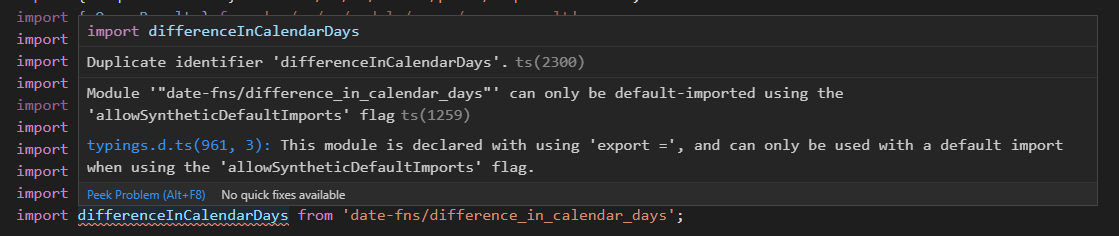
- 首先实现不可选用日期,按照官方文档在我的.ts文件中引入differenceInCalendarDays方法,但是有报错。

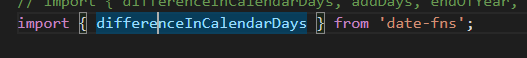
之后,我是这样引入方法的:

其问题出在哪里还不是很明白,因为之前都是使用vue,angular用的还不是很久。希望有知道的大佬指点一下。
下面是nz-range-picker代码:
<nz-range-picker (ngModelChange)="onChangeRange($event)"
[nzDisabledDate]="disabledDate" [nzPlaceHolder]="['请选择起始时间', '请选择结束时间']" [(ngModel)]="rangeDate" [nzRanges]="ranges"
(nzOnOpenChange)="handleStartOpenChange($event)">
</nz-range-picker>
下面限制日期选择范围:
disabledDate = (current: Date): boolean => {
// 不能选择当前日期之后以及180天前的日期
return differenceInCalendarDays(current, new Date()) < -180 || differenceInCalendarDays(current, new Date()) > 0;
};
- 之后点开日期面板发现显示的是当前月和下个月的日期,这样使用起来就很不方便,预期实现显示上个月和当前月的日期。于是参考了 https://blog.csdn.net/qq_40637612/article/details/107248023 这位博主,但是我实现之后使用发现第一次点击选择日期之后,清除掉选择日期之后再打开就还是会出现显示未达到预期的样子。改进了一下判断逻辑后,实现如下:
handleStartOpenChange(e: any): void {
// isFirst用于判断是否第一次打开日期面板
if (e && this.isFirst === true) {
setTimeout(() => {
const pre: any = document.getElementsByClassName('ant-calendar-prev-month-btn');
pre[0].click();
}, 0);
setTimeout(() => { // 这一段一定要注意,不然会是第一个上翻a标签触发两次。
const next: any = document.getElementsByClassName('ant-calendar-prev-month-btn');
if (next[1]) {
next[1].click();
}
}, 10);
}
}
onChangeRange(result: Date[]): void {
this.isFirst = false;
// 如果是清除了之前选择的时间,改变判断逻辑
if (!result.length) {
this.isFirst = true;
}
}


