<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>美国新冠疫情数据可视化</title>
<!-- 引入 echarts.js -->
<script src="js/echarts-en.min.js"></script>
<script type="text/javascript" src="js/jquery-3.5.1.min.js"></script>
<style type="text/css">
#dv_left_top {
width: 95%;
height: 100%;
position: absolute;
top: 50px;
left: 20px;
}
</style>
<script type="text/jscript">
$(function() {
initChart();
})
function initChart() {
myChart = echarts.init(document.getElementById('dv_left_top'));
// function 11 {
// return Math.round(Math.random() * 1000);
// }
$.get('usageo.json', function(usaJson) {
echarts.registerMap('USA', usaJson, {
Alaska: { // 把阿拉斯加移到美国主大陆左下方
left: -127,
top: 25,
width: 15
},
Hawaii: {
left: -110, // 夏威夷
top: 28,
width: 5
},
'Puerto Rico': { // 波多黎各
left: -76,
top: 26,
width: 2
}
});
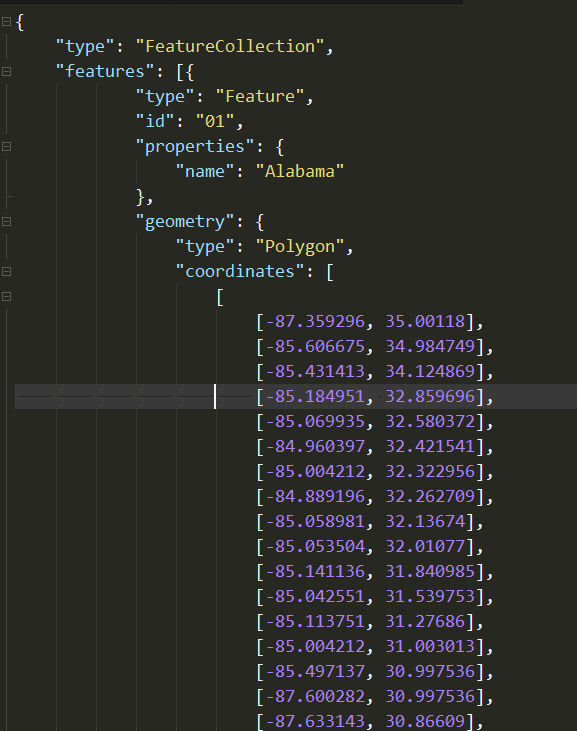
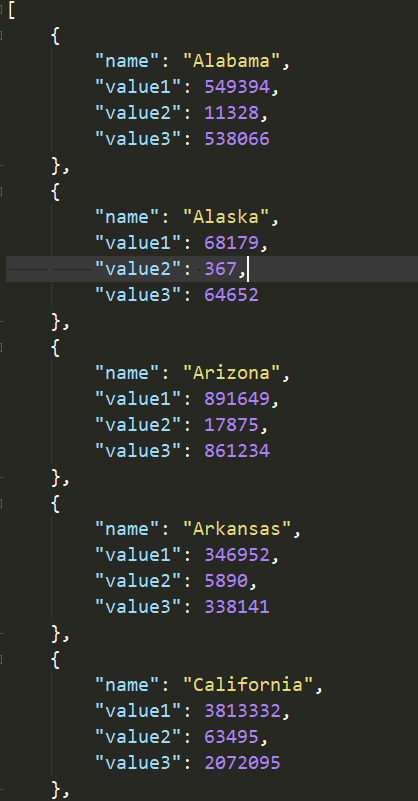
var data = $.parseJSON($.ajax({
url: "usaMapData.json", //json文件位置,文件名
dataType: "json", //返回数据格式为json
async: false
}).responseText);
// console.log(data);
var resultdata0 = [];
var resultdata1 = [];
var resultdata2 = [];
var resultdata3 = [];
var sum0 = 0;
var sum1 = 0;
var sum2 = 0;
var sum3 = 0;
var titledata = [];
for (var i = 0; i < data.length; i++) {
var d0 = {
name: data[i].name,
value: data[i].value1 - data[i].value2 - data[i].value3,
};
var d1 = {
name: data[i].name,
value: data[i].value1,
};
var d2 = {
name: data[i].name,
value: data[i].value2,
};
var d3 = {
name: data[i].name,
value: data[i].value3,
}
titledata.push(data[i].name);
resultdata0.push(d0);
resultdata1.push(d1);
resultdata2.push(d2);
resultdata3.push(d3);
sum0 += data[i].value1 - data[i].value2 - data[i].value3;
sum1 += data[i].value1;
sum2 += data[i].value2;
sum3 += data[i].value3;
}
function NumDescSort(a, b) {
if (isNaN(a.value) || a.value === null) return -1;
if (isNaN(b.value) || b.value === null) return 1;
return a.value - b.value;
}
resultdata0.sort(NumDescSort);
resultdata1.sort(NumDescSort);
resultdata2.sort(NumDescSort);
resultdata3.sort(NumDescSort);
var yData = [];
for (var i = 0; i < resultdata0.length; i++) {
yData.push(resultdata0[i].name);
}
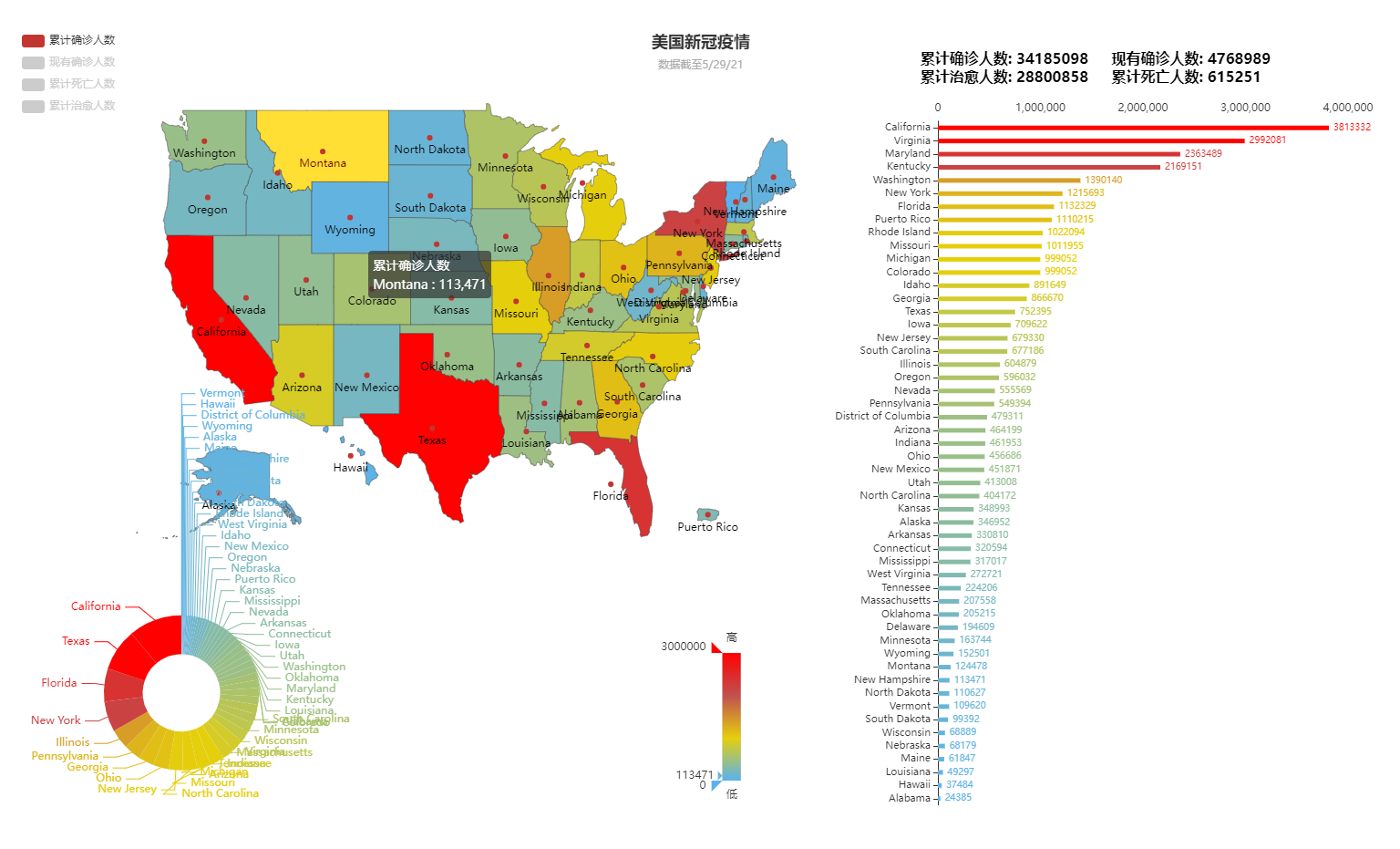
option = {
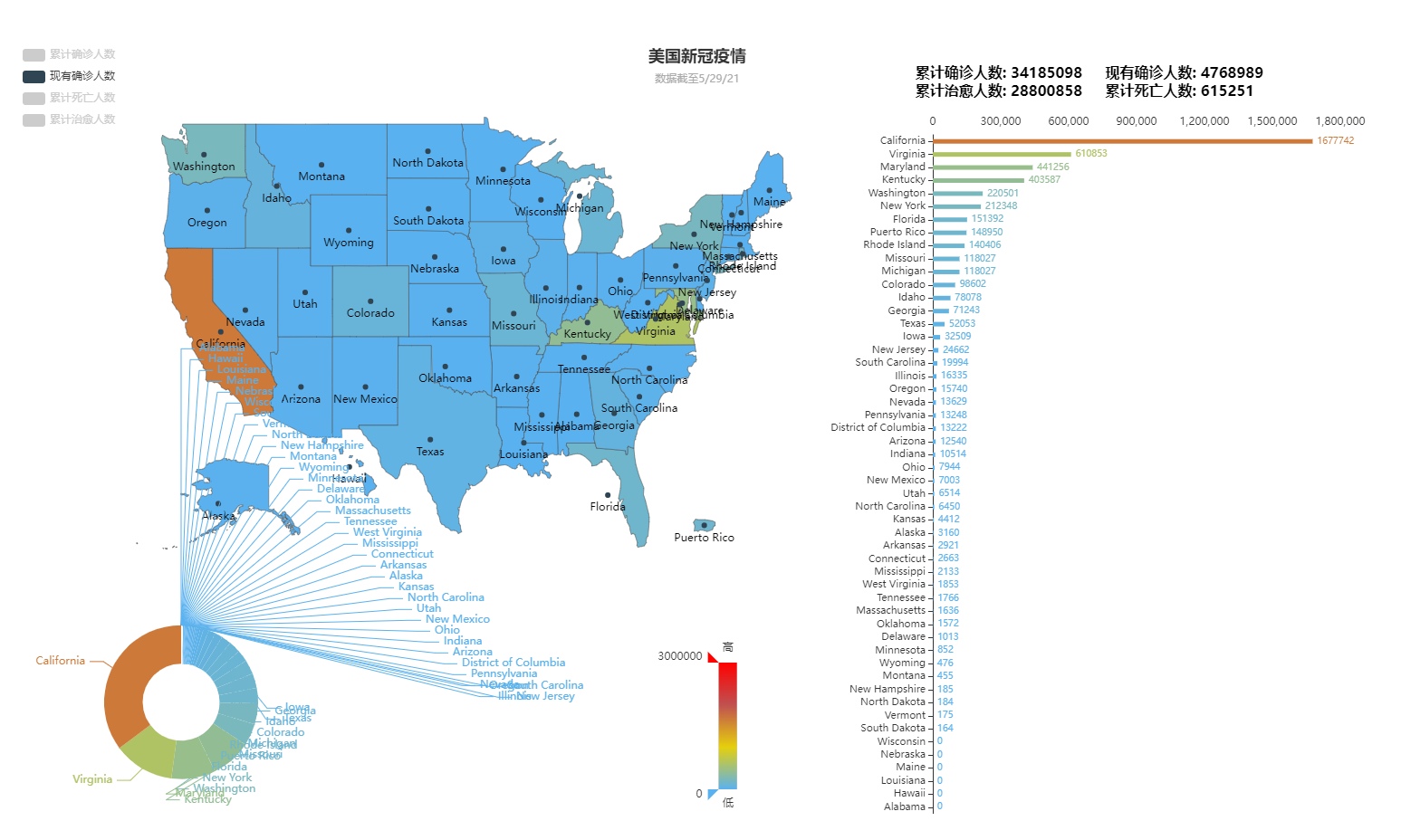
title: [{
text: '美国新冠疫情',
subtext: '数据截至5/29/21',
left: 'center',
},
{
text: '累计确诊人数: ' + sum1,
right: 320,
top: 20,
width: 100,
textStyle: {
color: '#000',
fontSize: 16,
},
},
{
text: '现有确诊人数: ' + sum0,
right: 120,
top: 20,
width: 100,
textStyle: {
color: '#000',
fontSize: 16,
},
},
{
text: '累计死亡人数: ' + sum2,
right: 130,
top: 40,
width: 100,
textStyle: {
color: '#000',
fontSize: 16,
},
}, {
text: '累计治愈人数: ' + sum3,
right: 320,
top: 40,
width: 100,
textStyle: {
color: '#000',
fontSize: 16,
},
},
],
tooltip: {
trigger: 'item',
},
legend: {
orient: 'vertical',
left: 'left',
data: ['累计确诊人数', '现有确诊人数', '累计死亡人数', '累计治愈人数'],
selectedMode: 'single',
},
visualMap: {
min: 0,
max: 3000000,
left: 'center',
top: 'bottom',
text: ['高', '低'],
calculable: true,
colorLightness: [0.2, 100],
color: ['#ff0000', '#c05050', '#e5cf0d', '#5ab1ef', ],
dimension: 0,
},
// toolbox: {
// show: true,
// orient: 'vertical',
// left: 'right',
// top: 'center',
// feature: {
// dataView: {
// readOnly: false,
// },
// restore: {},
// saveAsImage: {},
// },
// },
grid: {
right: 40,
top: 100,
bottom: 0,
width: '30%',
},
xAxis: [{
position: 'top',
type: 'value',
boundaryGap: false,
splitLine: {
show: false,
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
}],
yAxis: [{
type: 'category',
data: titledata,
axisTick: {
alignWithLabel: true,
},
axisLabel: {
show: true,
textStyle: {
// color: '#c3dbff', //更改坐标轴文字颜色
fontSize: 11 //更改坐标轴文字大小
}
},
data: yData
}, ],
series: [{
z: 1,
name: '累计确诊人数',
type: 'map',
map: 'USA',
left: '10',
right: '35%',
top: 1,
bottom: '25%',
zoom: 0.75,
label: {
normal: {
show: true,
},
emphasis: {
show: true,
},
},
//roam: true,
data: resultdata1,
},
{
z: 1,
name: '现有确诊人数',
type: 'map',
map: 'USA',
left: '10',
right: '35%',
top: 1,
bottom: '35%',
zoom: 0.75,
label: {
normal: {
show: true,
},
emphasis: {
show: true,
},
},
//roam: true,
data: resultdata0,
},
{
z: 1,
name: '累计死亡人数',
type: 'map',
map: 'USA',
left: '10',
right: '35%',
top: 1,
bottom: '35%',
zoom: 0.75,
label: {
normal: {
show: true,
},
emphasis: {
show: true,
},
},
//roam: true,
data: resultdata2,
},
{
z: 1,
name: '累计治愈人数',
type: 'map',
map: 'USA',
left: '10',
right: '35%',
top: 1,
bottom: '35%',
zoom: 0.75,
label: {
normal: {
show: true,
// position: "right",
// fontSize: 10,
},
emphasis: {
show: true,
},
},
//roam: true,
data: resultdata3,
},
{
name: '累计确诊人数',
z: 2,
type: 'bar',
label: {
normal: {
show: true,
position: "right",
fontSize: 10,
},
emphasis: {
show: true,
},
},
itemStyle: {
emphasis: {
color: 'rgb(254,153,78)',
},
},
barWidth: 5,
data: resultdata1,
},
{
name: '现有确诊人数',
z: 2,
type: 'bar',
label: {
normal: {
show: true,
position: "right",
fontSize: 10,
},
emphasis: {
show: true,
},
},
itemStyle: {
emphasis: {
color: 'rgb(254,153,78)',
},
},
barWidth: 5,
data: resultdata0,
},
{
name: '累计死亡人数',
z: 2,
type: 'bar',
label: {
normal: {
show: true,
position: "right",
fontSize: 10,
},
emphasis: {
show: true,
},
},
itemStyle: {
emphasis: {
color: 'rgb(254,153,78)',
},
},
barWidth: 5,
data: resultdata2,
},
{
z: 2,
name: '累计治愈人数',
type: 'bar',
map: 'USA',
left: '10',
right: '35%',
top: 100,
bottom: '35%',
zoom: 0.85,
label: {
normal: {
show: true,
position: "right",
fontSize: 10,
},
emphasis: {
show: true,
},
},
barWidth: 5,
data: resultdata3,
},
{
name: '累计确诊人数',
z: 2,
type: 'pie',
radius: ['10%', '20%'],
center: ['12%', '85.5%'],
label: {
normal: {
show: true,
},
emphasis: {
show: true,
},
},
itemStyle: {
emphasis: {
color: 'rgb(254,153,78)',
},
},
data: resultdata1,
},
{
name: '现有确诊人数',
z: 2,
type: 'pie',
radius: ['10%', '20%'],
center: ['12%', '85.5%'],
label: {
normal: {
show: true,
},
emphasis: {
show: true,
},
},
itemStyle: {
emphasis: {
color: 'rgb(254,153,78)',
},
},
data: resultdata0,
},
{
name: '累计死亡人数',
z: 2,
type: 'pie',
radius: ['10%', '20%'],
center: ['12%', '85.5%'],
label: {
normal: {
show: true,
},
emphasis: {
show: true,
},
},
itemStyle: {
emphasis: {
color: 'rgb(254,153,78)',
},
},
data: resultdata2,
}, {
name: '累计治愈人数',
z: 2,
type: 'pie',
radius: ['10%', '20%'],
center: ['12%', '85.5%'],
label: {
normal: {
show: true,
position: "right",
fontSize: 10,
},
emphasis: {
show: true,
},
},
itemStyle: {
emphasis: {
color: 'rgb(254,153,78)',
},
},
data: resultdata3,
},
],
};
myChart.setOption(option);
window.addEventListener("resize", () => {
myChart.resize(); //resize 页面大小改变,调整大小
});
var index = 0; //播放所在下标
this.mTime = setInterval(function() {
myChart.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: index
});
index++;
if (index >= option.series[0].data.length) {
index = 0;
}
}, 1500);
})
}
</script>
</head>
<body>
<div id="dv_left_top"></div>
</body>
</html>











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律