依然是备忘用的,因为以前学过的东西很容易就会遗忘,现在每学一点就记录下来,一来让自己有一定的成就感,二来也方便以后查阅。
ExtJS的好处我就不多说了,富客户端的ajax框架,美观,大方,与后台分离都是他的优点。
在编写ExtJS代码的时候同javascript一样,要找到合适的工具。我之前用editplus编辑始终效率低下,而且错误很多。现在打算用eclipse与spket插件来编写,听说效果非常不错,那么现在就来配置一下环境。
1、首先要安装好eclipse,方法我就不多说了
2、打开exlipse,Help -> Software Updates -> Find and Install...-> Search for new features to install ->New remote site...
Name: "Spket", Url: http://www.spket.com/update/,然后会自动下载Spket,现在最新版本为1.6.12,下载完后重启 Eclipse 就完成了初步的安装。
3、Window -> Preferences -> Spket -> JavaScript Profiles -> New ;
输入“ExtJS”单击OK;
选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;
选择 “ExtJS”并点击“Add File”,然后在你的./ext-2.1/source目录中找到“ext.jsb” 文件,选中打开!
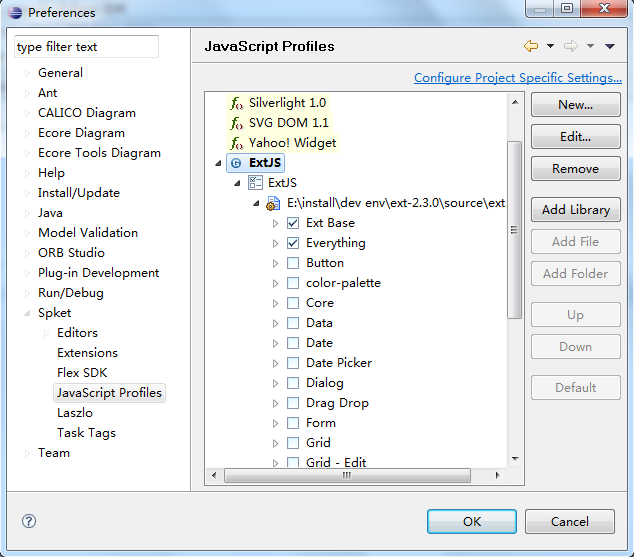
4、选中ExtJS,然后点击右边的Default,把此设置为默认,现在在一个JavaScript里面输入"EXT."看是否会出现代码提示?如果出现了就证明安装成功了~~
完成后选项中如下图所示:

在代码中输入Ext.一下,就会弹出提示窗口啦~如果没有重启eclipse试试看~
需要用到的软件:
spket包:点击下载spket1.6.18
extjs源文件:点击下载extjs2.3



 posted on
posted on

