关于UIAlertAction如何修改sheet上的字体颜色
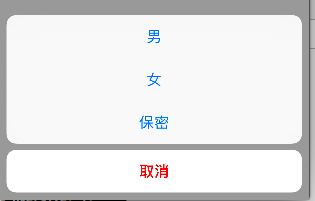
相信很多程序员都会遇到需求是这样的:

但是你发现无论怎么设置cancel和Destructive都无法让红色字体移动到下面取消按钮上:

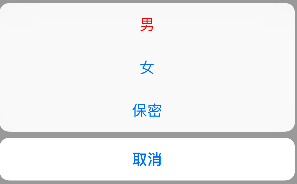
其实之前一直用错,用了ios9之前的UIActionSheet这个view来当控件,但是发现,UIAlertController这个控制器用来做这个更好,只需一行代码就可以搞定。以下是我自己通过利用kvc去对字体颜色做改变的做法,希望有其他见解的可以随时交流。
- (void)viewDidLoad {
[super viewDidLoad];
self.button = [[UIButton alloc]initWithFrame:CGRectMake(100, 200, 100, 50)];
_button.backgroundColor = [UIColor blueColor];
[_button setTitle:@"性别" forState:UIControlStateNormal];
[_button addTarget:self action:@selector(selectSheet) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_button];
}
- (void)selectSheet
{
UIAlertAction *alertAct = [UIAlertAction actionWithTitle:@"男" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
[_button setTitle:@"男" forState:UIControlStateNormal];
}];
UIAlertAction *alertAct1 = [UIAlertAction actionWithTitle:@"女" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
[_button setTitle:@"女" forState:UIControlStateNormal];
}];
UIAlertAction *alertAct2 = [UIAlertAction actionWithTitle:@"保密" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
[_button setTitle:@"保密" forState:UIControlStateNormal];
}];
UIAlertAction *alertAct3 = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
}];
//******通过利用kvc对字体颜色进行修改 *******//
[alertAct3 setValue:[UIColor redColor] forKey:@"_titleTextColor"];
UIAlertController *alertControl = [UIAlertController alertControllerWithTitle:nil message:nil preferredStyle:UIAlertControllerStyleActionSheet];
[alertControl addAction:alertAct];
[alertControl addAction:alertAct1];
[alertControl addAction:alertAct2];
[alertControl addAction:alertAct3];
[self presentViewController:alertControl animated:YES completion:nil];
}


