Selenium自动化测试(七)之js处理日期控件
Selenium自动化测试(八)之js处理控件操作#
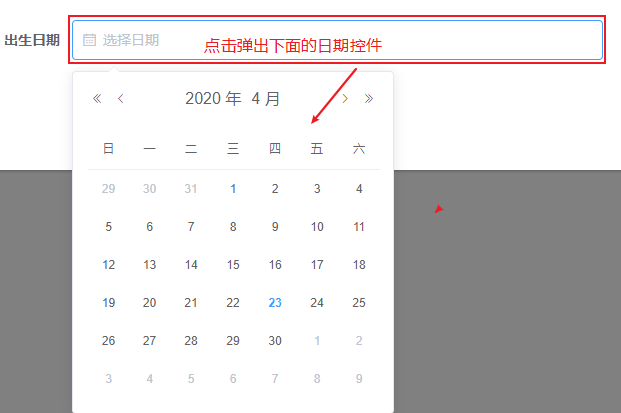
像上面这种使用了日期控件,并且输入框是设置的只读,在做自动化的时候,对于这种我们该如何去做呢?#
1、模拟人工点开控件选择日期(不建议使用)#
2、跳过该控件,直接输入日期#
显然上面两种方式,第一种是相当麻烦不实用的,第二种则是很简便,下面我们来看下如何跳过日期控件:#
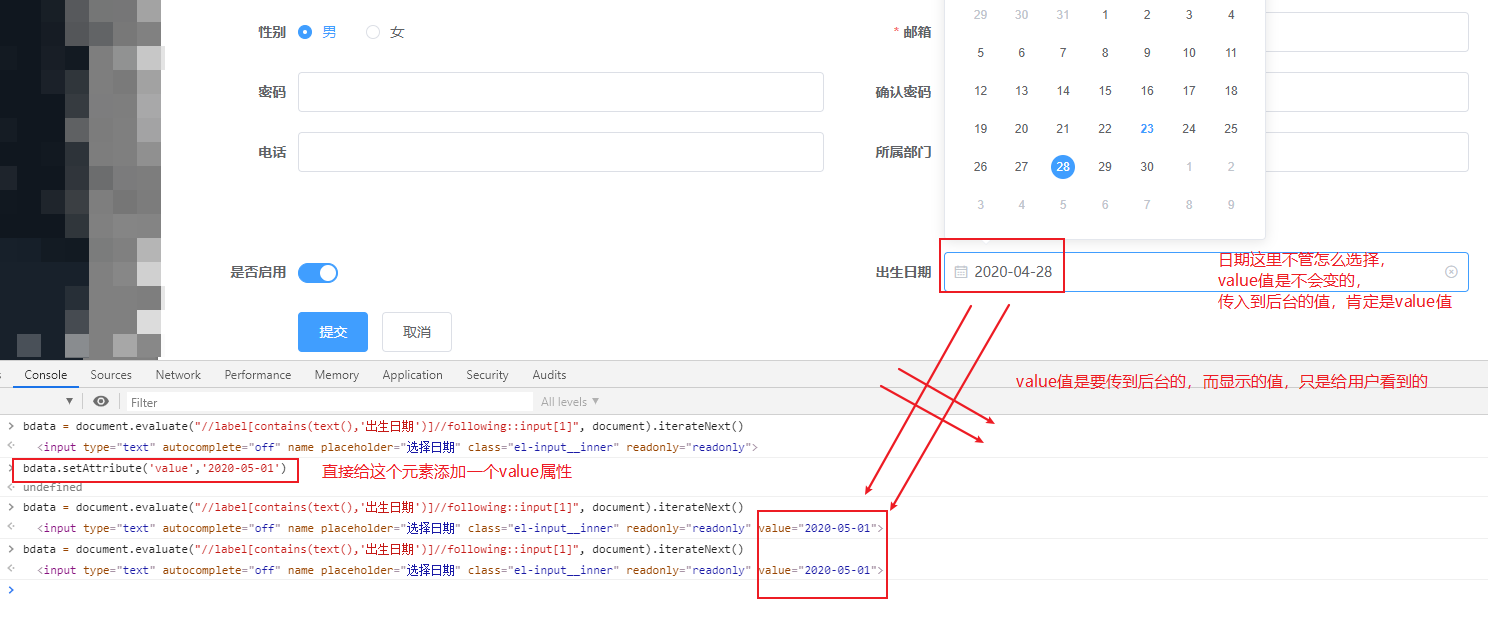
一、在谷歌浏览器“开发者工具中”的可控制台Console操作处理日期控件#
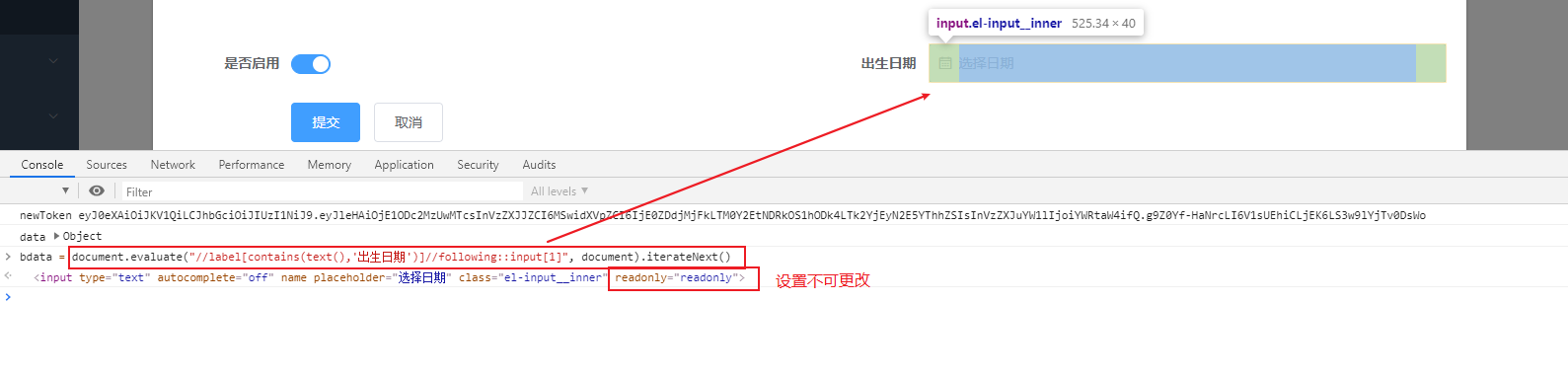
查看元素属性(通过xpath进行的元素定位)#
bdata = document.evaluate("//label[contains(text(),'出生日期')]//following::input[1]", document).iterateNext()
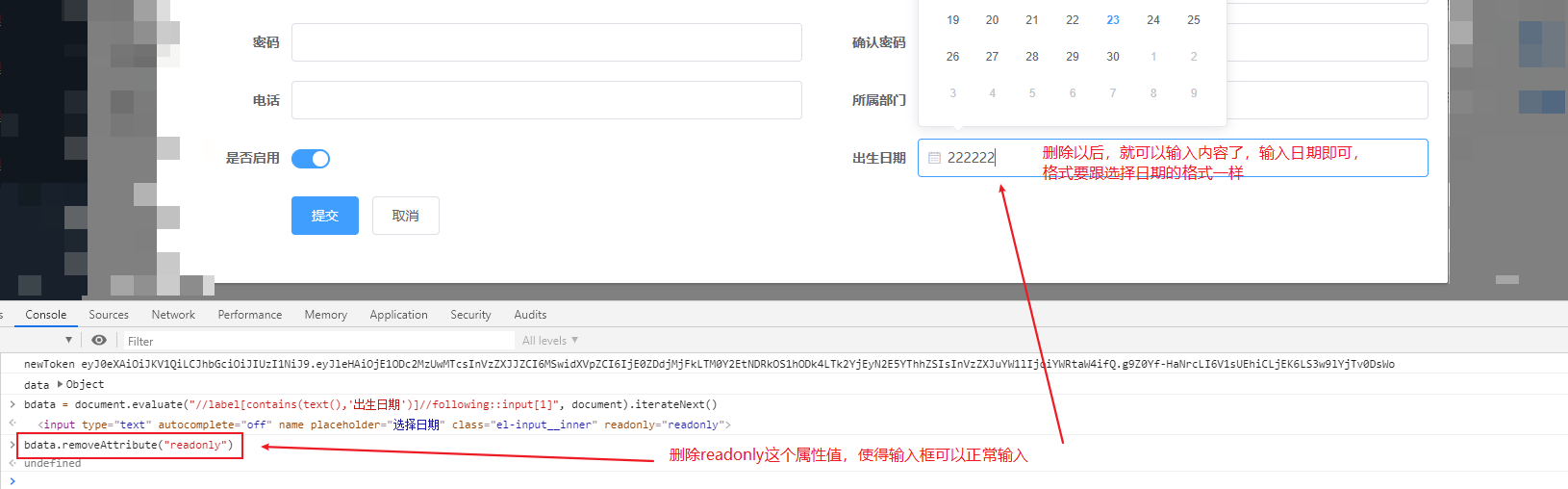
删除元素只读属性,使得输入框正常输入内容#
bdata.removeAttribute("readonly")
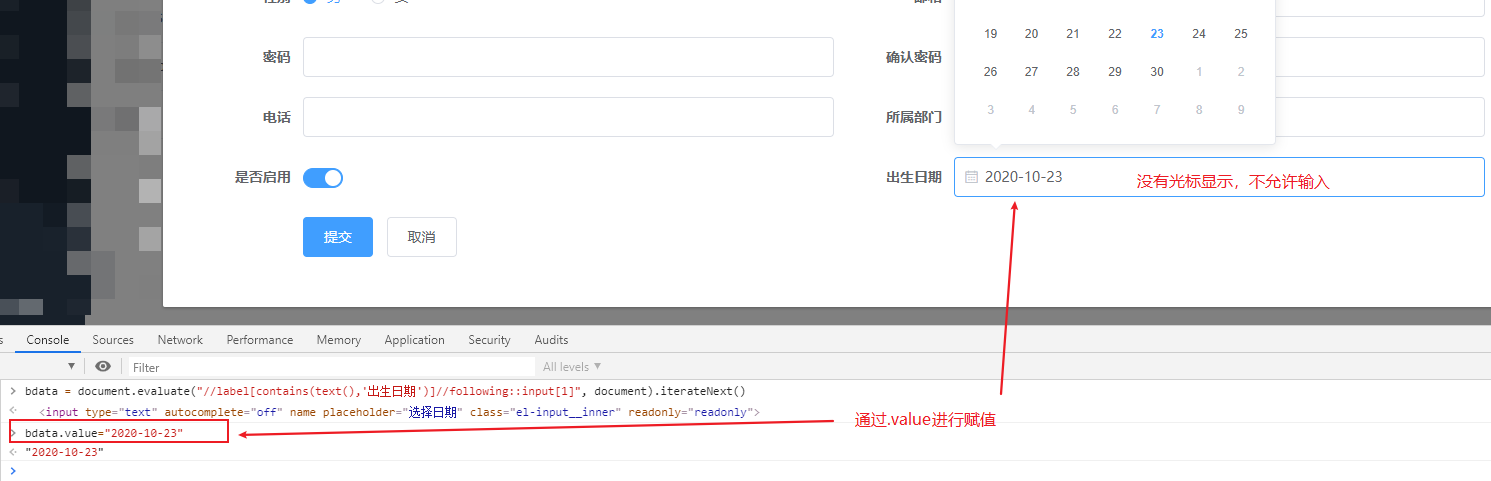
不更改属性值,使用value给输入框赋值#
bdata.value="2020-10-23"
直接添加一个value属性#
bdata.setAttribute('value','2020-05-01')
二、在Python中处理日期控件#
删除元素属性值,添加value值#
js = """var bm = document.evaluate(\"//label[contains(text(),'出生日期')]//following::input[1]\", document).iterateNext();
bm.removeAttribute(\"readonly\");
bm.value=\"2020-05-01\""""
driver.execute_script(js)
直接添加输入内容#
js = """var bm = document.evaluate(\"//label[contains(text(),'出生日期')]//following::input[1]\", document).iterateNext();
bm.value=\"2020-05-01\""""
driver.execute_script(js)
直接添加一个value属性#
js = """var bm = document.evaluate(\"//label[contains(text(),'出生日期')]//following::input[1]\", document).iterateNext();
bm.setAttribute('value','2020-05-01')"""
driver.execute_script(js)
我的这个元素定位使用的是XPATH(因为没有id/class/name这些简单的,不然我也不会用这么复杂的),当然,你可以选择id/class/name等进行元素定位(如果有的话)。#
这种方法不仅适用于日期控件,还可以适用于所有只读的输入框和别的控件。#
作者: DesireYang
出处:https://www.cnblogs.com/desireyang/p/12761802.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。
Explicit is better than implicit(明了胜于晦涩)
希望对您有所帮助!感谢观看!
如要转载,请注明出处:转载自:https://www.cnblogs.com/desireyang/,谢谢







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步