Selenium自动化测试(四)之css元素定位
一、css元素定位
id-->> #
class-->> .


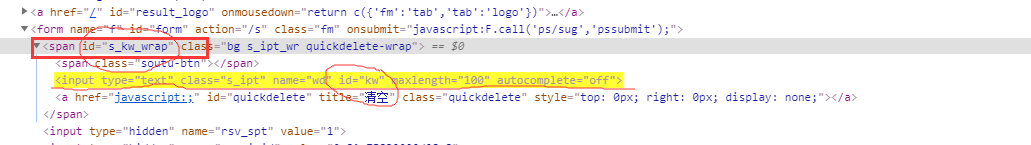
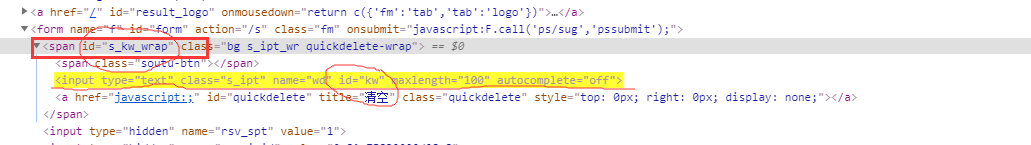
1、通过id进行定位
input#kw
#kw
2、通过class进行定位
input.s_ipt
.s_ipt
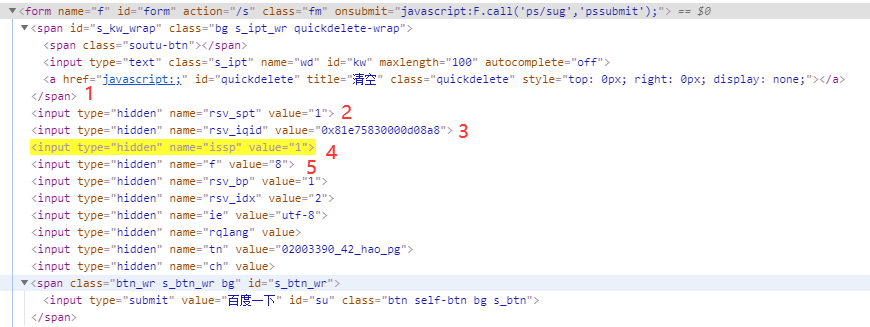
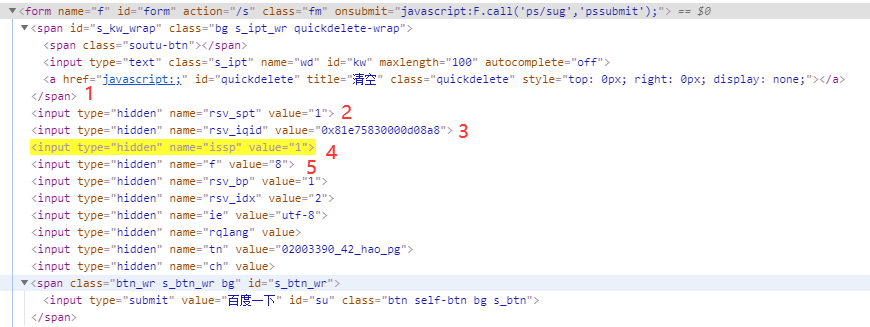
3、子类定位“>”:通过先定位父类(self),再定位self下的子类

#s_kw_wrap>#kw
4、同级定位“+”: 通过先定位父类(self),再定位self 同级的类
span#s_kw_wrap+input[name="rsv_spt"]
5、后代定位 “ ”:通过先定位父类(self),再定位self 后代的类
input[name='wd']
a[title='清空']
6、模糊匹配属性值方法
1>属性值由多个空格隔开,匹配其中一个值的方法
input[class~='btn']
2>匹配属性值为字符串开头的方法
input[class^='btn']
3>匹配属性值字符串结尾的方法
input[class$='s_btn']
7、多个元素共同定位
[id='kw'][class='s_ipt']
8、增加标签过滤

form>input:nth-child(4)
二、Python中使用css元素定位
driver.find_element_by_css_selector("[id = 'kw'][class = 's_ipt']")
三、css 和 xpath 的区别
- 1、css 更加简洁
- 2、xpath 的功能更强大。对于简单的元素定位可以使用css, 复杂的元素使用xpath.
- 3、xpath 可以使用 text 文本定位, css 不行。
- 4、效率。通常来说,xpath 的解析效率会低。css 要快一些。
【完】