云简平台不能多行粘贴的解决方案
前言
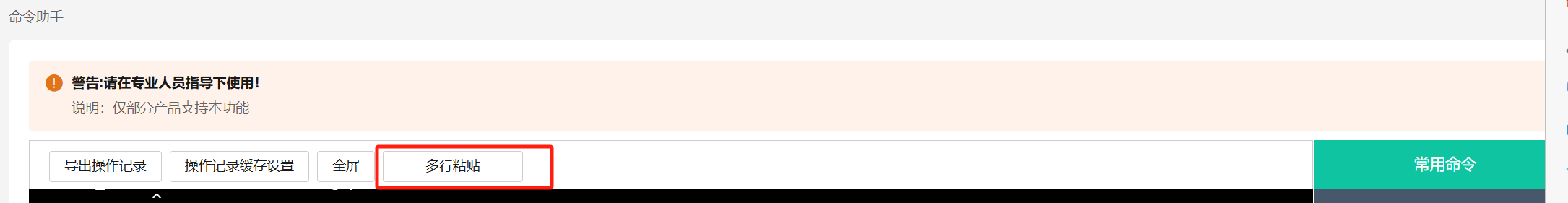
最近工作用到了华三的云简平台,然后我在平台上面远程设备的时候发现居然不支持多行粘贴。也就是说,即使你手上有几百行命令,你也得一行一行地粘贴上去,非常的反人类。
于是我制作了一个小脚本,增加了多行粘贴的功能,已经上传油猴,有需要的可以下载使用:https://greasyfork.org/zh-CN/scripts/498340-云简平台多行粘贴。
下面贴出源码,如果你的浏览器还没有安装油猴,可以在云间平台页面 F12 打开控制台,把代码粘贴到控制台,就可以直接使用(当然很不方便)。

源码
// ==UserScript==
// @name 云简平台多行粘贴
// @namespace http://desire.net/
// @version 2024-06-19
// @description 云简平台多行粘贴v1.1
// @author Desire
// @match https://oasis.h3c.com/oasis6/static/
// @icon https://www.google.com/s2/favicons?sz=64&domain=h3c.com
// @grant none
// @license MIT
// ==/UserScript==
function $x(DOCUMENT, STR_XPATH) {
var xresult = DOCUMENT.evaluate(STR_XPATH, DOCUMENT, null, XPathResult.ANY_TYPE, null);
var xnodes = [];
var xres;
while (xres = xresult.iterateNext()) {
xnodes.push(xres);
}
return xnodes;
}
function waitForElement(selector, callback) {
var intervalId = setInterval(function() {
if (document.querySelector(selector)) {
clearInterval(intervalId);
callback();
}
}, 500);
}
function changeStyle(button){
var targetButton = $x(document, '//*[@id="app"]/div/div[2]/div[2]/div[3]/div/div[3]/div/div[1]/div[1]/div[3]/button[3]')[0];
if (targetButton) {
// 获取目标按钮的所有样式
var targetStyles = window.getComputedStyle(targetButton);
// 将目标按钮的样式应用到新的按钮上
for (var i = 0; i < targetStyles.length; i++) {
var key = targetStyles[i];
button.style[key] = targetStyles.getPropertyValue(key);
}
}
}
// 创建一个弹窗的函数
function createPopup() {
// 创建背景遮罩
var overlay = document.createElement("div");
overlay.style.position = "fixed";
overlay.style.top = "0";
overlay.style.left = "0";
overlay.style.width = "100%";
overlay.style.height = "100%";
overlay.style.backgroundColor = "rgba(0,0,0,0.5)";
overlay.style.zIndex = "1000";
document.body.appendChild(overlay);
// 创建弹窗容器
var popup = document.createElement("div");
popup.style.position = "fixed";
popup.style.top = "50%";
popup.style.left = "50%";
popup.style.transform = "translate(-50%, -50%)";
popup.style.backgroundColor = "#fff";
popup.style.padding = "20px";
popup.style.borderRadius = "8px";
popup.style.boxShadow = "0 0 10px rgba(0,0,0,0.3)";
popup.style.zIndex = "1001";
popup.style.width = "400px";
overlay.appendChild(popup);
// 创建关闭按钮
var closeButton = document.createElement("button");
closeButton.textContent = "×";
closeButton.style.position = "absolute";
closeButton.style.top = "10px";
closeButton.style.right = "10px";
closeButton.style.padding = "5px 10px";
closeButton.style.fontSize = "20px";
closeButton.style.border = "none";
closeButton.style.backgroundColor = "transparent";
closeButton.style.color = "#888";
closeButton.style.cursor = "pointer";
popup.appendChild(closeButton);
// 点击关闭按钮时关闭弹窗
closeButton.addEventListener("click", function() {
closePopup();
});
// 创建多行输入框
var textarea = document.createElement("textarea");
textarea.style.width = "95%";
textarea.style.height = "100px";
textarea.style.marginTop = "20px";
textarea.style.padding = "10px";
textarea.style.fontSize = "16px";
textarea.style.border = "1px solid #ccc";
textarea.style.borderRadius = "4px";
textarea.placeholder = "请输入多行内容";
popup.appendChild(textarea);
// 创建确认按钮
var confirmButton = document.createElement("button");
confirmButton.textContent = "确认";
confirmButton.style.marginTop = "10px";
confirmButton.style.padding = "8px 20px";
confirmButton.style.fontSize = "16px";
confirmButton.style.backgroundColor = "#007bff";
confirmButton.style.color = "#fff";
confirmButton.style.border = "none";
confirmButton.style.borderRadius = "4px";
confirmButton.style.cursor = "pointer";
popup.appendChild(confirmButton);
// 确认按钮点击事件
confirmButton.addEventListener("click", function() {
var shellinb = $x(document, '//*[@id="app"]/div/div[2]/div[2]/div[3]/div/div[3]/div/div[1]/div[2]/div/iframe')[0].contentWindow.shellinabox;
var userInput = textarea.value;
var lines = userInput.split('\n');
var time = 150;
for (var i = 0; i < lines.length; i++) {
let line = lines[i].trim(); // 去除行首行尾空白字符
setTimeout(() => shellinb.keysPressed(line + '\r\n'), time);
time += 150;
}
closePopup();
});
// 关闭弹窗的函数
function closePopup() {
document.body.removeChild(overlay);
}
}
(function() {
'use strict';
// 等待 class 为 "item" 的元素出现后执行代码
waitForElement(".item", function() {
var comment = $x(document, '//*[@id="app"]/div/div[2]/div[2]/div[3]/div/div[3]/div/div[1]/div[1]/div[3]')[0];
var button = document.createElement("button"); //创建一个按钮
var span = document.createElement("span");
span.textContent = "多行粘贴";
changeStyle(button);
button.appendChild(span);
button.addEventListener("click", createPopup) //监听按钮点击事件
comment.appendChild(button); //把按钮加入到 x 的子节点中
});
})();



· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现