【色彩理论】基本概念
本文介绍色彩理论(Color Theory)基本概念和配色方案,转述Youtube上Carolina的教学[1]。 Carolina的图示用的色轮是绘画色轮。
基本概念有:
- 原色(Primary color)
- 二次色(secondary color)
- 三次色(Teriary color)
- 颜色的温度(temperature)
- 单色(hue)
- 色彩饱和度(saturation)和灰调(tones)
- 灰度值(value)
- 暗调(shade)
- 亮调(tint)
之后,基于这些术语,定义的配色方案(color scheme)相关的概念:
- 单色系配色方案(Monochromatic Scheme)
- 互补色配色方案(Complementary colors)
- 邻近色配色方案(Analogous Scheme)
- 正三角形配色方案(Triadic Scheme)
- 互补色的相邻色配色方案(Split-Complementary Scheme)
- 双互补色配色方案(Tetradic Scheme)
- 正方形配色方案(Square Scheme)
一. 基本概念
1. 原色(Primary color)
原色可以调配出任意颜色,但不可以被其他颜色调配出。
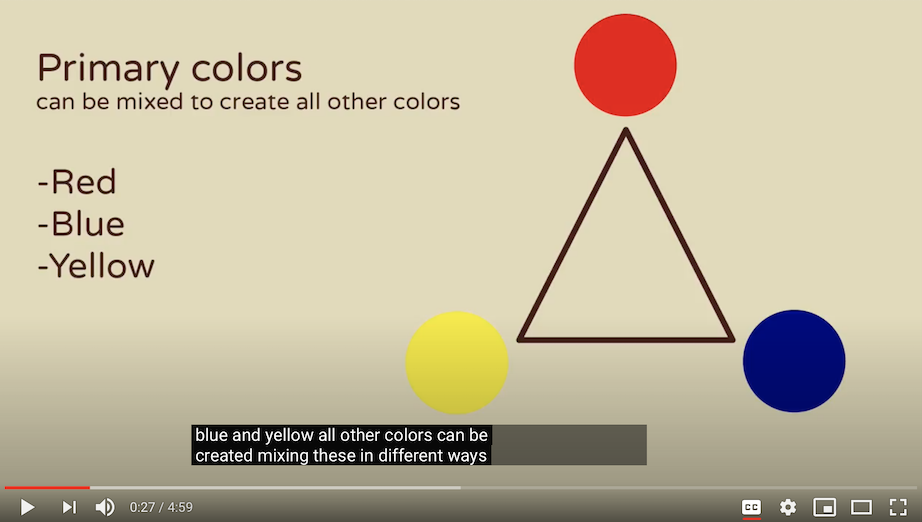
在绘画色轮,原色是红蓝黄(Red Blue Yellow)(如图1示)。
在打印机色轮,原色是青紫黄黑(Cyan Magenta Yellow blacK)。
在计算机色轮,原色是红绿蓝(Red Green BLue)。

图1:原色(Primary color)
2. 二次色(secondary colors)
由红黄蓝三原色可以组合出二次色橙绿紫(如图2示)。 这样就组成6个基础色(《米奇妙妙屋》中唱的:红橙黄绿蓝紫)。

图2:二次色(secondary colors)
3. 三次色(Teriary color)
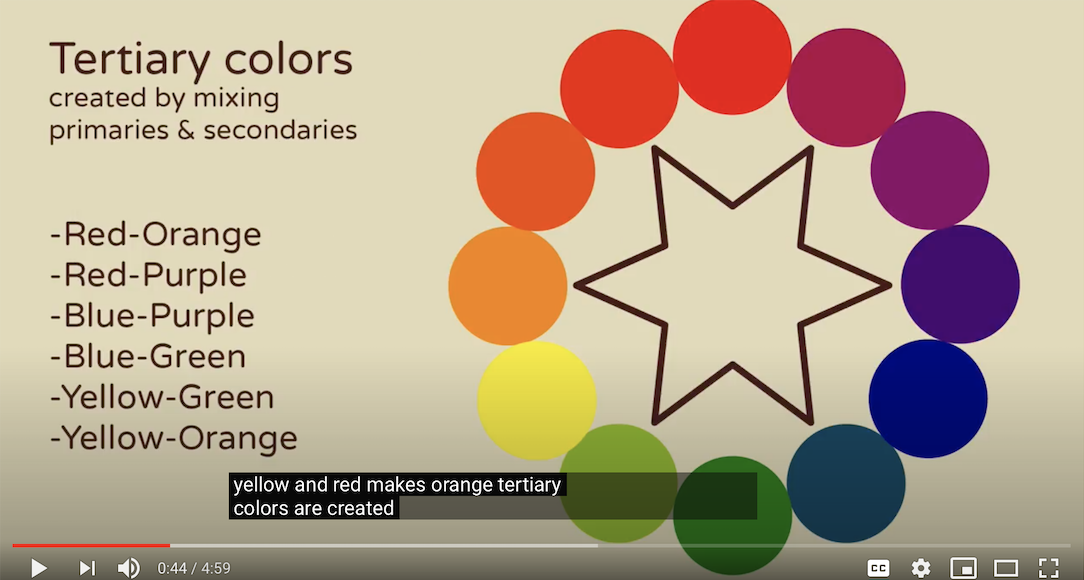
由三原色和二次色相邻色组合生成三次色(如图3示):橙红(Red-Orange)、紫红(Red-Purple)、紫蓝(Blue-Purple)、蓝绿(Blue-Green)、黄绿(Yellow-Green)、橙黄(Yellow-Orange)。这样就组成基础的色轮(color wheel)。

图3:三次色(Teriary color)
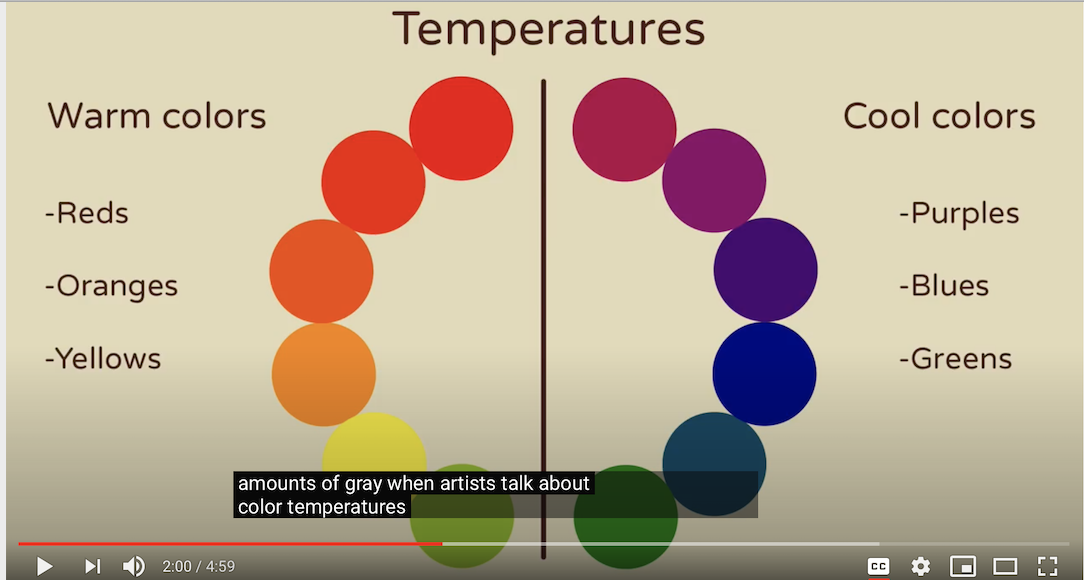
4. 颜色的温度(temperatures)

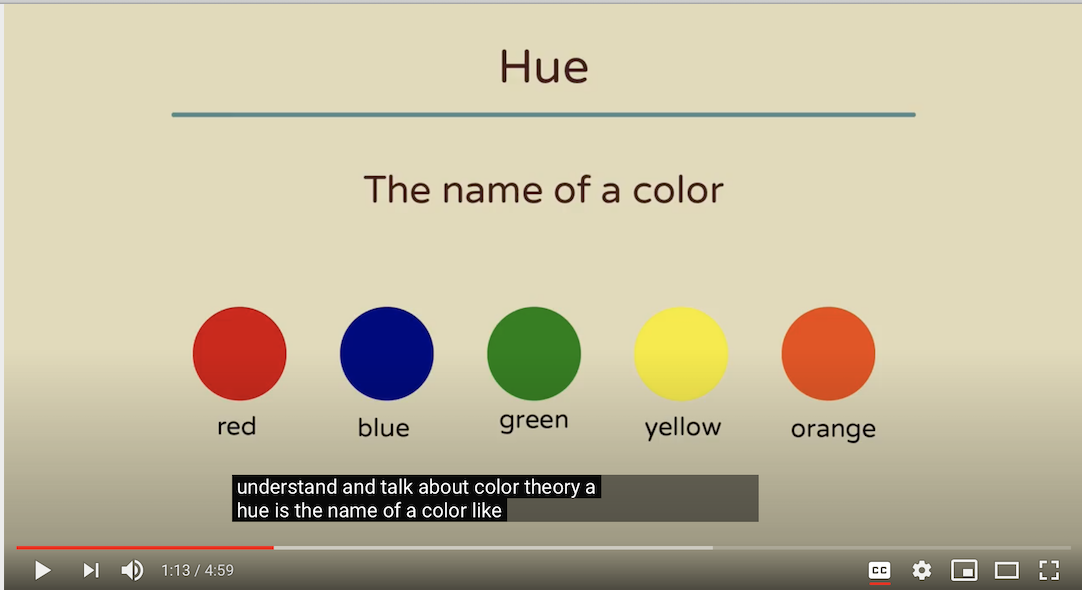
5. 单色(hue)

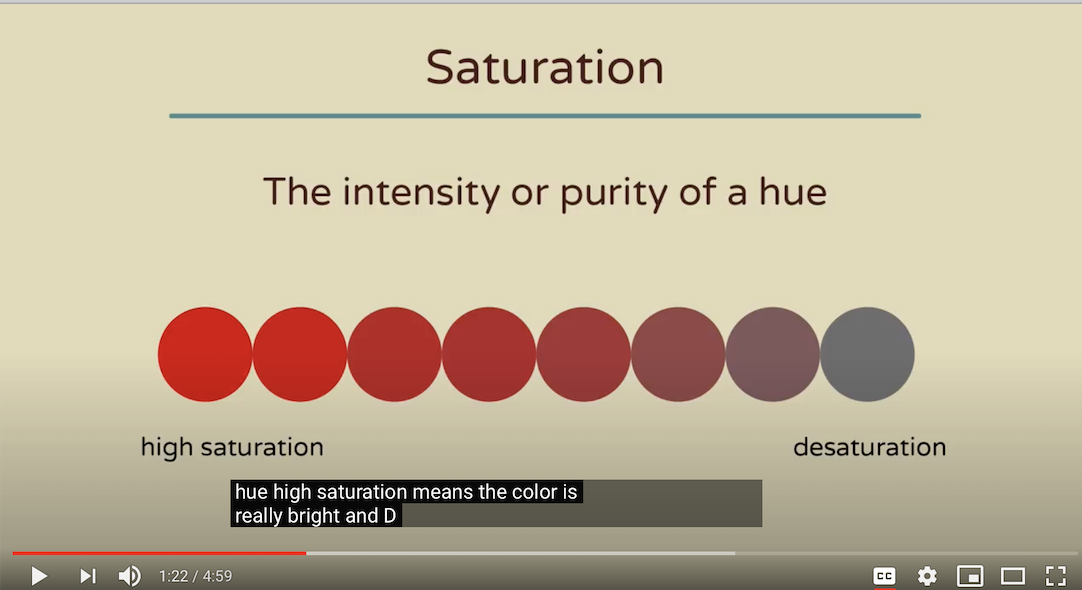
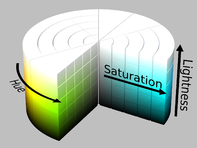
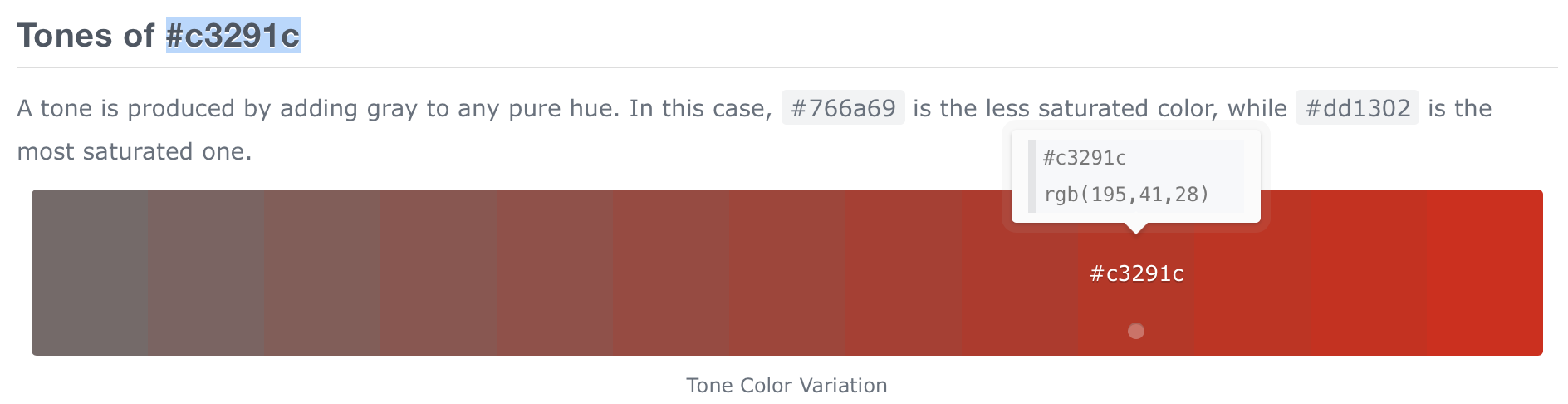
6. 色彩饱和度(saturation)和灰调(tones)




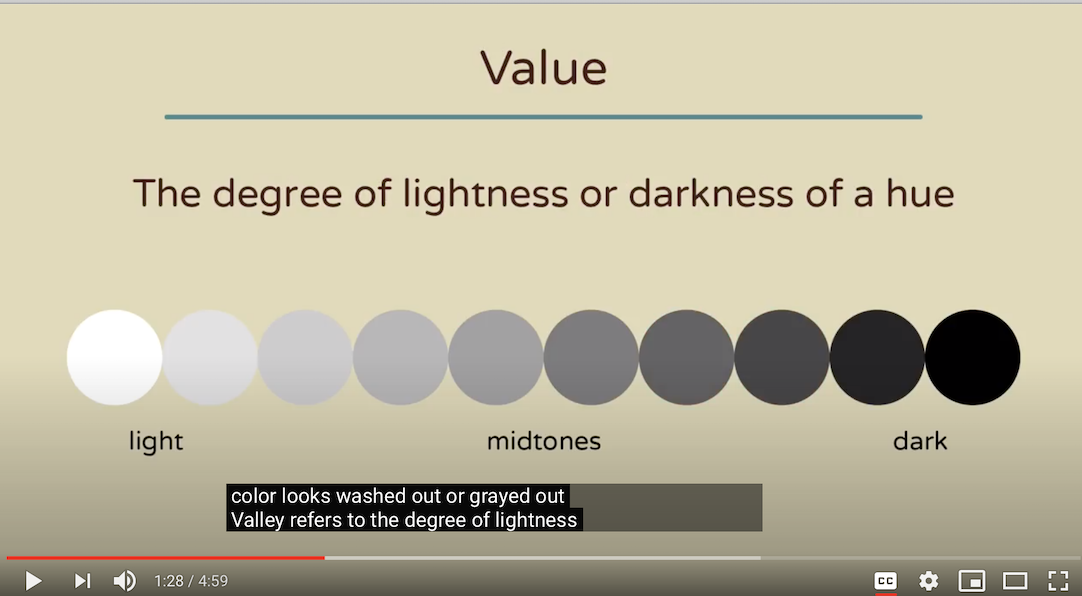
7. 灰度值(value)

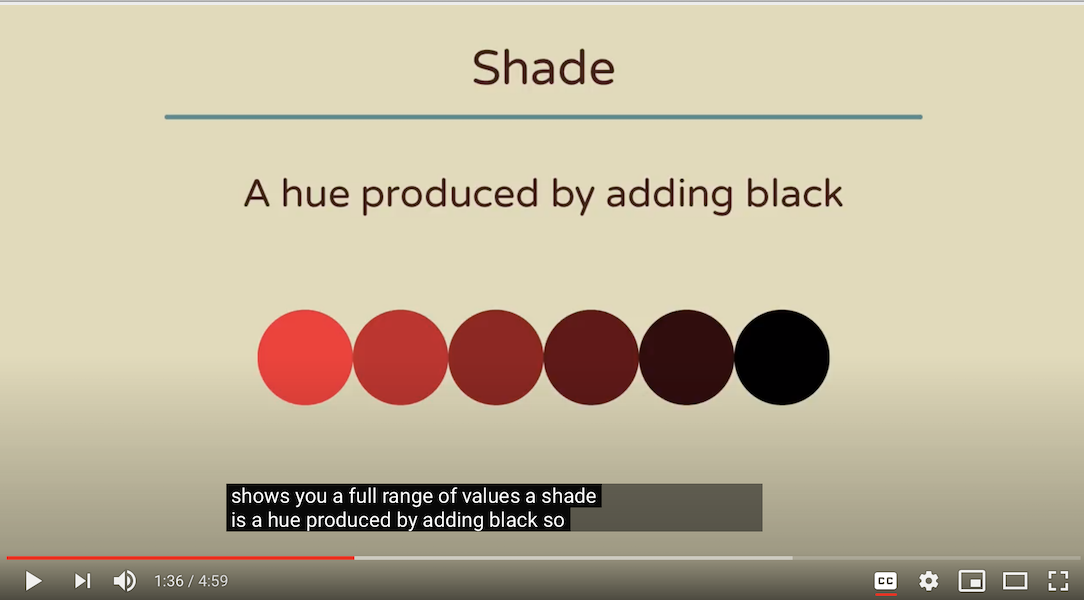
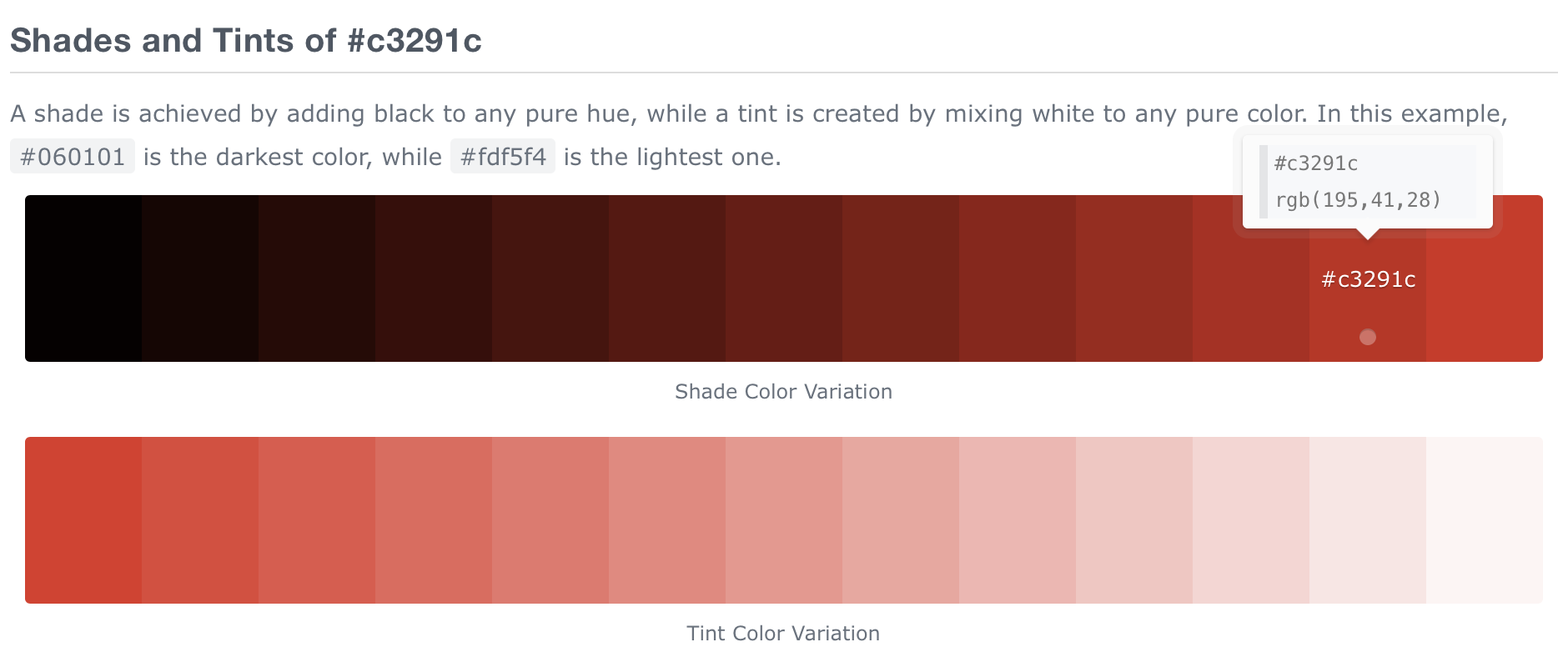
8. 暗调(shade)

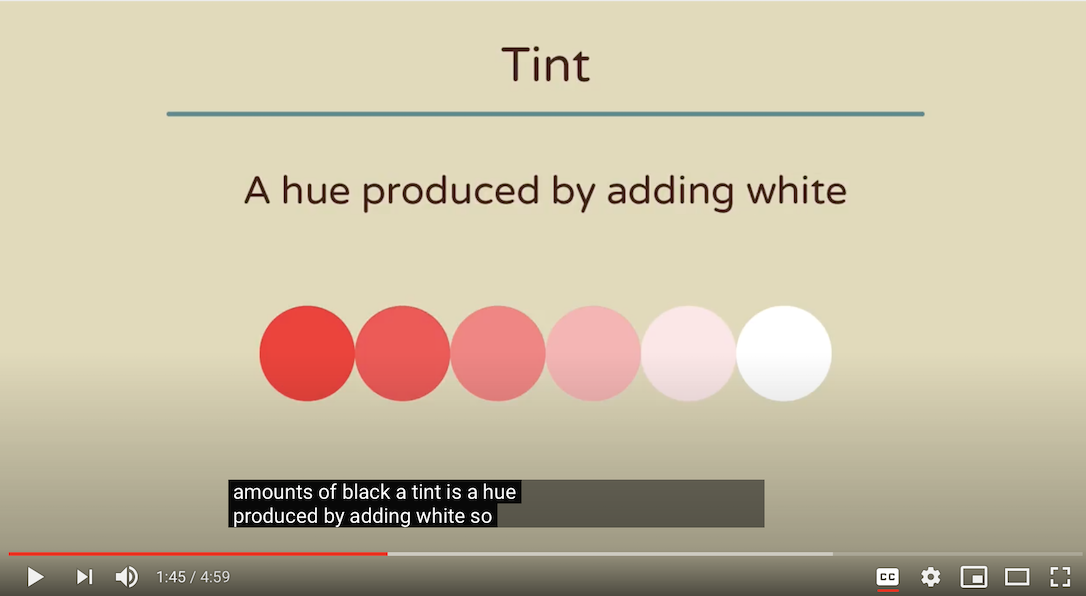
9. 亮调(tint)


二. 配色方案(color scheme)
配色方案(color scheme)指在一个创作中选择多种颜色。

图13:配色方案(color scheme)
1)单色系配色方(Monochromatic Scheme)

图14:单色系配色方案(Monochromatic Scheme)
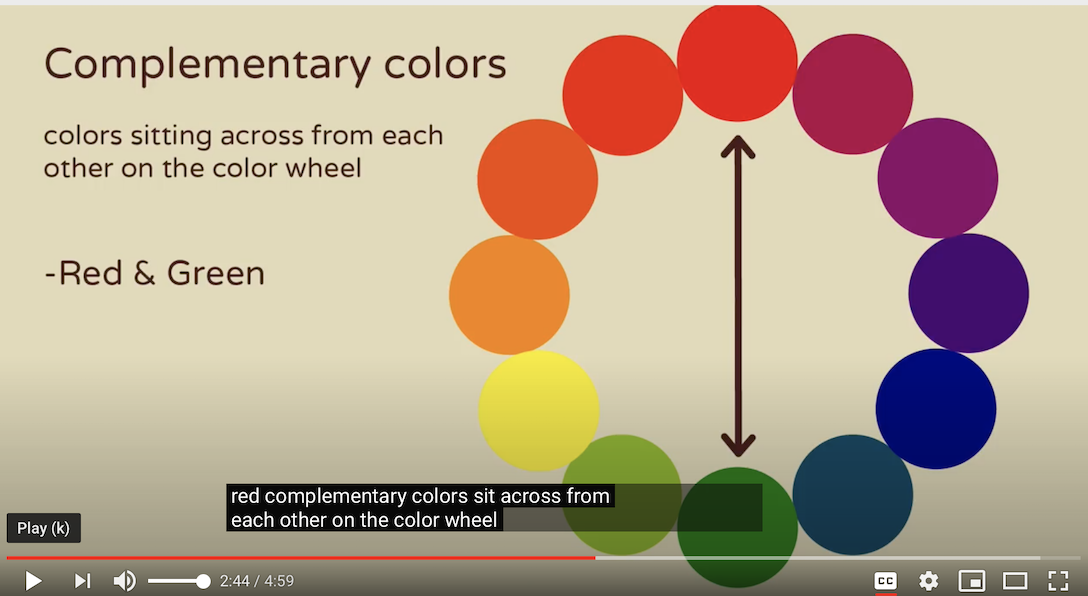
2)互补色配色方案(Complementary colors)

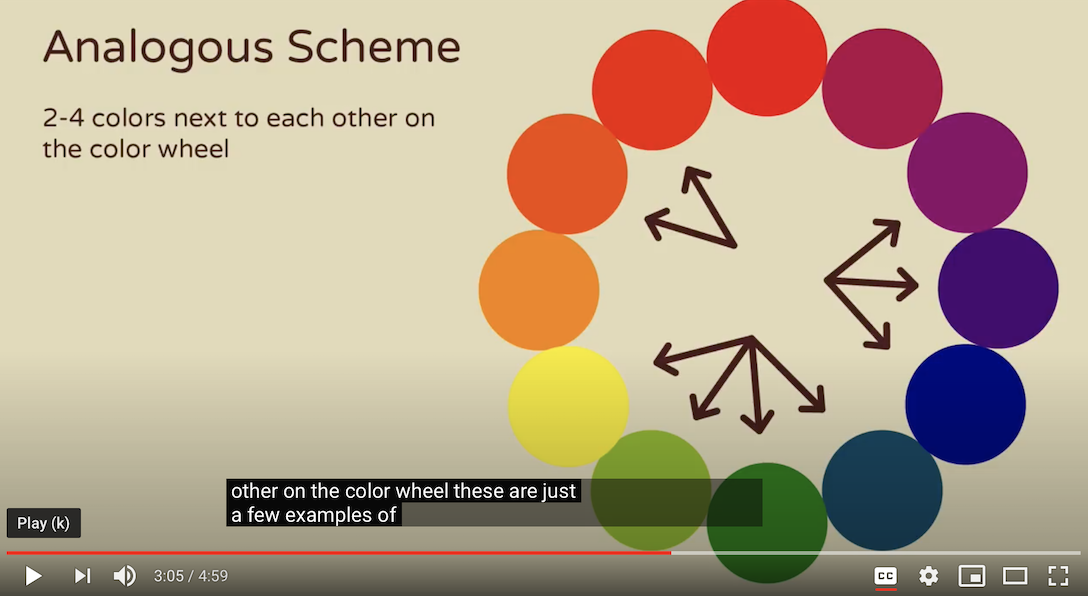
3)邻近色配色方案(Analogous Scheme)

图16:邻近色配色方案(Analogous Scheme)
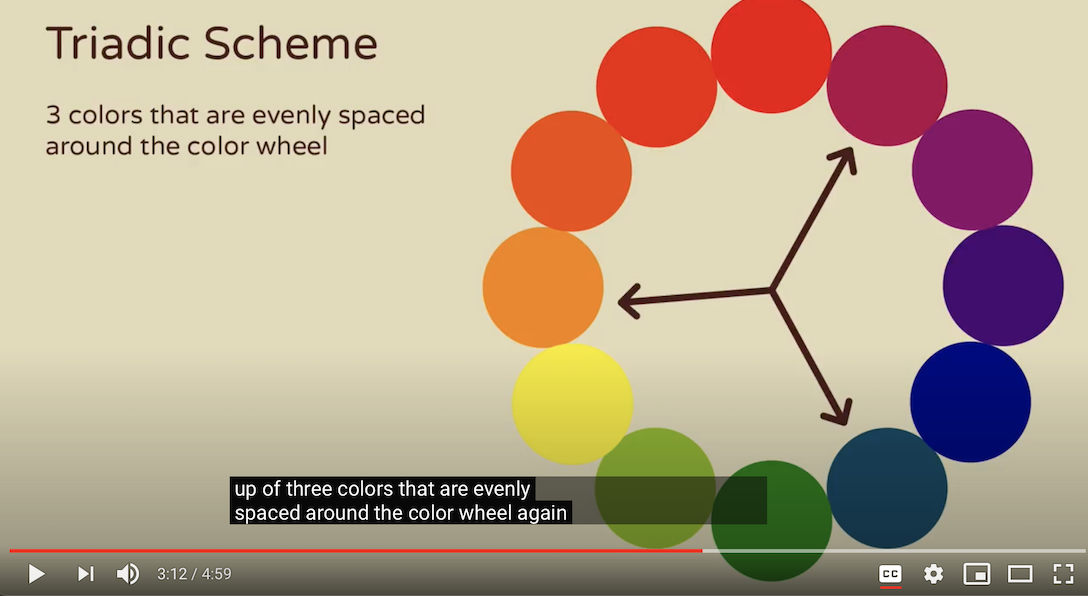
4)正三角形配色方案(Triadic Scheme)

图17:正三角形配色方案(Triadic Scheme)
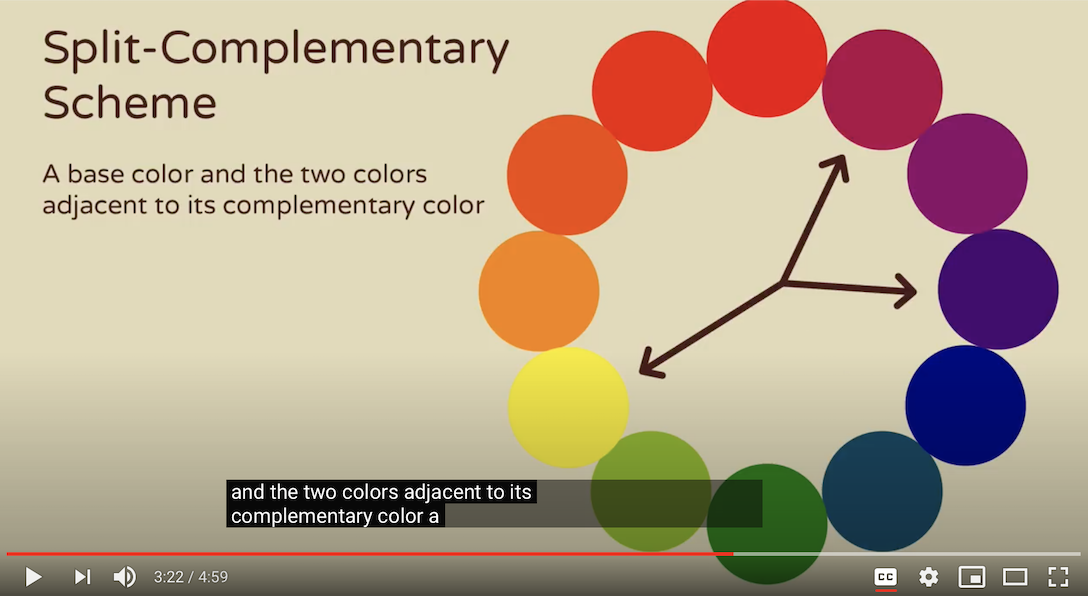
5)互补色的相邻色配色方案(Split-Complementary Scheme)

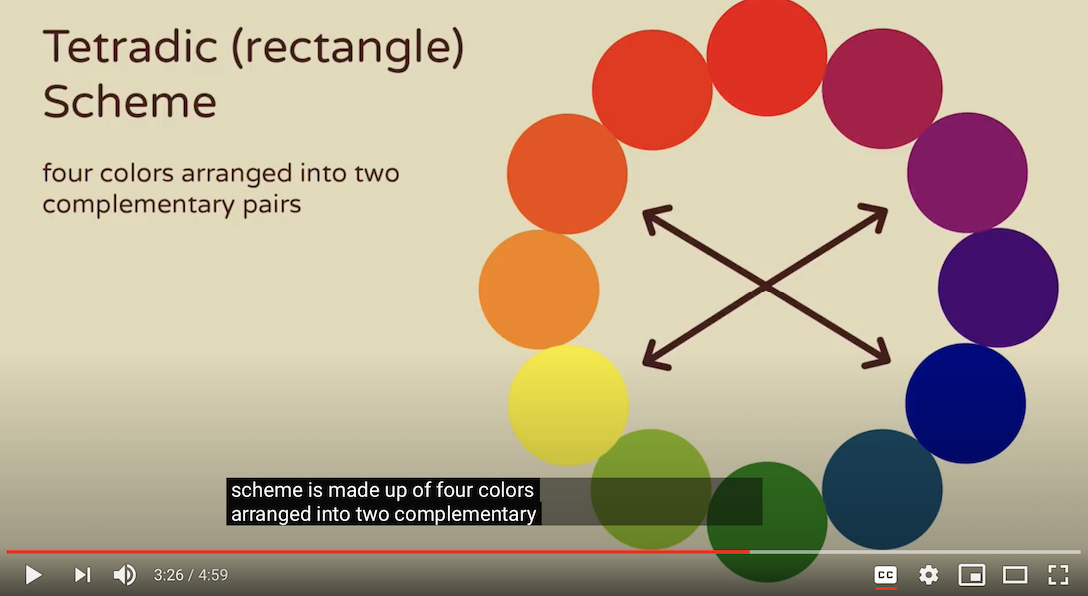
6)双互补色配色方案(Tetradic Scheme)
双互补色配色方案(Tetradic Scheme):选择两对互补色四色配色方案,又称矩形配色方案。

图19:双互补色配色方案(Tetradic Scheme)
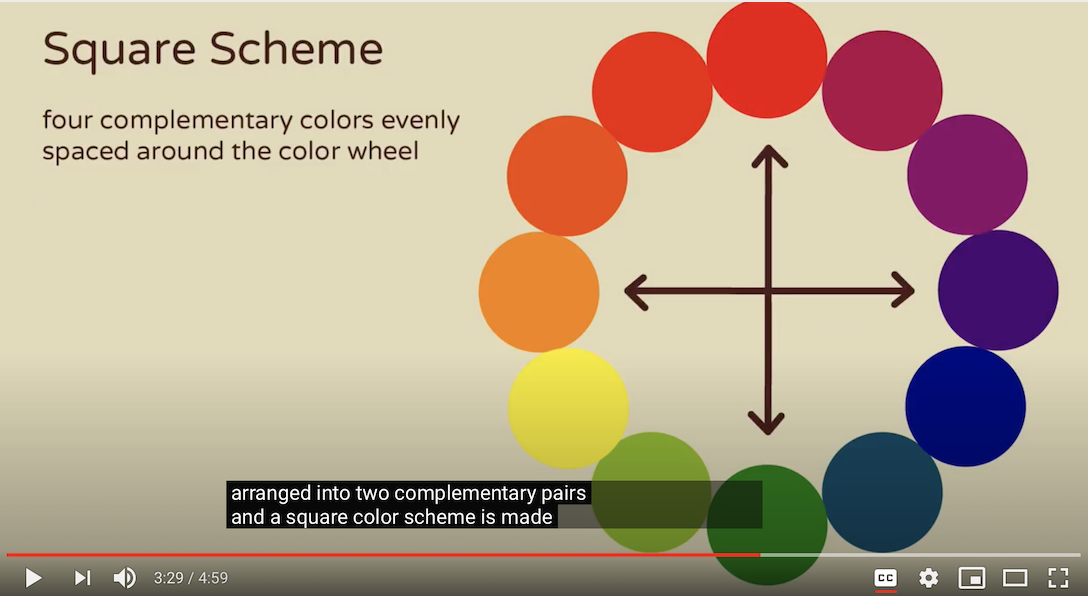
7)正方形配色方案(Square Scheme)

图20:正方形配色方案(Square Scheme)
相关:
【色彩理论】初步直觉
【色彩理论】Hue 颜色名称
【色彩理论】配色方案举例
【色彩理论】色彩心理学
【色彩理论】如何选择配色方案




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步