【色彩理论】初步直觉
色彩理论(Color Theory)[1]通常用于绘画和设计,设计如品牌logo设计、品牌店面设计、品牌广告设计、网站设计、电影动画设计、游戏设计、书封面设计、家装设计、服装设计,每个人日常用的设计如PPT的色彩、穿搭。
本文的目标是通过图示,从直觉上初步对色彩理论有印象。
生活中每个人对颜色很敏感,这是情绪感受,因此有的书写色彩心理学。一个人了解色彩理论是为了确定配色方案(color scheme)。
色彩理论有1)物质色彩理论和2)光色彩理论。
物质色彩(material color)[2]理论主要是画家关心的颜料如何调配出目标色彩,这是物质色彩。物质颜色靠反射光呈现颜色,例如物质吸收了蓝光,呈现黄色。
物质色彩是一个减色系统(Subtractive colour mixing[2:1]),即原色混合得越多,颜色越来越暗。也就是说如果要呈现白色,那么什么颜料都不加。
画家Mark Carder[3]先生画油画时使用基础颜料是红黄蓝白和棕,以调成任意目标色彩。所以传统色彩理论将红黄蓝视为三原色是有道理的。红黄蓝是大自然多见的颜色,这表示染色剂原料多。

图:Mark Carder先生调色盘
打印机属于物质色彩,使用的原色(primary color)是CMYK(Cyan, Magenta, Yellow, Key(black), 青紫黄黑),被称为CMYK Color Model。青紫黄作为原色,「因为仅靠堆叠CMY三色,吸收的光线不够多,人眼会判断为灰色。要叠加到变成纯黑过于浪费颜料,所以人为添加了一种全波段吸收率极强的颜料作为黑色。」[4]。从原色的定义(其组合可以调配出任意颜色,但不可被别的颜色调配出来)来说,青紫黄作为原色更精确。因此Stephen Westland教授[2:2]认为教学生说物质颜色的三原色是红黄蓝是迷惑人的。可是青(cyan)紫(magenta)在大自然并不如红蓝多见。
所以物质色彩的色彩理论又分两部分:绘画和打印机。
图:Magenta品红色 |
图:Purple紫色 |
|---|
说明:Magenta,color value=#FF00FF,准确的中文color name是“品红色”。紫色,Purple,color value=#800080。但是看在上帝的份上,CMYK就称为青紫黄黑吧。
Scott Naismith先生说色轮略有不同[5]。
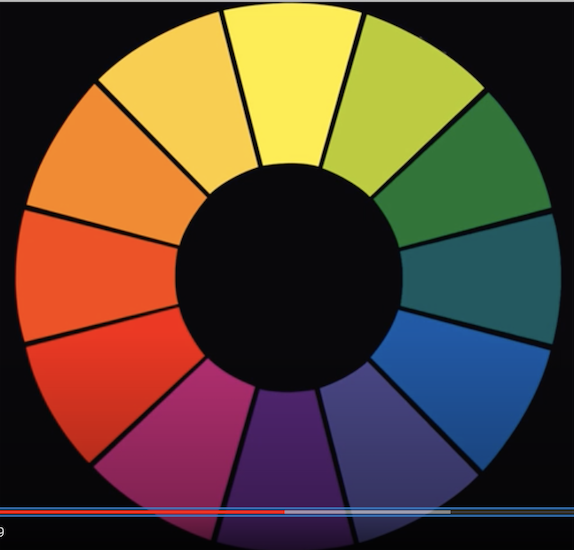
 图:传统绘画色轮 |
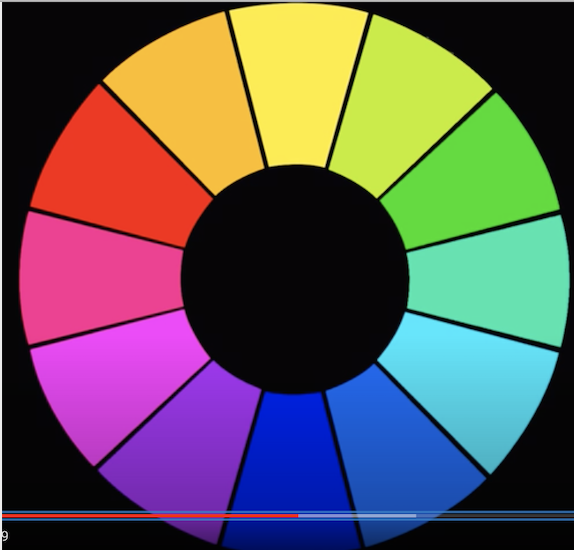
 图:打印机色轮 |
|---|
Naismith先生的态度和Westland教授相同,认为使用打印机色轮更合适。他认为颜料中Cyan(青)和magenta(紫)是有的,但名称对不上,详见其教学视频。
但现有的色彩和谐(color harmonious)理论都基于传统绘画色轮。所以,让我们日后分绘画色轮和打印机色轮两子集讨论。
光色彩(colored light)是指物质是发光体,如太阳、灯、电子产品屏幕,如电脑手机屏幕直接发光。
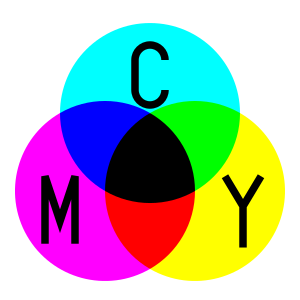
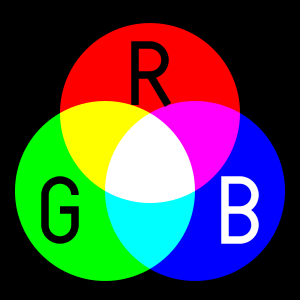
光色彩是一个加色系统(Additive Color Mixing[2:3]),即三原色混合得越多,颜色越亮。也就是说,如果要呈现白色,那么三原色要加满,计算机的原色是RGB(红黄蓝)。白色的色号(color value)是RGB(255, 255, 255),其色轮的六色是红黄绿青蓝紫。
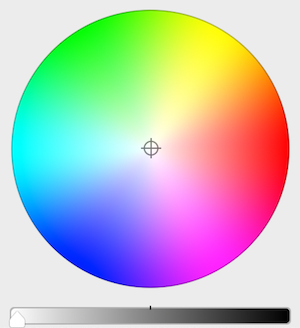
“光色彩”这个概念并不是直观,让我们采用“计算机色轮”这个概念。

图:Mac计算机色轮
 图:减色系统 |
 图:加色系统 |
|---|
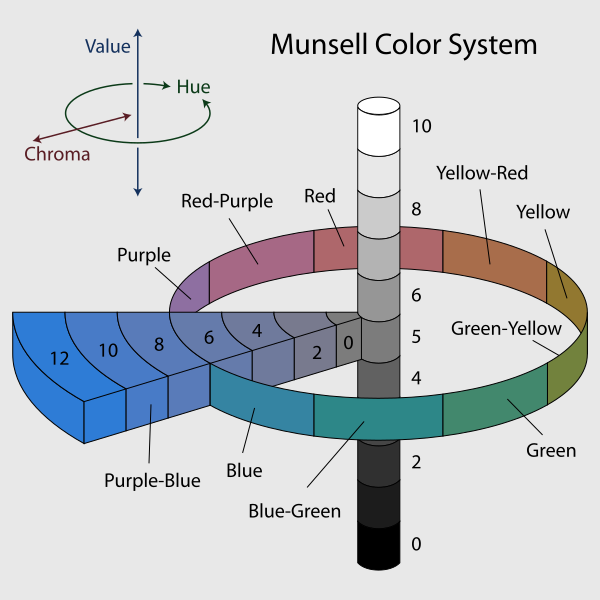
颜色王国有没有一个全貌?要如何确切地表达呢?颜色有颜色坐标系统:Munsell色彩系统(Munsell Color System)[6]。
Munsell Color System由Albert Munsell先生发明。这是美国农业部的标准,1930年代作为土地研究的标准。Albert Munsell先生(1858-1918)是美国画家、教育家。
Munsell Color System坐标是以hue(色,色相)、value(亮度,lightness or darkness)、chroma(=saturation,色彩饱和度或色彩鲜明度,考虑原色各分量对颜色的贡献,当所有分量相等,呈现灰色)为轴。

图:Munsell色彩系统坐标:value=5,chroma=6的一个色轮,value从0到10,purple-blue (5PB) tones。
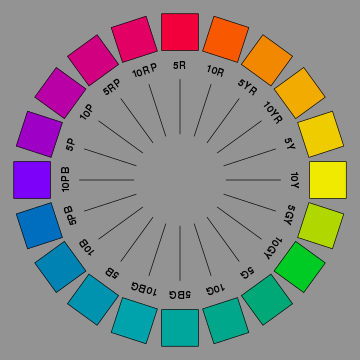
Munsell Color System色轮有五种基础颜色:Red,Yellow,Green,Blue,Purple。

图:Munsell色彩系统的色轮
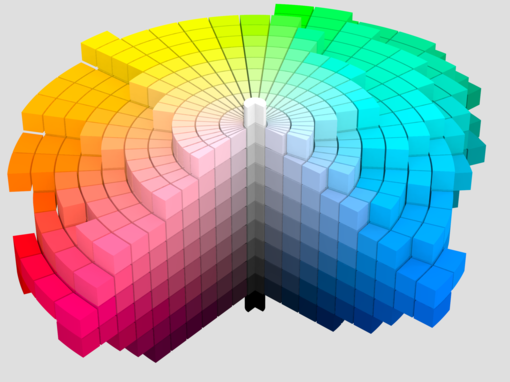
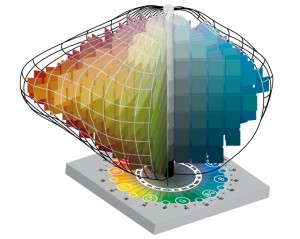
Munsell先生设想色彩是一个球,但实际上Munsell Color System是一个不规则的球或圆柱体,离散情况下被称为Munsell Color Tree。

图:Munsell色彩系统

图:Munsell Color Tree
我们回过去看Mac计算机色轮,其符合W3C HSL RGB Color Model[7]。HSL(Hue, Saturation, Lightness)是基于坐标系的表示。Hue是色轮上的角度,从0º到360º,0º(或360º)是red,120º是Green,240º是blue。Saturation是百分数值,即Musell色彩系统的Chroma用百分数表示,0%最靠近圆心,某一种灰色,100%最外层,色彩最鲜明。Lightness也是百分数,即Munsell色彩系统的value的百分比,0%是黑色,100%是白色。日后让我们用HSL坐标来表示计算机色彩系统。计算机RGB Color Model还有一个与HSL相近的HSV(Hue, Saturation, Value)模型,由于我们的目标是配色方案,故只考虑HSL模型。RGB和HSL坐标可互相转换[8]。
 图:HSL色彩坐标 |
 图:HSL色轮 |
|---|
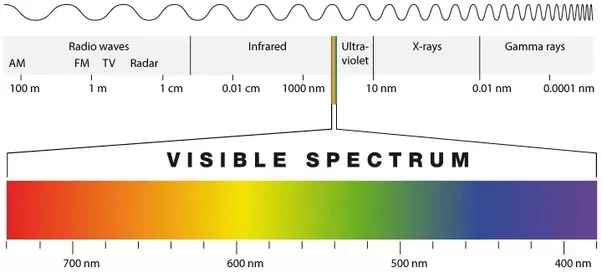
如果从电磁波频谱(eletromagnetic spetrum)[9]的角度,可见光的位置如图示。

图:电磁波频谱(eletromagnetic spetrum)
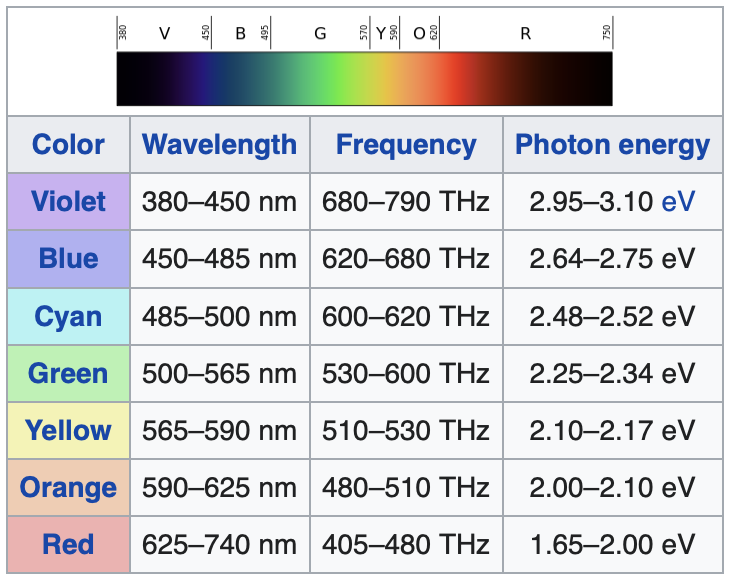
可见光频谱(Visible spectrum)[10]频率405-790 THz,波长是380-740纳米。红光最低频,从405THz、波长740纳米开始。紫光最高频,至380纳米、790THz止。THz的概念我们这么理解:移动通信的频段是GHz。

参考:
相关:
【色彩理论】Hue 颜色名称
【色彩理论】基本概念
【色彩理论】配色方案举例
【色彩理论】色彩心理学
【色彩理论】如何选择配色方案
Color theory, Wikipedia, https://en.wikipedia.org/wiki/Color_theory ↩︎
MICHELLE KONSTANTINOVSKY,「Primary Colors Are Red, Yellow and Blue, Right? Well, Not Exactly」,2019-07-02,https://science.howstuffworks.com/primary-colors.htm ↩︎ ↩︎ ↩︎ ↩︎
Draw Mix Paint,How to Match Any Color with Oil Paint, 2016-04-06,
https://www.youtube.com/watch?v=TNB3XY67Q-I ↩︎「三原色和三基色的区别有哪些?」,知乎,https://www.zhihu.com/question/25074051/answer/100478346 ↩︎
Scott Naismith, Colour Theory: The Truth About The Colour Wheel, 2012-02-18
https://www.youtube.com/watch?v=jQqxN8LpGzw ↩︎Munsell color system, Wikipedia, https://en.wikipedia.org/wiki/Munsell_color_system ↩︎
CSS Legal Color Values, w3schools.com, https://www.w3schools.com/cssref/css_colors_legal.asp ↩︎
Nikolai, Math behind colorspace conversions, RGB-HSL, 2013-05-08, http://www.niwa.nu/2013/05/math-behind-colorspace-conversions-rgb-hsl/ ↩︎
Electromagnetic spectrum, Wikipedia, https://en.wikipedia.org/wiki/Electromagnetic_spectrum ↩︎
Visible spectrum, Wikipedia, https://en.wikipedia.org/wiki/Visible_spectrum ↩︎





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· 上周热点回顾(2.17-2.23)
· 如何使用 Uni-app 实现视频聊天(源码,支持安卓、iOS)
· spring官宣接入deepseek,真的太香了~