在WPF中使用MVVM的方式关闭窗口
问题
在WPF程序中经常需要用弹出窗口的形式向用户确认操作,用户阅读完相关信息后,点击上面的OK或者Cancel按钮来关闭窗口,再进行后续操作。当使用MVVM设计模式时,OK和Cancel会binding到ViewModel中的相关属性上,因而在用户点击了Ok或Cancel之后,我们希望能够在ViewModel中关闭这个弹窗并返回用户的选择结果,但是由于Window类本身所带的属性DialogResult不是一个Dependency Proerty,我们也就不能把它Binding到一个ViewModel属性上,再通过设置该属性来关闭窗口,那么我们该如何在ViewModel关闭该窗口呢?
解决方案
这里所讲的一种解决方案是使用Attached Property。如下所示我们创建了一个静态类,它包含一个Attached Property:DialogCloser.DialogResult。
public static class DialogCloser
{
public static readonly DependencyProperty DialogResultProperty =
DependencyProperty.RegisterAttached("DialogResult",
typeof(bool?),
typeof(DialogCloser),
new PropertyMetadata(DialogResultChanged));
private static void DialogResultChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var window = d as Window;
if (window != null)
{
window.DialogResult = e.NewValue as bool?;
}
}
public static void SetDialogResult(Window target, bool? value)
{
target.SetValue(DialogResultProperty, value);
}
}
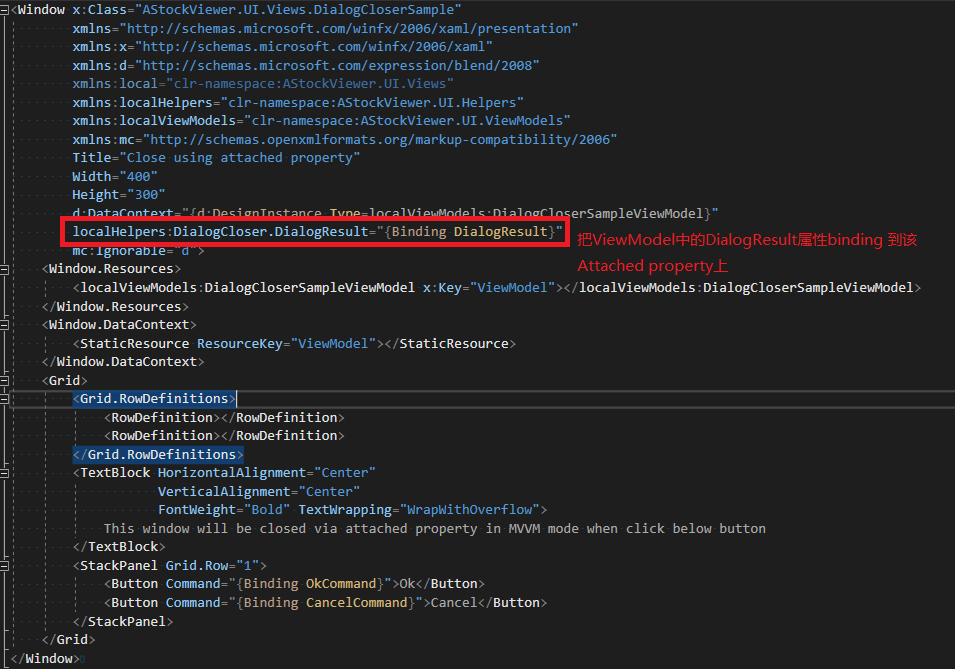
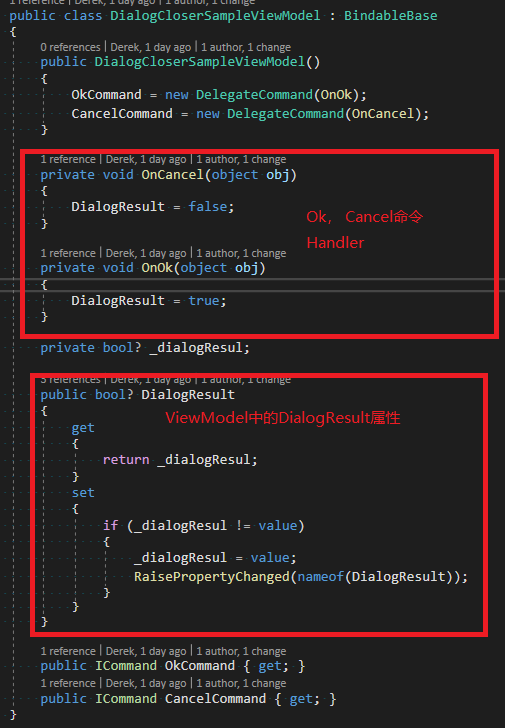
在使用时,只需要把这个属性Attach到相关窗口上,并Binding到后台ViewModel的属性上即可。下面是一个例子,完整代码请参见 https://github.com/DerekLoveCC/Writings/tree/master/Article/WPF_MVVM_Close_Window/code/CloseWindow :

分类:
WPF






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~