BBS论坛(五)
5.1.cms后台修改密码功能完成
(1)新建app/forms.py
# app/forms.py from wtforms import Form class BaseForm(Form): def get_error(self): message = self.errors.popitem()[1][0] return message
(2)cms/forms.py
# cmd/forms.py from wtforms import StringField,IntegerField from wtforms.validators import Email,InputRequired,Length,EqualTo from ..forms import BaseForm class LoginForm(BaseForm): email = StringField(validators=[Email(message='请输入正确的邮箱格式'), InputRequired(message='请输入邮箱')]) password = StringField(validators=[Length(6,20,message='密码长度不够或超出')]) remember = IntegerField() class ResetpwdForm(BaseForm): oldpwd = StringField(validators=[Length(6,20,message="请输入正确格式的旧密码")]) newpwd = StringField(validators=[Length(6,20,message="请输入正确格式的新密码")]) newpwd2 = StringField(validators=[EqualTo('newpwd',message="两次输入的密码不一致")])
(3)cms/views.py
class ResetPwdView(views.MethodView): decorators = [login_required] def get(self): return render_template('cms/cms_resetpwd.html') def post(self): form = ResetpwdForm(request.form) if form.validate(): oldpwd = form.oldpwd.data newpwd = form.newpwd.data user = g.cms_user if user.check_password(oldpwd): user.password = newpwd db.session.commit() return jsonify({"code":200,"message":""}) else: return jsonify({"code": 400, "message": "旧密码错误"}) else: message = form.get_error() return jsonify({"code": 400, "message": message}) bp.add_url_rule('/resetpwd/',view_func=ResetPwdView.as_view('resetpwd'),strict_slashes=False)
(4)新建static/common/zlajax,js
// 对jquery的ajax的封装 'use strict'; var zlajax = { 'get':function(args) { args['method'] = 'get'; this.ajax(args); }, 'post':function(args) { args['method'] = 'post'; this.ajax(args); }, 'ajax':function(args) { // 设置csrftoken this._ajaxSetup(); $.ajax(args); }, '_ajaxSetup': function() { $.ajaxSetup({ 'beforeSend':function(xhr,settings) { if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain) { var csrftoken = $('meta[name=csrf-token]').attr('content'); // console.log(csrftoken); xhr.setRequestHeader("X-CSRFToken", csrftoken) } } }); } };
(5)cms/js/resetpwd.js
/** * Created by Administrator on 2018/6/3. */ $(function () { $("#submit").click(function (event) { //阻止按钮的提交表单的事件 event.preventDefault(); //分别获取三个标签 var oldpwdE = $("input[name=oldpwd]"); var newpwdE = $("input[name=newpwd]"); var newpwd2E = $("input[name=newpwd2]"); var oldpwd = oldpwdE.val(); var newpwd = newpwdE.val(); var newpwd2 = newpwd2E.val(); //1.要在模板的meta标签中渲染一个csrf-token //2.在ajax请求的头部汇总设置X-CSRFtoken zlajax.post({ 'url':'/cms/resetpwd', 'data':{ 'oldpwd':oldpwd, 'newpwd':newpwd, 'newpwd2':newpwd2 }, 'success':function (data) { console.log(data); }, 'fail':function (error) { console.log(error); } }); }); });
(6)cms/cmc_base.html
<meta name="csrf-token" content="{{ csrf_token() }}"> <script src="{{ static('common/zlajax.js') }}"></script>
(7)cms/cms_resetpwd.html
{% from 'common/_macros.html' import static %} <script src="{{ static('cms/js/resetpwd.js')}}"></script>
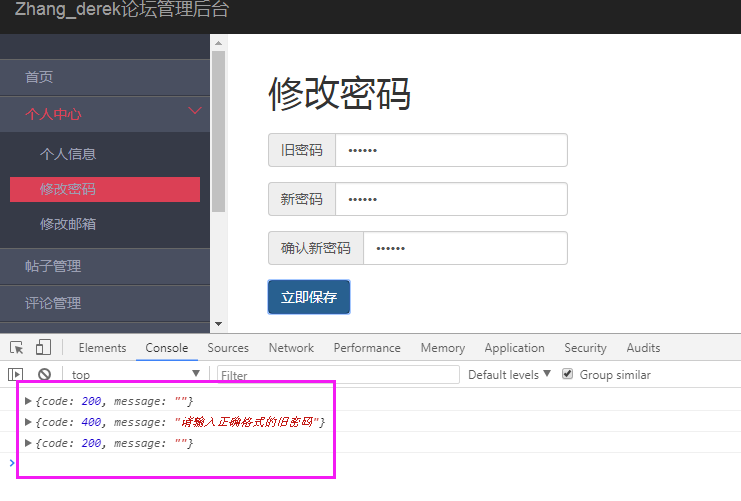
测试看能不能修改密码成功和输入错误的密码会不会提示密码不对

posted on 2018-06-05 23:49 zhang_derek 阅读(631) 评论(0) 编辑 收藏 举报

