css表格制作
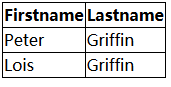
如图:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格制作</title>
<style>
table {
border-collapse: collapse;//border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
}
table, td, th {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>



